ডিফল্ট ভাবেই SwiftUI অ্যাপ গুলো লাইট থিম অথবা ডার্ক থিম সাপোর্ট করে। আমাদের আলাদা করে কোন কিছু করতে হয় না। সাধারণত সিস্টেমের Appearance সেটিং এ যদি ডার্ক মুড সিলেক্ট করা থাকে, তাহলে ডার্ক মুডে অ্যাপের কন্টেন্ট গুলো দেখাবে। আর লাইট মুড সিলেক্ট করা থাকলে লাইট মুডে দেখাবে।
তবে আমরা চাইলে অ্যাপের সেটিং পেইজে একটা অপশন রাখতে পারি যেন ইউজার সহজে অ্যাপের থিম পরিবর্তন করতে পারে। অ্যাপের মেইন ফাইল যেমন AppNameApp.swift ফাইলে .preferredColorScheme() ব্যবহার করে আমরা থিম পরিবর্তন করতে পারি।
var body: some Scene {
WindowGroup {
ContentView()
.preferredColorScheme(.dark)
}
}
এখানে .dark ব্যবহার করলে অ্যাপ ডার্ক মুডে ওপেন হবে। .light ব্যবহার করলে লাইট মুডে ওপেন হবে। আমরা চাচ্ছি ইউজারকে অপশন দিতে, যেন সহজেই এই থিম পরিবর্তন করতে পারে। তার জন্য আমরা একটা enum তৈরি করে নিব।
enum AppTheme: String, CaseIterable {
case system
case light
case dark
var colorScheme: ColorScheme? {
switch self {
case .system:
return nil
case .light:
return .light
case .dark:
return .dark
}
}
}
এরপর অ্যাপের মেইন ফাইল এভাবে লিখবঃ
import SwiftUI
@main
struct ThemeSwitchApp: App {
@AppStorage("selectedTheme") private var selectedTheme: String = AppTheme.system.rawValue
var body: some Scene {
WindowGroup {
ContentView()
.preferredColorScheme(AppTheme(rawValue: selectedTheme)?.colorScheme)
}
}
}
এখানে আমরা AppStorage ব্যবহার করেছি। যেনো অ্যাপ ক্লোজ করলেও সেটিংটা সেভ থাকে।
এবার ইউজারকে একটা অপশন দিব থিম সেটিং পরিবর্তন করার জন্য। যে কোন ভিউতে আমরা এই অপশন দিতে পারবঃ
import SwiftUI
struct ContentView: View {
// initially set system theme.
@AppStorage("selectedTheme") private var selectedTheme: String = AppTheme.system.rawValue
var body: some View {
VStack {
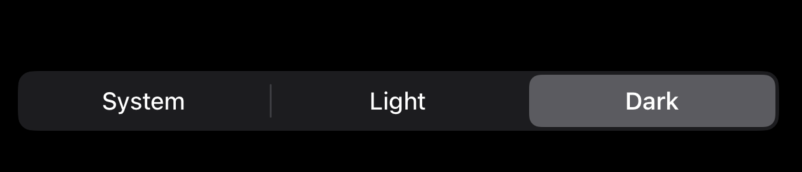
Picker("Select Theme", selection: $selectedTheme) {
ForEach(AppTheme.allCases, id: \.self) { theme in
Text(theme.rawValue.capitalized).tag(theme.rawValue)
}
}
.pickerStyle(SegmentedPickerStyle())
}
.padding()
}
}
আমরা SegmentedPickerStyle ব্যবহার করেছি ইউজারকে সুন্দর একটা এক্সপেরিয়েন্স দেওয়ার জন্য।
শুরুতে System সিলেক্ট করা থাকবে। এরপর ইউজার যদি অন্য কোন থিম সিলেক্ট করে, ঐ অনুযায়ী অ্যাপ দেখাবে।
উপরের প্রজেক্ট পাওয়া যাবে গিটহাবে।
আরেকটু সিম্পল অপশন
যদি ইউজারকে দুইটা অপশন দিতাম, শুধু ডার্ক মুড এবং লাইট মুড, তাহলে এই enum তৈরি করা লাগত না। একটা ভ্যারিয়েবল দিয়েই আমরা কাজটা করতে পারতাম। তখন শুধু এতটুকু কোড লিখলেই হতোঃ
import SwiftUI
@main
struct ThemeSwitchApp: App {
@AppStorage("isDarkMode") private var isDarkMode: Bool = false
var body: some Scene {
WindowGroup {
ContentView()
.preferredColorScheme(isDarkMode ? .dark : .light)
}
}
}
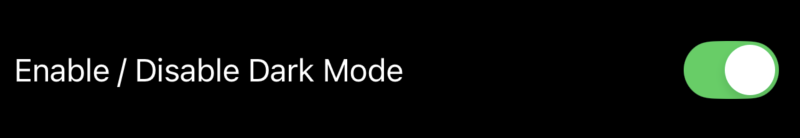
এবং থিম সিলেক্টর একটা Toggle সুইচ দিয়েই করতে পারতামঃ
import SwiftUI
struct ContentView: View {
@AppStorage("isDarkMode") private var isDarkMode: Bool = false
var body: some View {
VStack {
Toggle("Enable / Disable Dark Mode", isOn: $isDarkMode)
}
.padding()
}
}
আরো সিম্পল, তাই না? যদিও এই অপশনে ইউজারের মোবাইলের সেটিং অনুযায়ী অ্যাপ থিম পরিবর্তন করার অপশন থাকবে না।
টিপসঃ Comand + Shift + A কমান্ড দিয়ে সহজে সিমুলেটরের সিস্টেম থিম পরিবর্তন করা যাবে।
আইওএস অ্যাপ ডেভেলপমেন্ট নিয়ে অন্যান্য লেখা।