ডিফল্ট ভাবে অ্যান্ড্রয়েড অ্যাপে কোন স্প্ল্যাশ স্ক্রিন দেওয়া যায় না। নিজেদের কোড লিখে করতে হয়। যদিও খুব বেশি একটা ঝামেলা নয়। শুধু বাড়তি একটা এক্টিভিটি তৈরি করতে হয়।
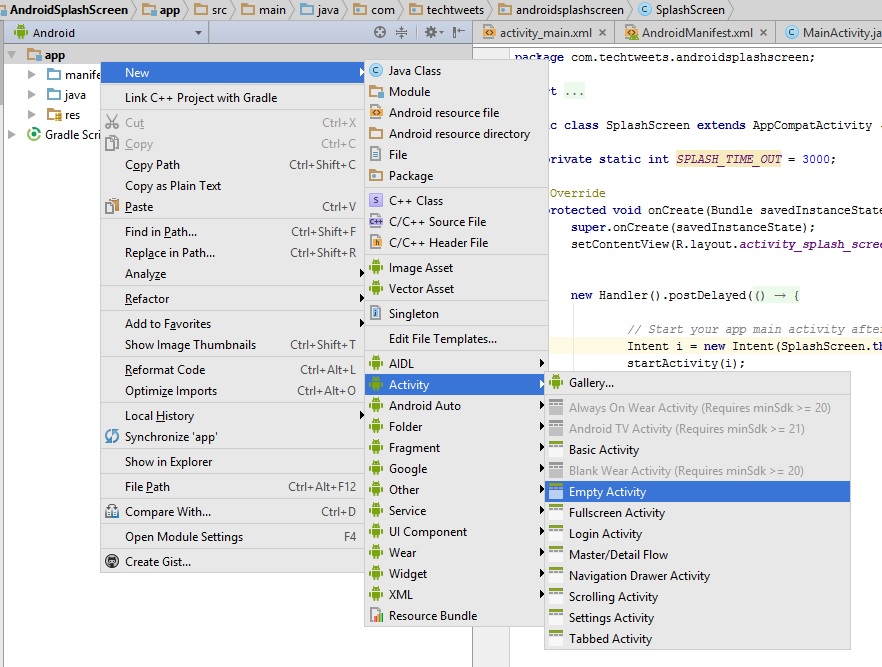
একটা অ্যাপ তৈরি করে দিন। এরপর প্রজেক্টের উপর রাইট ক্লিক করে New> Activity > Empty Activity সিলেক্ট করুন।
এখানে আপনার স্প্ল্যাশ স্ক্রিন এক্টিভিটির নাম দিন। যেমন Splash Screen. তাহলে দুইটা ফাইল তৈরি হবে। একটা হচ্ছে SplashScreen.java এবং আরেকটা xml ফাইল।
অ্যাপ তৈরি করার সম্য MainActivity ছিল। অ্যাপটা রান হওয়ার সময় প্রথমে ঐ MainActivity টা সব সময় ওপেন হতো। আমরা এখন তা পরিবর্তন করব যেন আমাদের SplashScreen Activity আগে দেখায়। এরপর SplashScreen দেখানোর কিছুক্ষণ পর আমরা আমাদের অ্যাপের MainActivity দেখাবো।
কোন এক্টিভিটি সবার আগে দেখাবে, তা লেখা থেকে AndroidManifest.xml ফাইলে। যেমন নিচের মত কিছু লেখা থাকেঃ
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
এটার মানে হচ্ছে এই MainActivity টা অ্যাপের লঞ্চার। এটিই সবার আগে দেখাবে। আমরা MainActivity পরিবর্তণ করে দিব SplashScreen। তাহলে হবেঃ
<activity android:name=".SplashScreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
আমাদের যত গুলো এক্টিভিটি থাকে একটা অ্যাপে, সব গুলো AndroidManifest এ যুক্ত করতে হয়। আমরা যখন MainActivity পরিবর্তণ করে SplashScreen দিয়েছি, তখন MainActivity লিস্ট থেকে চলে গিয়েছে। তা আবার যুক্ত করতে হবে। তার জন্য নিচের কোড আমরা যুক্ত করবঃ
<activity android:name=".MainActivity"></activity>
তাহলে আমাদের সম্পুর্ণ AndroidManifest হবে নিচের মতঃ
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.androidsplashscreen">
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme">
<activity android:name=".SplashScreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"></activity>
</application>
</manifest>
এখন যদি আমরা অ্যাপটি রান করি, তাহলে আমরা দেখব আমাদের SplashScreen টি দেখাচ্ছে। কিন্তু ঐটা থেকে MainActivity তে যাচ্ছে না। SplashScreen থেকে MainActivity তে যাওয়ার জন্য আমাদের বলে দিতে হবে। আর আমরা বলে দিব কিছু সময় যেমন ৩ সেকেন্ড পর যেন MainActivity দেখা। তার জন্য SplashScreen এ নিচের কোড যুক্ত করে দিবঃ
new Handler().postDelayed(new Runnable() {
/*
* Showing splash screen with a timer.
*/
@Override
public void run() {
// Start your app main activity after time is over
Intent i = new Intent(SplashScreen.this, MainActivity.class);
startActivity(i);
// close this activity
finish();
}
}, SPLASH_TIME_OUT);
Handler দিয়ে আমরা বলে দেই কিছু নির্দিষ্ট সময় পর কোন টাস্ক রান কররতে। আর Intent আমরা একটা এক্টিভিটি ওপেন করার জন্য ব্যবহার করি। সম্পুর্ণ SplashScreen.java:
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SplashScreen extends AppCompatActivity {
private static int SPLASH_TIME_OUT = 3000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_screen);
new Handler().postDelayed(new Runnable() {
/*
* Showing splash screen with a timer. This will be useful when you
* want to show case your app logo / company
*/
@Override
public void run() {
// Start your app main activity after time is over
Intent i = new Intent(SplashScreen.this, MainActivity.class);
startActivity(i);
// close this activity
finish();
}
}, SPLASH_TIME_OUT);
}
}
অ্যাপ রান করলে স্প্ল্যাশ স্ক্রিন হিসেবে activity_splash_screen লেয়াউট ফাইলটা দেখাচ্ছে। ঐ ফাইলে আপনি যে ভিউ যুক্ত করেন, তাই স্প্ল্যাশ স্ক্রিন হিসেবে দেখাবে। সিম্পল একটা ইমেজ দেখানোর জন্যঃ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ccc" >
<ImageView android:id="@+id/imgLogo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/walle" />
</RelativeLayout>
কোড গুলো পাওয়া যাবে গিটহাবে। অ্যান্ড্রয়েড নিয়ে ৬০টির ও বেশি লেখাঃ বাংলায় অ্যান্ড্রয়েড অ্যাপ ডেভেলপমেন্ট।