ছোট্ট একটা টিউটোরিয়াল। প্রথম iOS অ্যাপ টিউটোরিয়াল। খুবি সিম্পল একটা অ্যাপ তৈরি করব আমরা। আমাদের যা দরকার, তা হচ্ছে xCode IDE. এখানে গিয়ে ডাউনলোড করা যাবে। এবং ডাউনলোড শেষে ইন্সটল করে নিলেই আমরা প্রথম iOS অ্যাপ তৈরি করার জন্য প্রস্তুত হয়ে যাবো। আরেকটু বিস্তারিত জানতে iOS অ্যাপ তৈরির গাইডলাইন নামক লেখাটি পড়তে পারেন।
iOS অ্যাপ তৈরি করার জন্য আমরা Swift প্রোগ্রামিং ব্যবহার করব। যদিও এ টিউটোরিয়ালে আমরা কোন কোড লিখব না। শুধু মাত্র কিভাবে একটা iOS অ্যাপ তৈরি করা যায়, এবং কিভাবে তা ইমিউলেটরে রান করা যায়, তা দেখব। যদিও পরবর্তিতে আমাদের Swift প্রোগ্রামিং সম্পর্কে ধারণা থাকা লাগবে। তা নিজের লিঙ্ক থেকে জানা যেতে পারেঃ
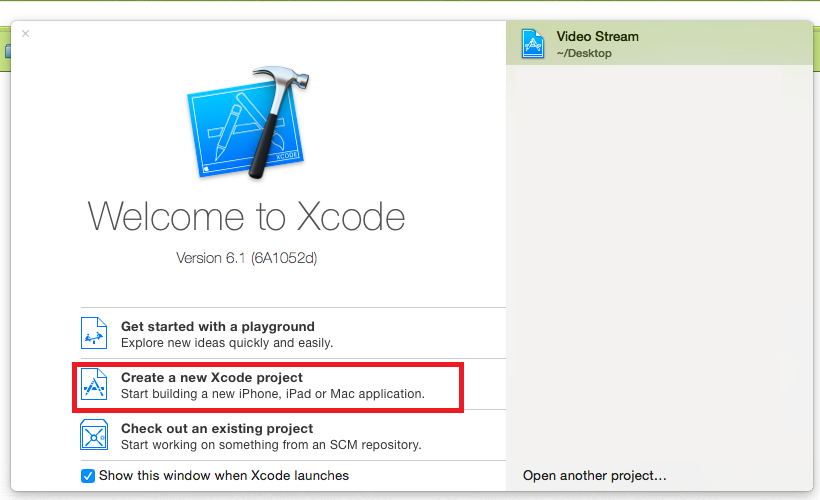
Xcode ওপেন করলে নিচের মত একটা উইন্ডো দেখাবে।
এখান থেকে আমরা Create a new Xcode Project সিলেক্ট করব। এর পর তাহলে আমাদের নিচের মত আরেকটি উইন্ডো দেখাবে।
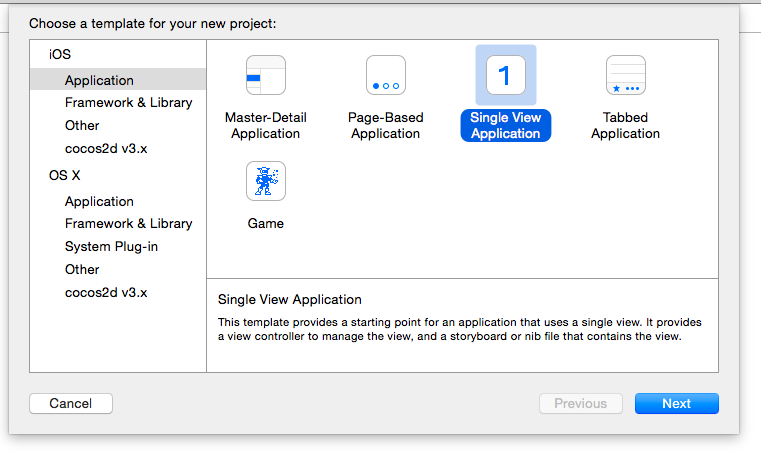
এখান থেকে বামের ন্যাভিগেশন বার থেকে iOS এর Application সিলেক্ট করা না থাকলে iOS এর Application সিলেক্ট করব। এরপর আমরা সিলেক্ট করব Single View Application। তার পর Next. তাহলে নিচের মত নতুন আরেকটা উইন্ডো ওপেন হবে।
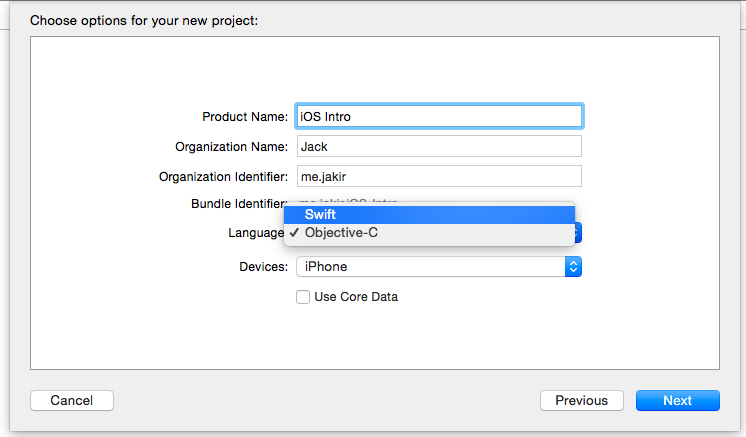
অ্যাপটি কি নামে তৈরি করব, Project Name এ তা দিব। এবং অন্যান্য তথ্য দিব। Language থেকে সিলেক্ট ক্রব Swift. এরপর Next দিলে আমাদের প্রজেক্টটি কোথায় সেভ করব, তা সিলেক্ট করতে বলবে।
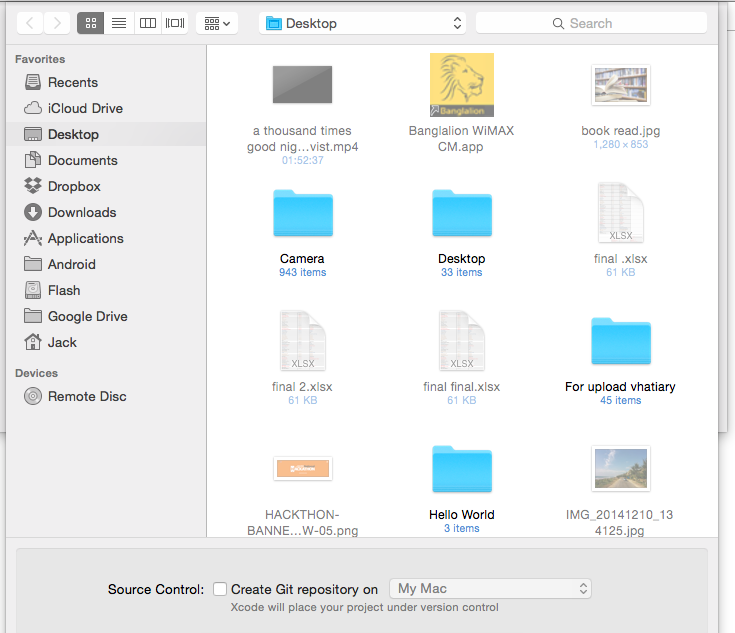
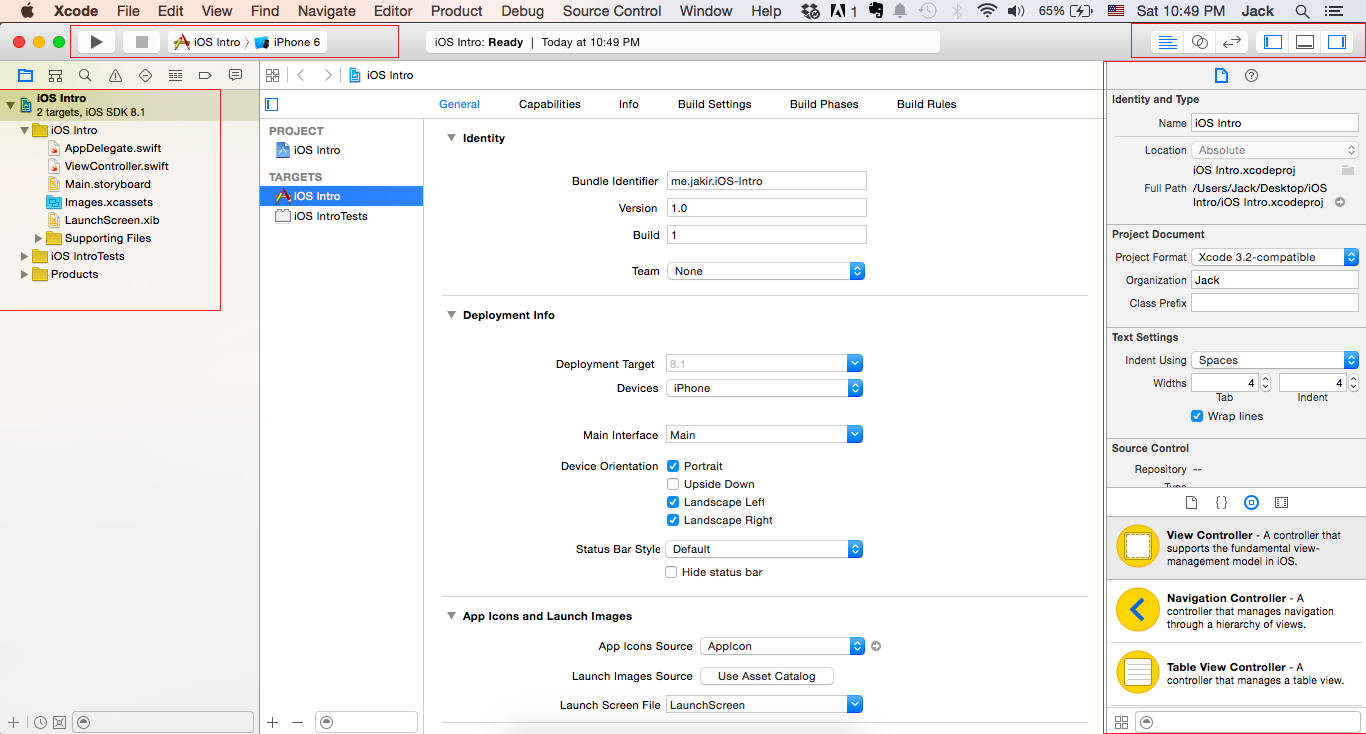
আপাতত আমরা ডেস্কটপেই সেভ করি। তাহলে নিচের মত করে প্রজেক্ট Xcode এ ওপেন হবে। প্রথমেই আমাদের প্রজেক্টের সকল তথ্য দেখাবে।
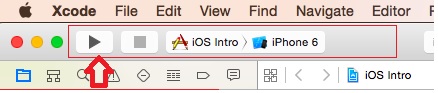
আমরা ইচ্ছে করলে এখনি আমাদের অ্যাপটি রান করে দেখতে পারি। তার জন্য বাম দিকে উপরের দিকে প্লে চিহ্নের বাটন রয়েছে, সেখানে ক্লিক করলেই অ্যাপটা রান হবে।
সাথেই রয়েছে ইমিউলেটর। ডিফল্ট হিসেবে এখন iPhone 6 সিলেক্ট করা রয়েছে। ইচ্ছে ঐখানে ক্লিক করে অন্য যে কোন ইমিউলেটর সিলেক্ট করা যাবে। রান করলে এখন নিচের মত করে ইমিউলেটরে আমাদের প্রথম অ্যাপ ওপেন হবে।
যেহেতু আমরা আমাদের অ্যাপে কিছুই যুক্ত করি নি, তাই উপরের মত খালি একটা অ্যাপ দেখাবে। আমরা চাইলেই কিছু একটা যুক্ত করতে পারি। শুরু করি একটা Text Label দিয়ে।
তার জন্য বাম দিকের প্রজেক্ট ন্যাভিগেটর থেকে Main.stroyboard সিলেক্ট করব। এই স্টোরিবোর্ডে যে সব অবজেক্ট থাকবে, তাই আমরা আমাদের অ্যাপে দেখতে পাবো।
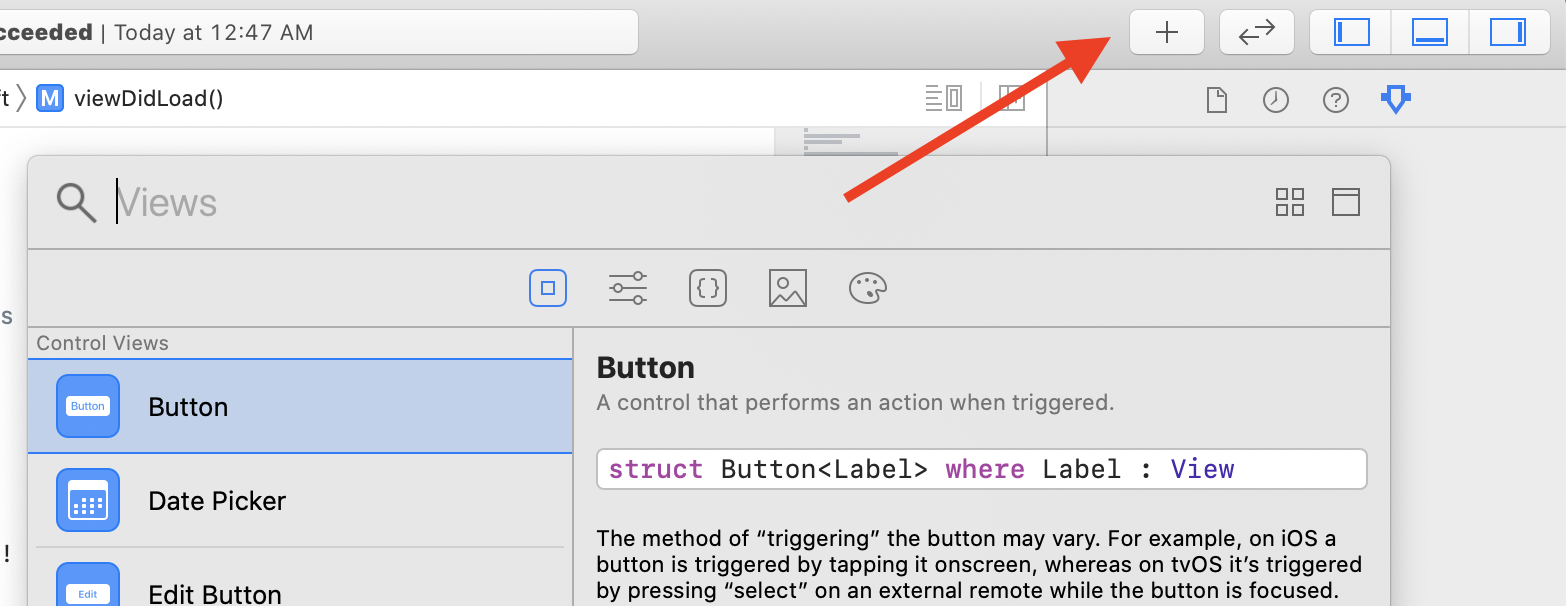
এক্সকোডের নিচের দিকে ডান কোনায় অবজেক্ট লাইব্রেরী রয়েছে। ঐখানে অ্যাপে যুক্ত করার মত সকল ভিজুয়াল অবজেক্ট রয়েছে। Text Label একটা অবজেক্ট, এমন আরো অনেক গুলো রয়েছে।
নতুন এক্সকোডে উপরের ডানদিকের + আইকনে ক্লিক করলে অবজেক্ট লাইব্রেরী ওপেন হবেঃ
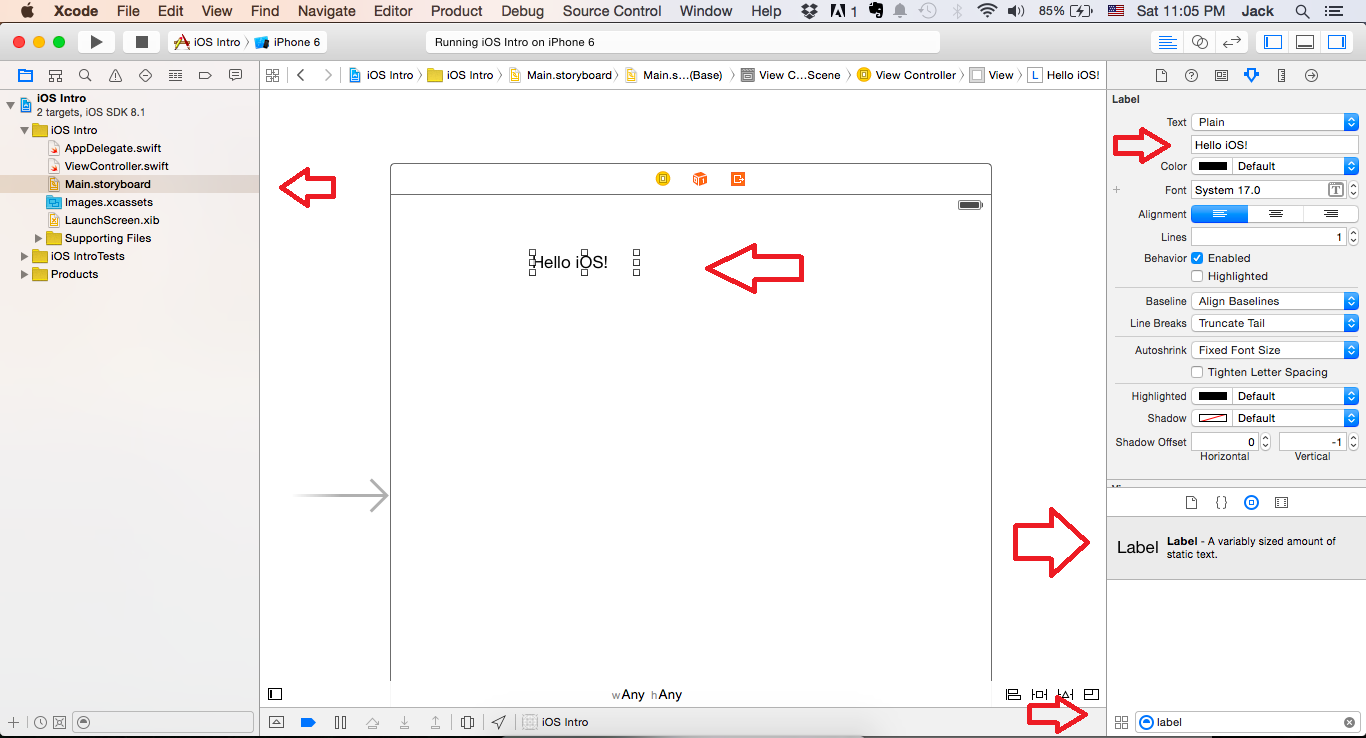
আমরা একটা টেক্সট লেবেল যুক্ত করব। স্ক্রোল করে Label খুজে বের করে ড্র্যাগ করে স্টোরিবোর্ডের যে কোন জাগায় পেস্ট করা যাবে। Label খুজে না পেলে সার্চ বক্সে Label লিখলেই Label দেখাবে। নিচের ইমেজটি লক্ষ করি।
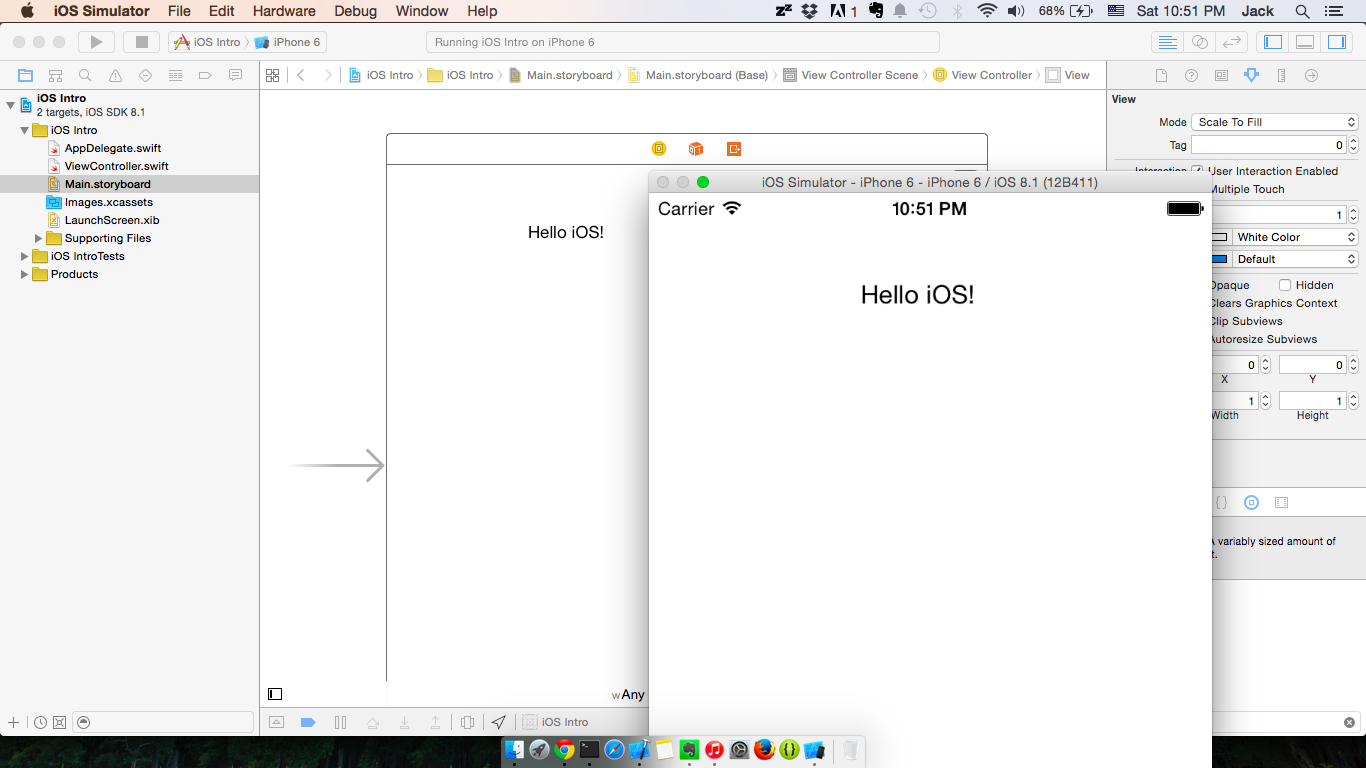
Label এর টেক্সট ও ডিফল্ট ভাবে Label ই লেখা থাকবে। আমরা ইচ্ছে করলে তা পরিবর্তন করতে পারি। ডাবল ক্লিক করে, বা ডান পাশের Attributes Inspector থেকে আমরা তা পরিবর্তন করতে পারি। এবার রান করলে আমরা আমাদের প্রথম অ্যাপ দেখতে পাবো।
এই তো!
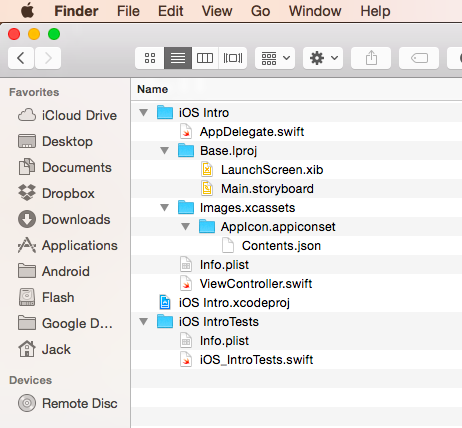
এখন ডেস্কটপে ক্রিয়েট করা প্রজেক্টটির ভেতরে কি কি রয়েছে, তা দেখতে পারি। অনেক গুলো ফাইল এবং ফোল্ডার রয়েছে। এক একটা এক প্রয়োজনে ব্যবহার করা হয়। আমরা আস্তে আস্তে তা জানতে পারব।
এর মধ্যে একটা হচ্ছে ios Intro.xcodeproj । .xcodeproj যুক্ত এক্সটেনশন হচ্ছে একটা Xcode প্রজেক্ট ফাইল। এটাতে ক্লিক করলে পরবর্তিতে প্রজেক্টটি xCode এ ওপেন হবে… পরবর্তিতে আমরা Text Field, Button ইত্যাদি নিয়ে কিভাবে কাজ করা যায়, সে গুলো জানবো। Text Field থেকে কিভাবে কোন কিছু পড়া যায়, তা দেখব।
এর আগে এক্সকোড সম্পর্কে একটু বিস্তারিত জানা যাকঃ
Toolbar: টুলবার সম্পর্কে আগেই লিখেছি। অ্যাপ রান করার জন্য, ইমিউলেটর সিলেক্ট করার জন্য টুলবার ব্যবহৃত হয়।

Layout / Area control : এক্সকোডের ন্যাবিগেশন হাইড করা, বা দেখানো, ডানপাশের এরিয়া দেখানো বা হাইড করা এবং নিচের অংশ হাইড করা বা দেখানোর কাজে ব্যবহৃত হয়। মাঝে মাঝে আমাদের কোড লেখার সময় অনেক বেশি জায়গা নিয়ে কোড গুলো দেখতে হতে পারে। বা ইন্টারফেস বিল্ডার নিয়ে কাজ করার সময় ফুল স্কিনে সব কিছু দেখতে হতে পারে। তখন এগুলো হাইড করে আমরা যায়গা করে নিতে পারি।
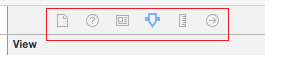
Inspects: এক একটা ফাইলের জন্য এক এক ধরনের Inspects রয়েছে। এক্সকোডের উপরের দিকে ডান কোনায় তা দেখা যাবে। যেমন storyboard সিলেক্ট করলে নিচের মত ছয়টি Inspacts দেখাবে। এমন এক একটা ফাইলের জন্য প্রয়জনীয় Inspects গুলো এখানে দেখাবে। এবং প্রয়জোন অনুযায়ী পরিবর্তন করা যাবে।
Library: চার ধরনের লাইব্রেরী রয়েছে। এক একটা সিলেক্ট করলে এক একটা লাইব্রেরী দেখাবে। এবং একটার উপর মাউস এর পয়েন্টার রাখলে কোনটা কি লাইব্রেরী তা দেখাবে।
এক্সকোড সম্পর্কে জানার জন্য Xcode Overview পেইজটা দেখতে পাররেন।
















ডুড, আমারে ম্যাকবুক গিফট কর! তারপর এই পোস্টের কার্যকারীতা নিয়ে রিভিউ আর্টিকেল লিখবো 😀
না মানে ইয়ে… ডুড, তোমার বাসায় আমার দাওয়াত।
সমাধান হয়ে গেলো 😀
ও আচ্ছা, বুঝসি ম্যাকবুক নিয়ে আসবা। কি দরকার ছিলো! পাঠায়ে দিও 😛
-_-
ভাইয়া আমার ম্যাকবুক নাই, আমি কি ভাবে আমার উইন্ডোজ পিসি তে আইওস এর কাজ করব তার এক টা ভাল পরামর্শ চাচ্ছি।
vai Mackbook Pro te Xcode download korte parci na. Apple id login er por download hocce na. ki kora jai