অ্যান্ড্রয়েড লিস্ট ভিউ – Android ListView লেখাটিতে আমরা দেখেছি কিভাবে লিস্ট ভিউ নিয়ে কাজ করা যায়। যেখানে আমরা সিম্পল অ্যারে নিয়ে কাজ করেছি। এখানে আমরা দেখব কিভাবে অবজেক্ট লিস্ট নিয়ে কাজ করা যায়। যেমন আমরা একটা শপিং লিস্ট তৈরি করতে চাই। শপিং লিস্ট আইটেমে অনেক গুলো অ্যাট্রিভিউট থাকতে পারে। আমরা সিম্পল একটা শপিং লিস্ট POJO ক্লাস তৈরি করে নেই। পরবর্তীতে এটিকে বর্ধিত করে যে কোন কিছুই করা যাবে। ShoppingList.java:
public class ShoppingList {
String title;
boolean status;
public ShoppingList(String title, boolean status) {
this.title = title;
this.status = status;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public boolean isStatus() {
return status;
}
public void setStatus(boolean status) {
this.status = status;
}
}
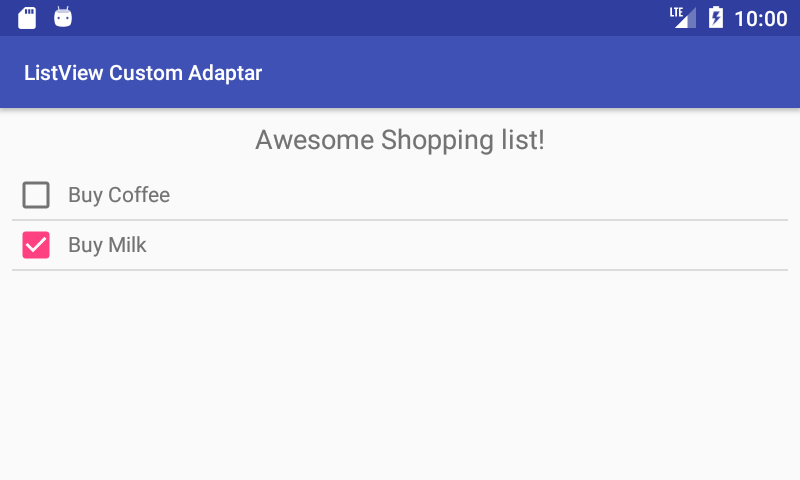
আমাদের অ্যাপ দেখতে নিচের মত হবেঃ
এ জন্য আমরা নিচের মত করে লেয়াউট সাজাতে পারিঃ
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="8dp" android:textSize="18sp" android:text="Awesome Shopping list!" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" android:layout_marginStart="8dp" android:layout_marginEnd="8dp" />
<ListView android:id="@+id/list_view" android:layout_width="0dp" android:layout_height="439dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="9dp" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/text" />
</android.support.constraint.ConstraintLayout>
লিস্টভিউর আইটেমের জন্য লেয়াউট, যেখানে একটা চেকবক্স এবং একটা টেক্সট ভিউ রয়েছেঃ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content">
<CheckBox android:id="@+id/checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:focusable="false" android:focusableInTouchMode="false" />
<TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:text="Title">
</TextView>
</LinearLayout>
আমরা যদি অ্যারে নিয়ে কাজ করতাম, তাহলে লিস্টভিউ এর জন্য অ্যারে এডাপ্টার দিয়েই কাজ হত। কিন্তু আমরা এখন কাজ করব অবজেক্ট লিস্ট নিয়ে। তাই আমাদের নিজস্ব এডাপ্টার তৈরি করে নিতে হবে। ShoppingListAdapter:
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
import java.util.ArrayList;
public class ShoppingListAdapter extends ArrayAdapter<ShoppingList> {
private ArrayList<ShoppingList> shoppingLists;
public ShoppingListAdapter(Context context, int iewResourceId,
ArrayList<ShoppingList> shoppingLists) {
super(context, iewResourceId, shoppingLists);
this.shoppingLists = new ArrayList<ShoppingList>();
this.shoppingLists.addAll(shoppingLists);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
LayoutInflater vi = ((Activity) getContext()).getLayoutInflater();
convertView = vi.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.title = (TextView) convertView.findViewById(R.id.title);
holder.status = (CheckBox) convertView.findViewById(R.id.checkbox);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
ShoppingList shoppingList = shoppingLists.get(position);
holder.title.setText(shoppingList.getTitle());
holder.status.setChecked(shoppingList.isStatus());
return convertView;
}
private class ViewHolder {
TextView title;
CheckBox status;
}
}
আমাদের অ্যাপের মেইন এক্টিভিটিতে প্রথমে আমরা একটা ডামি শপিং লিস্ট তৈরি করে নিব। তারপর আমাদের অ্যাডেপ্টারে এই লিস্টটা পাস করে দিব। কোন ভিউতে লিস্টটা দেখাতে হবে, তা বলে দেওয়ার পর আমাদের শপিং লিস্ট দেখাবেঃ
private void populateListView() {
ShoppingList shopping1 = new ShoppingList("Buy Coffee", false);
shoppingLists.add(shopping1);
ShoppingList shopping2 = new ShoppingList("Buy Milk", true);
shoppingLists.add(shopping2);
adapter = new ShoppingListAdapter(this, R.layout.list_item, shoppingLists);
list = (ListView) findViewById(R.id.list_view);
list.setAdapter(adapter);
}
সম্পূর্ণ MainActivity.java:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ArrayList<ShoppingList> shoppingLists = new ArrayList<ShoppingList>();
ListView list;
ShoppingListAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
populateListView();
}
private void populateListView() {
ShoppingList shopping1 = new ShoppingList("Buy Coffee", false);
shoppingLists.add(shopping1);
ShoppingList shopping2 = new ShoppingList("Buy Milk", true);
shoppingLists.add(shopping2);
adapter = new ShoppingListAdapter(this, R.layout.list_item, shoppingLists);
list = (ListView) findViewById(R.id.list_view);
list.setAdapter(adapter);
}
}
লিস্ট ভিউ নিয়ে আরেকটা লেখাঃ অ্যান্ড্রয়েড লিস্টভিউ তে চেকবক্স যুক্ত করা। এই লেখার সোর্স কোড গুলো।