স্ন্যাকবার / Snackbar ম্যাটেরিয়াল ডিজাইনের অংশ। আমরা Toast ব্যবহার করে যেমন ইউজারকে বিভিন্ন মেসেজ দেখাই, এটা অনেকটা সে রকম। Toast এ সাধারণত ইউজার কোন একশন নিতে পারে না। কিন্তু স্ন্যাকবার ইউজার ইচ্ছে করলে সোয়াইপ করে হাইড করতে পারবে। বাটন যুক্ত করা যাবে। ইত্যাদি। আমরা স্ন্যাকবারের দুইটা ব্যবহার দেখব। একটা হচ্ছে সিম্পল স্ন্যাকবার। আরেকটা হচ্ছে একশন সহ স্ন্যাকবার।
স্ন্যাকবার যে লেআউটে দেখাবো, সে লেআউটে CoordinatorLayout যুক্ত করতে হবে। আর CoordinatorLayout হচ্ছে অ্যান্ড্রয়েড সাপোর্ট ডিজাইনের অংশ। তাই আমাদের app লেভেল গ্রেডেল ফাইলে অ্যান্ড্রয়েড সাপোর্ট ডিজাইন যুক্ত করতে হবেঃ
compile 'com.android.support:design:25.1.0'
কর্ডিনেট লেআউট যুক্ত করার পর আমরা এর ভেতর যে কোন লেআউটই যুক্ত করতে পারব, যেমন রিলেটিভ লেআউট, লিনিয়ার লেআউট ইত্যাদি।
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/coordinator_layout" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> </android.support.design.widget.CoordinatorLayout>
আমাদের লেআউটে দুইটা বাটন থাকবে। একটাতে ক্লিক করলে এক ধরনের স্ন্যাকবার দেখাবে। সম্পূর্ণ activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/coordinator_layout" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:orientation="vertical" android:paddingTop="@dimen/activity_vertical_margin">
<Button android:text="Simple Snackbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/simple" />
<Button android:text="Snackbar with Action Callback" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/action_callback" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
স্ন্যাকবার দেখানো খুব সহজঃ
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Hello There!", Snackbar.LENGTH_LONG);
snackbar.show();
স্ন্যাকবার তৈরি করতে তিনটে জিনিস লাগে, coordinatorLayout, যে টেক্সট দেখাবো আর কত সময় দেখাবো। যেমন উপরের স্যানকবার দেখাবে “Hello There!”। আর LENGTH_LONG এর পরিবর্তে আমরা LENGTH_SHOET, LENGTH_INDEFINITE ইত্যাদি দিতে পারি। LENGTH_INDEFINITE দিলে ইউজার নিজে ঐ স্ন্যাকবার সোয়াইপ করে হাইড করতে পারবে। আমরা চাইলে এখানে মিলিসেকেন্ডে যে কোন সময়ও দিতে পারি।
ঐটা ছিল সিম্পল স্ন্যাকবার। আমরা সাইলে একশন বাটন সহ স্ন্যাকবার দেখাতে পারি। তার জন্যঃ
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Snackbar with Action", Snackbar.LENGTH_LONG)
.setAction("Button", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Action button clicked!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
এখানে বাড়তি যুক্ত করেছি setAction. আর ঐখানে একটা বাটন দেখাবে। ঐ বাটনে ক্লিক করলে আমরা যে কোন কাজই সম্পাদন করতে পারি। আমি সিম্পল আরেকটা স্ন্যাকবার দেখিয়েছি। সম্পূর্ণ MainActivity.java:
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button mSimple, mAction;
private CoordinatorLayout coordinatorLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinator_layout);
mSimple = (Button) findViewById(R.id.simple);
mSimple.setOnClickListener(this);
mAction = (Button) findViewById(R.id.action_callback);
mAction.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if(view.getId()==R.id.simple){
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Hello There!", Snackbar.LENGTH_INDEFINITE);
snackbar.show();
}else if(view.getId()==R.id.action_callback){
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Snackbar with Action", Snackbar.LENGTH_LONG)
.setAction("Button", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Action button clicked!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
}
}
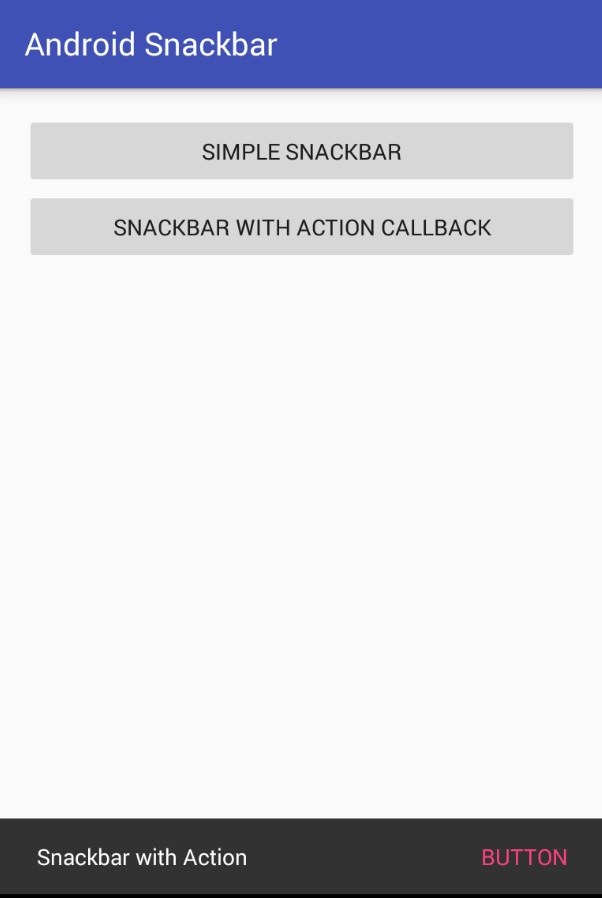
সব কিছু ঠিক থাকলে নিচের মত দেখতে পাবেনঃ
আর সব কিছু ঠিক না থাকলে গিটহাব থেকে সোর্সকোড দেখতে পারেন। অ্যান্ড্রয়েড নিয়ে সব গুলো লেখা।