আমরা এর আগে দেখেছি কিভাবে একটি libGDX প্রজেক্ট তৈরি করতে হয়। কিভাবে রান করতে হয়। তা না দেখে থাকলে এখান থেকে দেখে নিতে পারিঃ libGDX গেম ডেভেলপমেন্ট টিউটোরিয়াল। এবার আমরা দেখব কিভাবে বিভিন্ন অবেজক্ট আঁকা যায়। প্রথমে দেখব কিভাবে একটি বিন্দু/পয়েন্ট আঁকা যায়। libGDX এ প্রধানত তিন ধরনের সেইপ আঁকা যায়ঃ
- Filled
- Line
- Point
এর বাহিরে কিছু আঁকতে হলে আমাদের এ তিনটি সেইপ ব্যবহার করেই আঁকতে হবে।
কোন শেইপ আকার জন্য রয়েছে shapeRenderer। প্রথমে আমরা একটা shapeRenderer ভ্যারিয়েবল তৈরি করে নিব। তারপর তৈরি করব একটা shapeRenderer অবজেক্ট। এবং শেষে আমরা একটি পয়েন্ট আঁকব। সম্পূর্ণ জাভা কোডঃ
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class MyGdxGame extends ApplicationAdapter {
private ShapeRenderer shapeRenderer;
@Override
public void create () {
shapeRenderer = new ShapeRenderer();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
shapeRenderer.begin(ShapeRenderer.ShapeType.Point);
shapeRenderer.point(100, 100, 0);
shapeRenderer.end();
}
}
আমাদের প্রথম প্রজেক্টের Core ফোল্ডারের ভেতরে থাকা MyGdxGame ক্লাসের কোডের সাথে মিলিয়ে দেখতে পারি। কি কি পরিবর্তন হয়েছে, মিলিয়ে দেখলে আরো স্পষ্ট বুঝতে পারব। প্রজেক্টটি রান করালে কালো স্কিনে ছোট্ট একটি বিন্দু দেখতে পাবো। অনেক ছোট, ঠিক মত না তাকালে দেখাই যাবে না। আমরা একটা পয়েন্ট এঁকেছি। তা ডিক্লেয়ার করে দিয়েছি ShapeRenderer.ShapeType.Point দিয়ে। কোন কিছু স্ক্রিনে দেখানোর জন্য আমাদের দুইটা ভ্যালু লাগে, x পজিশন এবং y পজিশন। বিন্দুটির পজিশন আমরা সেট করে দিয়েছি এখানেঃ shapeRenderer.point(100, 100, 0); বাম দিক থেকে ১০০ পিক্সেল ডানে এবং নিচ থেকে ১০০ পিক্সেল উপরে।
Gdx.gl.glClearColor(0, 0, 0, 1); দিয়ে আমাদের ব্যাকগ্রাউন্ডের কালার কেমন হবে, তা বলে দিয়েছি। আমরা জানি প্রতিটা রঙ তিনটে রঙের সমষ্টি। Red, Green, Blue। যাকে বলে RGB ভ্যালু। এখানে (0, 0, 0, 1) চারটা ভ্যালু রয়েছে RGB ভ্যালুর সাথে আলফা ভ্যালু। এটা দিয়ে ট্রান্সপারেন্সি সেট করা হয়। 1 মানে হচ্ছে সম্পুর্ণ সলিড রঙ। আর ০ হচ্ছে সম্পুর্ণ স্বচ্চ রঙ। RGB ভ্যালু দিয়ে যে কোন রঙই আমরা তৈরি করতে পারি। যেমন যদি Red, Green, Blue সব গুলোই শূন্য হয়, তাহলে তার মানে কোন রঙই নেই। কালো। আর যদি Red, Green, Blue এর সব গুলোর মান 1 হয়, তাহলে তার মানে হচ্ছে সাদা রঙ। এর মাঝা মাঝি এক একটা ভ্যালুর জন্য এক এক রঙ পাওয়া যাবে। শুধু Red এর জন্য আমরা R ভ্যালু সেট করব 1 এবং বাকি Green ও Blue সেট করব ০, তাহলে আমরা সলিড লাল রঙ পাবো। libGDX Color সম্পর্কে এ লিঙ্কে আরো বিস্তারিত জানা যাবে।
এবা আমরা একটা আকাশ তৈরি করব, রাতের আকাশ, যেখানে অনেক গুলো তারা থাকবে। উপরের কোডটিকে আমরা একটু মডিফাই করলেই আমরা এ কাজটি করতে পারি। তার জন্য আমাদের দরকার হবে স্ক্রিনের দৈর্ঘ্য/height এবং প্রস্ত/width. Gdx.graphics.getWidth(); Gdx.graphics.getHeight(); দিয়ে আমরা স্ক্রিনের width এবং height বের করতে পারি। আমরা কত ঘন তারা চাই, তাও দরকার হবে। এরপর র্যান্ডমলি স্ক্রিনের বিভিন্ন জায়গায় তারা গুলো দেখালেই হয়ে গেলো। কিন্তু তারা গুলো দেখানোর জন্য আমাদের স্ক্রিনের x ভ্যালু এবং y ভ্যালু দরকার। তা নিয়ে আমরা একটা 2 ডাইমেনশনাল Vector Array তে রাখব। জাভা কোড গুলো।
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer.ShapeType;
import com.badlogic.gdx.math.Vector2;
import com.badlogic.gdx.utils.Array;
import java.util.Random;
public class MyGdxGame extends ApplicationAdapter {
private static final float STAR_DENSITY = 0.05f;
ShapeRenderer shapeRenderer;
Array<Vector2> stars;
@Override
public void create () {
// Create a ShapeRenderer
shapeRenderer = new ShapeRenderer();
// Call initStars
initStars(STAR_DENSITY);
}
public void initStars(float density){
//Get the screen dimensions
int screenWidth = Gdx.graphics.getWidth();
int screenHeight = Gdx.graphics.getHeight();
int starCount = (int)(screenHeight * screenWidth * density);
// Create a new array of Vector2's to hold the star positions
stars = new Array<Vector2>(starCount);
// Use java.util.Random to fill the array of star positions
Random random = new Random();
for (int i = 0; i < starCount; i++){
int x = random.nextInt(screenWidth);
int y = random.nextInt(screenHeight);
stars.add(new Vector2(x, y));
}
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// Begin a shapeRenderer batch using ShapeType.Point
shapeRenderer.begin(ShapeType.Point);
// Loop through the star positions and use shapeRenderer to draw points
for (Vector2 star : stars){
shapeRenderer.point(star.x, star.y, 0);
}
// End the shapeRenderer batch
shapeRenderer.end();
}
@Override
public void dispose() {
// Dispose of our ShapeRenderer
shapeRenderer.dispose();
super.dispose();
}
}
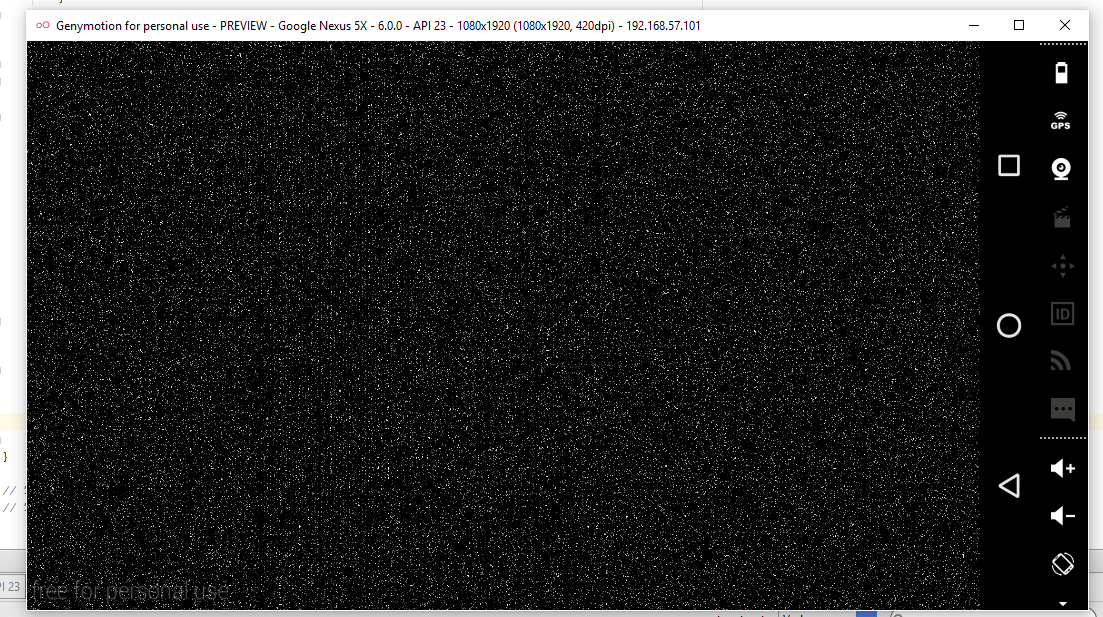
রান করলে নিচের মত আউটপুট পাবোঃ
আমরা শুধু একটা বিন্দু আঁকা শিখেছি। ঐটাকে কাজে লাগিয়ে আমরা কত সুন্দর রাতের আকাশ তৈরি করে ফেলছি! দারুন না? এবার দেখব কিভাবে একটা লাইন আঁকা যায়। লাইন আকার জন্য আমরা ShapeRenderer কে বলে দিব আমরা লাইন আঁকতে চাই, তা বলে দিব এভাবেঃ ShapeRenderer.ShapeType.Line। একটা পয়েন্ট আঁকার জন্য আমাদের মাত্র দুইটা ভ্যালু লাগে। X এবং Y ভ্যালু। একটা লাইন আঁকার জন্য লাগে যারটা ভ্যালু। লাইনটির শুরু বিন্দু এবং শেষ বিন্দু। [Starting point & End Point]
বাকিটা একটা বিন্দু/পয়েন্ট আঁকার মতই। প্রথম কোডটি একটু মডিফাই করলেই আমরা একটি লাইন আঁকতে পারব। নিজে নিজে চেষ্টা করতে পারি। চেষ্টা করে না পারলে নিচের কোডটি দেখতে পারিঃ
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class MyGdxGame extends ApplicationAdapter {
private ShapeRenderer shapeRenderer;
@Override
public void create () {
shapeRenderer = new ShapeRenderer();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
shapeRenderer.begin(ShapeRenderer.ShapeType.Line);
shapeRenderer.line(0, 0, 500, 500);
shapeRenderer.end();
}
}
কোডটি রান করালে স্ক্রিনের সাথে ৪৫ ডিগ্রি এঙ্গেলের একটা লাইন দেখতে পাবো। কয়েকটি লাইন আঁকতে চাইলেঃ
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class MyGdxGame extends ApplicationAdapter {
private ShapeRenderer shapeRenderer;
@Override
public void create () {
shapeRenderer = new ShapeRenderer();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
shapeRenderer.begin(ShapeRenderer.ShapeType.Line);
shapeRenderer.line(0, 0, 500, 500);
shapeRenderer.line(30, 0, 530, 500);
shapeRenderer.line(60, 0, 560, 500);
shapeRenderer.end();
}
}
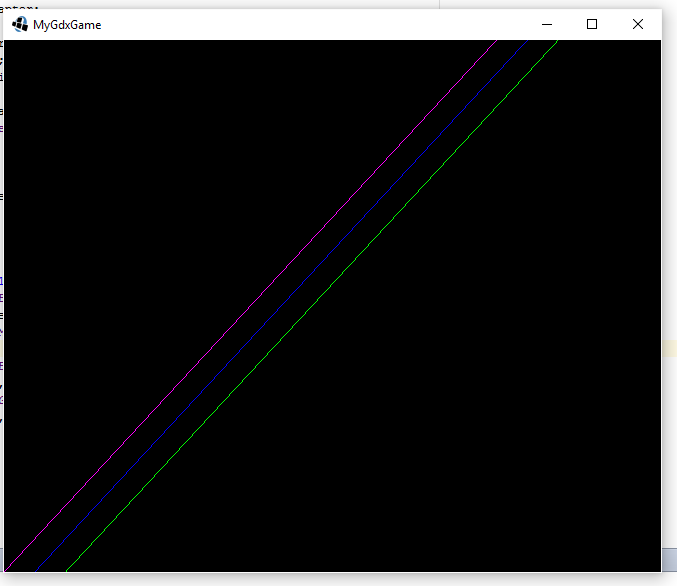
আমাদের সব গুলো লাইনের কালারই একই রকম। কালার পরিবর্তন করতে চাইলেঃ
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class MyGdxGame extends ApplicationAdapter {
private ShapeRenderer shapeRenderer;
@Override
public void create () {
shapeRenderer = new ShapeRenderer();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
shapeRenderer.begin(ShapeRenderer.ShapeType.Line);
shapeRenderer.setColor(Color.MAGENTA);
shapeRenderer.line(0, 0, 500, 500);
shapeRenderer.setColor(Color.BLUE);
shapeRenderer.line(30, 0, 530, 500);
shapeRenderer.setColor(Color.GREEN);
shapeRenderer.line(60, 0, 560, 500);
shapeRenderer.end();
}
}
যা রান করলে আমরা নিচের ছবির মত দেখতে পাবোঃ
ShapeRenderer এর Line এবং Point দিয়ে কিভাবে লাইন এবং পয়েন্ট আঁকা যায়, তা দেখেছি। এবার দেখব Field দিয়ে কিভাবে বিভিন্ন ফিল্ড আঁকা যায়, তা দেখব। শুরু করব একটা চতুর্ভুজ দিয়ে। আগের কোডকে একটু মডিফাই করলেই আমরা একটা Rectangle আঁকতে পারব। নিচের কোড দেখিঃ
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class MyGdxGame extends ApplicationAdapter {
private ShapeRenderer shapeRenderer;
@Override
public void create () {
shapeRenderer = new ShapeRenderer();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
shapeRenderer.begin(ShapeRenderer.ShapeType.Filled);
shapeRenderer.rect(100, 100, 400, 400);
shapeRenderer.end();
}
}
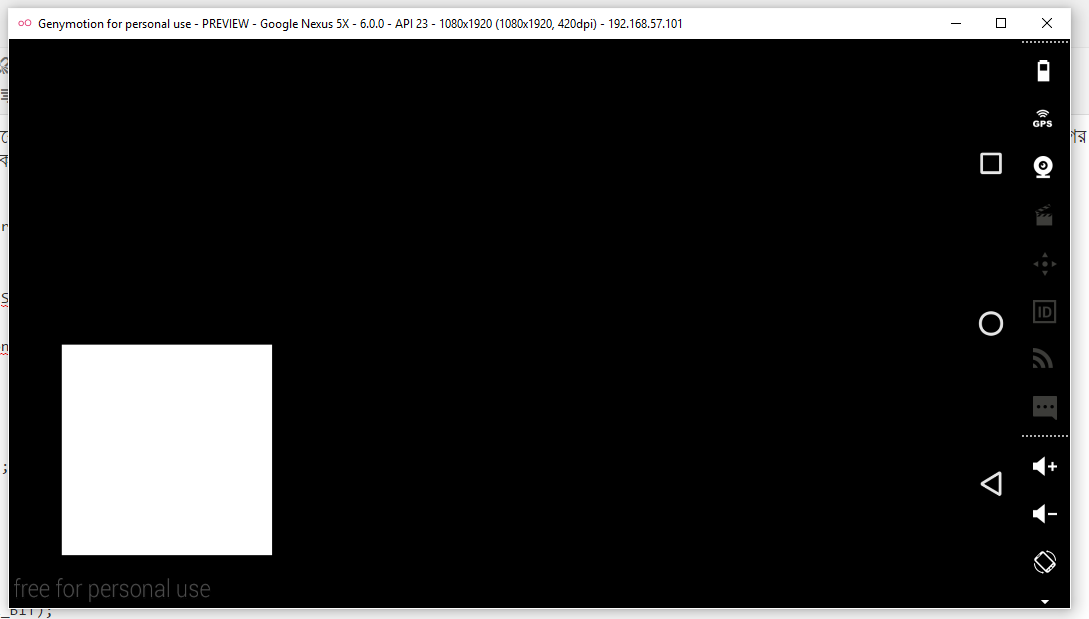
যার আউটপুটঃ
সার্কেল / বৃত্ত অঙ্কনঃ
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class MyGdxGame extends ApplicationAdapter {
ShapeRenderer renderer;
@Override
public void create () {
renderer = new ShapeRenderer();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
renderer.begin(ShapeRenderer.ShapeType.Filled);
renderer.setColor(Color.WHITE);
renderer.circle(200,200,90);
renderer.end();
}
}
এটার কালার পরিবর্তন করতে পারি আমরা। তা নিজে চেষ্টা করি। এভাবে আমরা যে কোন কিছুই আঁকতে পারি libGDX এ। এবার নিজে নিজে কমপ্লেক্স কিছু আঁকার চেষ্টা করি। না পারলে গুগলের সাহায্য নিতে পারি 🙂
প্রজেক্টের সোর্স কোড গুলো ডাউনলোড করা যাবে গিটহাব থেকে। প্রত্যেকটা প্রজেক্ট আলাদা আলাদা ফোল্ডারে রয়েছে। ঐখান থেকে ডাউনলোড করে নিয়ে কাজ করা যাবে। গিটহাব লিঙ্ক।