ক্রস প্লাটফরম অ্যাপ তৈরি করার জন্য দারুণ একটা প্লাটফরম হচ্ছে রিয়েক্ট ন্যাটিভ। রিয়েক্ট ন্যাটিভ অ্যাপ তৈরি করার জন্য রিয়েক্ট জাভা স্ক্রিপ্ট লাইব্রেরী ব্যবহার করা হয়। রিয়েক্ট দিয়ে অ্যাপ তৈরি করা সহজ। কিন্তু ভালো ভাবে অ্যাপ তৈরি করতে হলে জানতে হবে রিয়েক্ট সম্পর্কে। গুগলে সার্চ করলে দারুণ সব টিউটোরিয়াল পাওয়া যাবে। এই ওয়েব সাইটে বাংলায় জাভাস্ক্রিপ্ট পেইজে রিয়েক্ট শুরু করার গাইডলাইন পাওয়া যাবে।
কম্পিউটারে রিয়েক্ট ন্যাটিভ অ্যাপ তৈরি করতে চাইলে কয়েকটা জিনিস আগে থেকে কম্পিউটারে ইন্সটল থাকতে হবেঃ
- জাভা JDK
- অ্যান্ড্রয়েড স্টুডিও
- নোড
- আইওএস এর জন্য এক্সকোড
Java JDK ইন্সটল
একাধিক সোর্স থেকে Java JDK ইন্সটল করা যাবে। যেমন Open JDK, Oracle JDK অথবা Eclipse Temurin (Adoptium)। ওপেন JDK আবার একাধিক সোর্স থেকে ডাউনলোড করা যায়। যে কোন একটা কম্পিউটারে থাকলেই হবে।
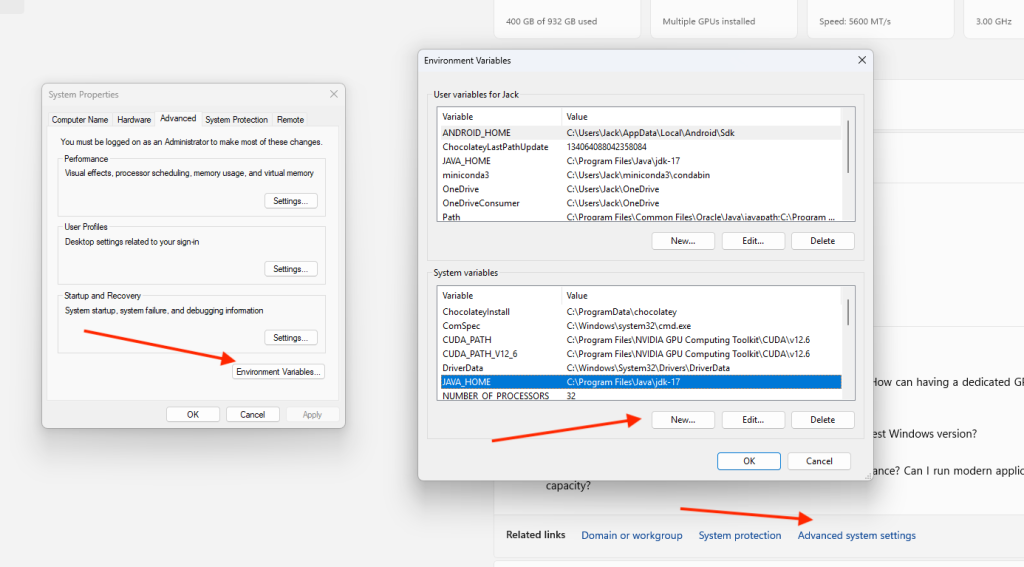
এরপর উইন্ডোজে পাথ সেট করতে হবে। তার জন্য Control Panel → System → Advanced system settings → Environment Variables এই যায়গায় গিয়ে প্রথমে সিস্টেম ভ্যারিয়েবল যোগ করবঃ
System variables এর নিচে New ক্লিক করব, এরপর নিচের মত করে সেট করবঃ
- Variable name:
JAVA_HOME - Variable value: JDK পাথ( যেমন
C:\Program Files\Eclipse Adoptium\jdk-17)

এরপর এখানের Path এ ক্লিক করে New:
%JAVA_HOME%\bin
সেট করব।
ম্যাকে ~/.zshrc ফাইল এডিট করে জাভা পাথ যোগ করা যাবেঃ
nano ~/.zshrc
এরপর
export JAVA_HOME=$(/usr/libexec/java_home)
export PATH=$JAVA_HOME/bin:$PATH
~/.zshrc ফাইল যে কোন টেক্সট এডিটরে ওপেন করেও এডিট করা যাবে। এখানে জাভা যে লোকেশনে ইন্সটল হয়েছে, তা সেট করতে হবে।
এবার কমান্ডলাইন ওপেন করে java এবং javac এন্টার করে ইন্সটল এবং পাথ ভ্যারিয়েবল ঠিক মত যোগ হয়েছে কিনা, তা ভেরিফাই করে নিব। পাথ ঠিক মত যোগ না হলে রিয়েক্ট ন্যাটিভ প্রজেক্ট রান হবে না।
অ্যান্ড্রয়েড স্টুডিও ইন্সটল
রিয়েক্ট ন্যাটিভ অ্যাপ অ্যান্ড্রয়েডে রান করতে হলে অ্যান্ড্রয়েড স্টুডিও ইন্সটল করতে হবে। অ্যান্ড্রয়েড স্টুডিও ইন্সটল করার সাথে Android SDK ইন্সটল হয়ে যাবে। বিস্তারিত এ লেখাটি দেখতে পারেনঃ অ্যান্ড্রয়েড স্টুডিও ব্যবহার করে অ্যান্ড্রয়েড অ্যাপ তৈরির গাইড লাইন।
জাভা পাঠের মত আমাদের Android SDK পাথও যোগ করতে হবে। তার জন্য Android Studio → More Actions → SDK Manager → Android SDK Location কপি করব। এরপর সিস্টেম ভ্যারিয়েবলে ANDROID_HOME এর আন্ডারে এই পাথ সেট করব। এবং Path এ নিচের পাথ গুলো যোগ করবঃ
%ANDROID_HOME%\emulator
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
ভেরিফাই করার জন্য কমান্ডলাইনে গিয়ে লিখবঃ
adb --version
নোড ইন্সটল
জাভা এবং অ্যান্ড্রয়েড স্টুডিও ইন্সটল করার পর NodeJS ইন্সটল করব। কম্পিউটারে যদি পাইথন ইন্সটল না থাকে, নোড ইন্সটলার নিজে নিজে পাইথন ইন্সটল করার চেষ্টা করবে। ম্যাকে পাইথন ইন্সটল থাকে। তাই আলাদা করে ইন্সটল করা যাবে না।
রিয়েক্ট ন্যাটিভ অ্যাপ তৈরি
উপরের সব কিছু ইন্সটল হলে আমরা রিয়েক্ট ন্যাটিভ অ্যাপ তৈরি করতে পারব। তার জন্য কমান্ড লাইন বা টারমিনালে গিয়ে লিখবঃ
npm install -g @react-native-community/cli
তাহলে React Native ইন্সটল হবে। ইন্সটল শেষে প্রজেক্ট তৈরি করার জন্য লিখবঃ
npx react-native init MyApp
প্রথম বার প্রজেক্ট তৈরি করতে একটু সময় নিবে। প্রজেক্ট তৈরি হয়ে গেলে অ্যান্ড্ররয়েড অ্যাপ হিসেবে রান করতে লিখবঃ
cd MyApp
npx react-native start
# or run on android
npx react-native run-android
# or run on ios
npx react-native run-ios
এখানে MyApp প্রজেক্ট হচ্ছে প্রজেক্টের নাম। আমরা যে কোন নাম দিতে পারি। react-native run-android কমান্ড লেখার পর আমাদের অ্যাপ রান হবে। সব ঠিক থাকলে নিচের মত করে ইমিউলেটরে অ্যাপটি দেখবেন। এরপর App.tsx ফাইল নিজের মত করে এডিট করুন। যেমন Hello World দেখানোর জন্যঃ
import { StatusBar, StyleSheet, Text, useColorScheme, View } from 'react-native';
import {
SafeAreaProvider,
useSafeAreaInsets,
} from 'react-native-safe-area-context';
function App() {
const isDarkMode = useColorScheme() === 'dark';
return (
<SafeAreaProvider>
<StatusBar barStyle={isDarkMode ? 'light-content' : 'dark-content'} />
<AppContent />
</SafeAreaProvider>
);
}
function AppContent() {
const safeAreaInsets = useSafeAreaInsets();
return (
<View style={styles.container}>
<Text style={styles.title}>Hello World!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
title: {
fontSize: 24,
fontWeight: 'bold',
},
});
export default App;
Congratulations!
এক্সপো ব্যবহার করে রিয়েক্ট ন্যাটিভ অ্যাপ
Expo রিয়েক্ট ন্যাটিভ অ্যাপ তৈরির অফিশিয়াল টূলকিট। এক সাথে সব কিছু রয়েছে এতে। এক্সপো ব্যবহার করে রিয়েক্ট ন্যাটিভ অ্যাপ তৈরি করার জন্য লিখবঃ
npx create-expo-app@latest
প্রথমবার এক্সপো ইন্সটল করবে। এরপর প্রজেক্টের নাম জিজ্ঞেস করবে। এন্টার প্রেস করলে প্রজেক্ট তৈরি হবে।
এক্সপো ব্যবহার করে অ্যান্ড্রয়েড অথবা আইওএসে রান করতে চাইলে একই ভাবে উপরের স্টেফ গুলো ফলো করতে হবে। অফিশিয়াল গাইড।
এছাড়া কিভাবে রান করতে হয়, তা নিয়ে অফিশিয়াল গাইড। আমরা অ্যাণ্ড্রয়েডে রান করব। তার জন্য লিখবঃ
npx expo run:android
এতে অ্যাপ কম্পাইল করে এন্ড্রয়েড ইমুলেটর অথবা ডিভাইসে রান করা যাবে।

প্রজেক্ট এবং এনভারনমেন্ট সেটআপ ঠিক মত আছে কিনা, তা জানা যাবে এক্সপো ডক্টর ব্যবহার করেঃ
npx expo doctor
যদি কোন সমস্যা থাকে, তাহলে এক্সপো ডক্টর ব্যবহার করে ফিক্স করার চেষ্টা করতে পারেনঃ
npx expo install --check
এই তো, মোটামুটি এসব ব্যাসিক স্টেপ ফলো করতে হয়।
