সুইফট ইউআই হচ্ছে iOS, iPadOS, watchOS, tvOS এবং macOS এর জন্য ইউজার ইন্টারফেস তৈরির ফ্রেমওয়ার্ক। এর আগে স্টোরিবোর্ড ব্যবহার করা হতো। যা দিয়ে ইউজার ইন্টারফেস তৈরি করা কিছুটা কমপ্লিকেটেড ছিল। সুইফট ইউআই মর্ডান এবং খুব সহজে অ্যাপের ইউজার ইন্টারফেস তৈরি করা যায়। সুইফট ইউআই ব্যবহার করেই বর্তমানে বেশির ভাগ অ্যাপ ডেভেলপ করা হয়। আমরা সুইফট ইউআই ব্যবহার করে আইওএস অ্যাপ ডেভেলপ করা শিখব। তার আগে একটা অ্যাপ তৈরি করে নেই। এর আগেও এই ব্লগে আইওএস অ্যাপ ডেভেলপমেন্ট নিয়ে কিছু লেখা লিখেছি। যার বেশির ভাগই বলা যায় আউটডেটেড! সুইফট ইউআই নিয়ে কাজ করতে চাইলে সুইফট প্রোগ্রামিং সম্পর্কে জানা থাকা দরকার। তা জানা যাবে সুইফট প্রোগ্রামিং পেইজ থেকে।
নতুন করে আবার কিছু লিখি, কি বলেন? আইওএস অ্যাপ ডেভেলপমেন্টের জন্য সবার আগে আমাদের Xcode ইন্সটল করে নিতে হবে। অ্যাপ স্টোর থেকে অথবা এই লিঙ্কে গিয়ে ডাউনলোড করে নেওয়া যাবে। ইন্সটল শেষে ওপেন করব।
এখান থেকে Create New Project… এ ক্লিক করব।
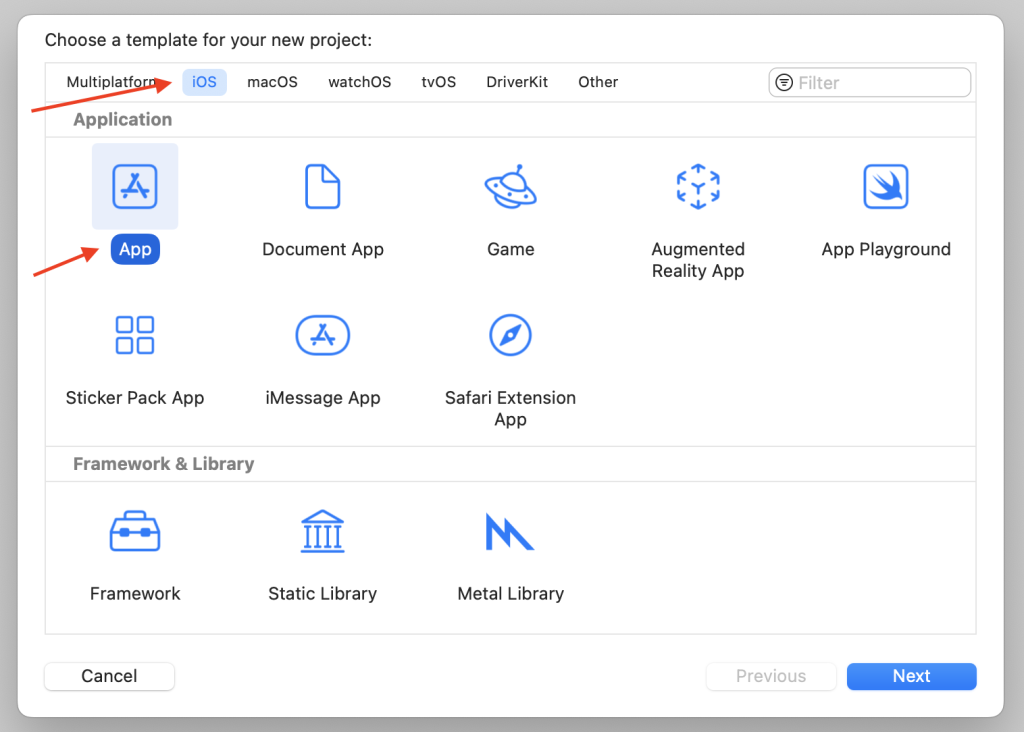
প্লাটফর্ম থেকে iOS এবং এরপর Application থেকে App সিলেক্ট করে Next এ ক্লিক করব।
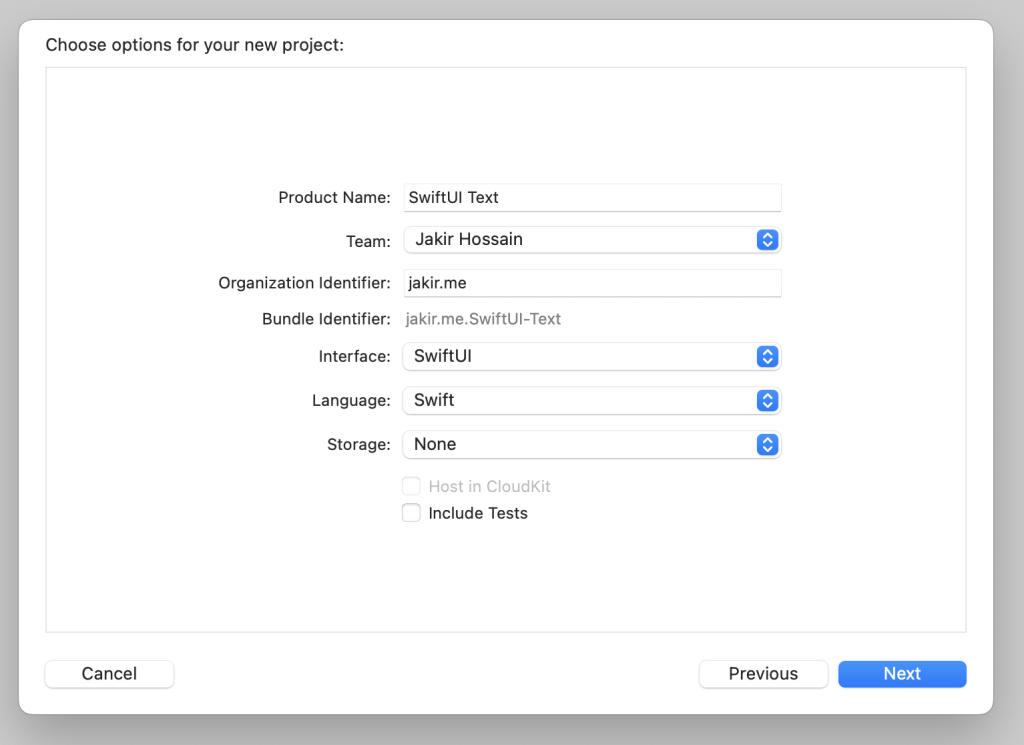
এখানে প্রজেক্টের নাম লিখব। ইন্টারফেস হিসেবে ডিফল্ট ভাবে SwiftUI সিলেক্ট করা থাকবে ল্যাঙ্গুয়েজ সিলেক্ট করা থাকবে Swift। যদি না থাকে, তাহলে SwiftUI এবং Swift সিলেক্ট করব। এরপর নেক্সট এ ক্লিক করব। এর ফলে Xcode এ প্রজেক্টটি ওপেন হবে।
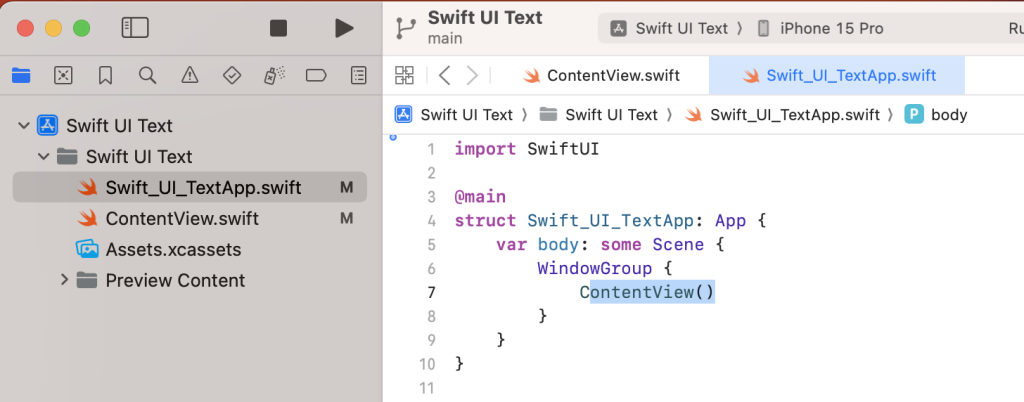
বামপাশে প্রজেক্ট ন্যাভিগেটরে আমরা দেখব দুইটা ফাইল রয়েছে। একটা হচ্ছে project_nameApp.swift (আপনি যে নাম ব্যবহার করে প্রজেক্ট তৈরি করেছেন, তা) এবং আরেকটা ContentView.swift।
ContentView.swift ওপেন করলে দেখব নিচের কোড গুলোঃ
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}
এই ফাইল ওপেন করলে প্রিভিউতে অ্যাপ কেমন দেখাবে, তা আমরা দেখতে পাবো। এছাড়া আমরা চাইলে রান করে দেখতে পারেন। উপরের দিকে রান বাটন অথবা মেন্যু থেকে Product > Run এ ক্লিক করেও রান করা যাবে। রান করলে ইমিউলেটরে অ্যাপ রান হবে এবং আমরা দেখতে পাবো।
এখন আমরা চাইলে Text(“Hello, world!”) এর ভেতরের টেক্সট গুলো পরিবর্তন করে দেখতে পারি। দেখব পাশে থাকা প্রিভিউতে পরিবর্তন গুলো দেখা যাচ্ছে। আবার প্রজেক্ট রান করলে ইমিউলেটরেও নতুন টেক্সট সহ অ্যাপ রান হবে।
এই ফাইলের বিভিন্ন কোড পরিবর্তন করে দেখতে থাকুন কি কি পরিবর্তন হয়।
কোড গুলো আবার দেখিঃ
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}
এখান থেকে Image(systemName: “globe”) .imageScale(.large) .foregroundStyle(.tint) এই অংশটা রিমুভ করে দেই। দেখব গ্লোব আইকনটা নেই। একের অধিক টেক্সট যুক্ত করে দেখতে পারি। .padding() রিমুভ করে আউটপুট দেখতে পারি।
#Preview {
ContentView()
}
এই প্রিভিউ অংশটা রিমুভ করে দেখতে পারি। দেখব কোড এডিটরের পাশের প্রিভিউ আর কাজ করছে না। তবে প্রজেক্ট রান করলে ঠিকই অ্যাপ রান হচ্ছে। এর মানে হচ্ছে প্রিভিউটা হচ্ছে শুধু মাত্র কোডিং এ হেল্প করার জন্য।
এবার আসি project_nameApp.swift ফাইলে। এই ফাইলটা ওপেন করলে দেখতে পাবোঃ
import SwiftUI
@main
struct Swift_UIApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
এখানে ContentView() কল করে মূলত ContentView.swift ফাইলটাকে কল করা হয়েছে। এই অংশ রিমুভ করে দেখতে পারি। দেখব অ্যাপে আর কিছুই দেখাচ্ছে না। আবার আমরা চাইলে ContentView() এর পরিবর্তে Text(“Hello, world!”) লেখা লিখে অ্যাপ রান করে দেখতে পারি। দেখব অ্যাপে Hello World! দেখাচ্ছে। এর মানে হচ্ছে ContentView.swift ফাইল ছাড়াও প্রজেক্টটা রান হচ্ছে। তবে এই কোড গুলো আলাদা ফাইলে লেখার কারণ হচ্ছে মডিউলার এবং রিইউজেবল কোড লেখা। যেগুলো আমরা আস্তে আস্তে শিখব। এছাড়া এখানে আরো কিছু কোড রয়েছে যেমন VStack, padding, View, WindowGroup, Scene ইত্যাদি। এগুলো কোনটার কাজ কি, তা সম্পর্কেও আস্তে আস্তে সামনের লেখা গুলোতে জানতে পারব।