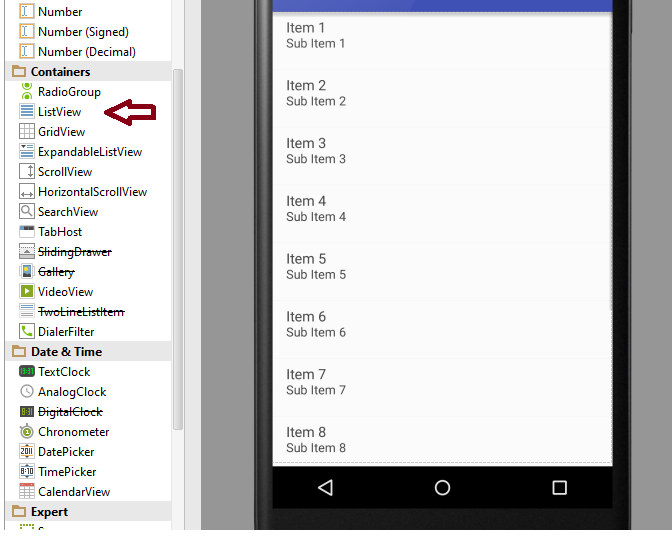
কিভাবে একটি ডাইনামিক লিস্ট ভিউ তৈরি করা যায়, তাই দেখব আমরা। লিস্ট ভিউ তৈরি করার জন্য ListView টি xml এ প্লেস করব। ডিজাইন মুড থেকে বাম পাশের Palette থেকে ListView টি Drag and Drop করলেই হবে। তাহলে আমরা একটি ডামি লিস্ট দেখতে পাবো। এই ডামি লিস্টটি আমাদের নিজস্ব আইটেম দিয়ে আমরা পূর্ণ করব, জাভা কোড দিয়ে।
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.marketever.listview.MainActivity">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true" />
</RelativeLayout>
উপরের লিস্টটি একটি ডামি লিস্ট। এটির মধ্যে আমরা যে কোন কিছুই লিস্ট আকারে রাখতে পারি। যেমন টেক্সট, ইমেজ ইত্যাদি। আমরা এখন শুধু টেক্সট রাখব। টেক্সট গুলো রাখতে হলে আমাদের একোটা টেক্সট ভিউ লাগবে। এ জন্য আমরা আরেকটি xml লেআউট ফাইল তৈরি করে নিব। তা তৈরি করতে পারব Layout ফোল্ডারের উপর রাইট ক্লিক করে New > XML > XML Layout file থেকে। যেমন list_items.xml এবং এর মধ্যে একটি টেক্সট ভিউ রাখব। আমাদের list_items.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</TextView>
এবার আমরা জাভা কোডের মাধ্যমে আমাদের লিস্টটি রেন্ডার কব। তার জন্য আমরা দুইটি মেথড তৈরি করেছি। একটি populateListView() এবং অন্যটি registerClickCallBack()
populateListView() এর কাজ হচ্ছে শুধু লিস্টটি রেন্ডার করা বা xml ভিউতে দেখানো। আর registerClickCallBack() এর কাজ হচ্ছে যখন লিস্টের একটি আইটেমে আমরা ক্লিক করব, তাহলে কি কাজ করবে, তা ঠিক করে দেওয়া। আমাদের সম্পূর্ণ জাভা কোডঃ
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// show the lsit
populateListView();
// add click listener on list item
registerClickCallBack();
}
private void populateListView() {
// crate list of list_items
String[] rainbowColors = {"Red","Orange", "Yellow", "Green", "Blue","Indigo", "Violet"};
// build adapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.list_items, rainbowColors);
// configure list view
ListView list = (ListView) findViewById(R.id.listView);
list.setAdapter(adapter);
}
private void registerClickCallBack() {
ListView list = (ListView) findViewById(R.id.listView);
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView textView = (TextView) view;
String message = "You clicked # " + position + ", which is : "
+ textView.getText().toString();
Toast.makeText(MainActivity.this, message, Toast.LENGTH_LONG).show();
}
});
}
}
উপরে আমরা আমাদের রং এর লিস্টকে/ স্ট্রিং অ্যারেকে ভিউতে কনভার্ট করার জন্য ব্যবহার করেছি ArrayAdapter. ArrayAdapter এর কাজ হচ্ছে একটা অবজেক্ট লিস্টকে ভিউতে কনভার্ট করা।
প্রোগ্রামটি রান করলে রংধনুর সাত রঙের একটি লিস্ট দেখাবে। এবং যখন আমরা কোন আইটেমে ক্লিক করব, তখন একটি টোস্ট দেখাবে নিচের দিকে। কোন আইটেমে ক্লিক করা হয়েছে এবং ঐ আইটেমের কি রঙ, তা দেখাচ্ছে। আর তা করা হয়েছে registerClickCallBack() মেথড থেকে।