আপনি একটা সিএসএস রুল লিখতে চান যেখানে উপরের দিকে একটা ব্যাক গ্রাউন্ড ইমেজ এবং নিচের দিকে আরেকটা ব্যাকগ্রাউন্ড ইমেজ দিতে চাচ্ছেন, কি করবেন তখন? খুব সহজ। যেভাবে আপনি একটি ইমেজ যোগ করেন সিএসএস রুল এ সেভাবেই। এখানে শুধু দুটি লিঙ্ক দিতে হয়।
যেমনঃ
background-image: url(grass.png), url(bird.png);
এবং আপনি সিএসএস ব্যাকগ্রাউন্ড ইমেজের সকল বৈশিষ্ট ব্যবহার করতে পারবেন, যেমনঃ
background-position: left bottom, center top;
background-repeat: repeat-x,no-repeat;
ইত্যাদি।
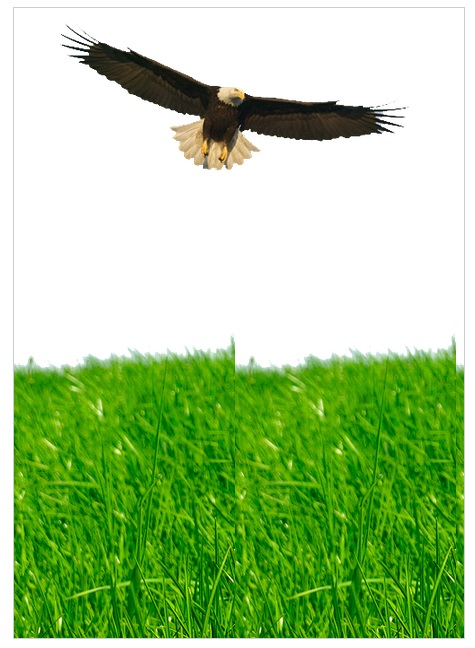
নিচের ছবিটি দেখুন। এখানে চিলটি একটি ব্যাকগ্রাউন্ড ইমেজ এবং নিচের ঘাস গুলো আরেকটি ব্যাকগ্রাউন্ড ইমেজ। এভাবে ইচ্ছে করলে মাঝখানে বা অন্য কোথাও একই ভাবে আরো ব্যাক গ্রাউন্ড ইমেজ যোগ করা যাবে। যা একটি ক্রিয়েটিভ সাইট তৈরি করতে অনেক বেশি সাহায্য করবে।
উদাহরনের কোড গুলোঃ
HTML কোডঃ
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Multiple Background Image</title> </head> <body> <div class="bgimage"></div> </body> </html>
এবং সিএসএস কোডঃ
.bgimage {
width: 500px;
height: 700px;
background-image: url(grass.png), url(bird.png);
background-position: left bottom, center top;
background-repeat: repeat-x,no-repeat;
margin:auto;
border:1px solid #ccc;
}
আর উদাহরন ডাউনলোড করে দেখতে চাইলে এখান থেকে ডাউনলোড করে দেখতে পারেন।
CSS ব্যাক গ্রাউন্ড ইমেজের অন্যান্য পজিশন গুলো, যা কাজে লাগতে পারেঃ
- left top
- left center
- left bottom
- right top
- right center
- right bottom
- center top
- center center
- center bottom
আরো আছেঃ xpos ypos যা দিয়ে x এর দিকে কতটুকু তা এবং y এর দিকে কতটুকু হবে তা নির্ধারন করে দেওয়া যায়। আবার x% y% দিয়েও একই কাজ করা যায়।

outstanding website and it’s very useful for me dear sir