সুইফট ইউআইতে ইমেজ নিয়ে কাজ করা অনেক সহজ। এমনকি যখন আমরা একটা আইওএস প্রজেক্ট তৈরি করি, ডিফল্ট ভাবে একটা ইমেজ এবং একটা টেক্সট যোগ করা থাকে।
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
এই টেম্পলেটে যে ইমেজটা দেখানো হয়েছে, তা হচ্ছে SF Symbols থেকে একটা আইকন। এই SF Symbols এ কয়েক হাজার আইকন রয়েছে। যেগুলো আমাদের অ্যাপে সরাসরি ব্যবহার করতে পারি। তার জন্য শুধু আইকনের নাম লাগবে।
SF Symbols অ্যাপ ডাউনলোড করে ইন্সটল করলে আইকন গুলো ব্রাউজ করতে পারব। ব্রাউজ করে যে আইকনটা ব্যবহার করতে চাই, তার নাম নিয়ে অ্যাপে ব্যবহার করবঃ
Image(systemName: "leaf") .imageScale(.large)
এসেট থেকে ইমেজ লোড করা
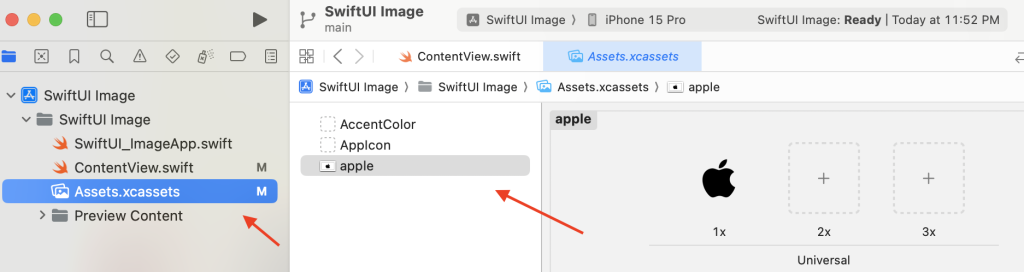
প্রজেক্ট তৈরির সময় আমরা দেখব Assets.xcassets নামে একটা কালেকশন রয়েছে। যে ইমেজ গুলো আমরা অ্যাপে ব্যবহার করতে চাই, সেগুলো এখানে ড্র্যাগ করে রাখব।
আমি রেখেছি অ্যাপলের লগো apple নামে।
এবার প্রজেক্টে জাস্ট Image(“apple”) লিখলেই ইমেজটা দেখাবে। এখন ইমেজ সাইজ যদি অনেক বড় হয়, তাহলে হয়তো স্ক্রিনে ফিট হবে না। তাই আমরা resizable মডিফায়ার ব্যবহার করতে হবে। এসপেক্ট রেশিও অনুযায়ী ফিট করতে চাইলে scaledToFit মডিফায়ার ব্যবহার করতে হবে।
Image("apple").resizable().scaledToFit()
Text("Apple")
আমরা চাইলে ইমেজের ফ্রেম ভ্যালু ব্যবহার করে ইমেজের সাইজ বলে দিতে পারিঃ
Image("apple")
.resizable()
.scaledToFit()
.frame(maxWidth: 200, maxHeight: 200)
Text("Apple")
কোন URL থেকে ইমেজ লোড করাঃ
কোন URL থেকে ইমেজ লোড করতে চাইলে AsyncImage ব্যবহার করতে পারি। এ ক্ষেত্রে প্যারামিটার হিসেবে ইমেজ url পাস করতে হবে। যেমনঃ
AsyncImage(url: URL(string: "https://picsum.photos/536/354"))
এরপর প্রয়োজন মত আমরা যে কোন মডিফায়ার ব্যবহার করতে পারব। এই লেখায় দেখানো সব গুলো উদাহরণঃ
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
// image from sf symbols
Image(systemName: "leaf")
.imageScale(.large)
// image from assets
Image("apple")
.resizable()
.scaledToFit()
.frame(maxWidth: 200, maxHeight: 200)
Text("Apple")
// image from url
AsyncImage(url: URL(string: "https://picsum.photos/536/354"))
Text("Image from URL")
}
}
}
#Preview {
ContentView()
}
কোড গুলো পাওয়া যাবে গিটহাবে।