HTML Attributes দিয়ে আমরা এইচটিএমএল এ কিছু স্টাইল দিতে পারি। আর সে জন্য এইচটিএমএল এ প্রতিটি ট্যাগ এর জন্য আলাদা করে স্টাইল গুলো লিখতে হয়। কিন্তু আমরা যদি একটি ভালো মানের ওয়েব সাইট তৈরি করতে চাই, তাহলে দরকার সিএসএস। CSS এর পূর্ন রূপ হচ্ছে Cascading Style Sheets। একটি এইচটিএমএল ফাইলের বিভিন্ন উপাদান গুলো কিভাবে দেখাবে যেমন রঙ, ফন্ট সাইজ, মার্জিন, প্যাডিং ইত্যাদি সিএসএস দিয়ে নির্ধারণ করা হয়।
এইচটিএমএল এ সিএসএস যোগ করার তিনটি পদ্ধতি রয়েছেঃ
- External style sheet
- Internal style sheet
- Inline style
CSS কিভাবে যুক্ত করব তা দেখার আগে CSS Syntax সম্পর্কে একটু আলোচনা করা যাক।
সিএসএস হচ্ছে কত গুলো রুল/ নিয়ম এর সমষ্টি। যাকে সিএসএস রুল বলে। প্রতিটি সিএসএস রুল এর দুটি অংশ রয়েছে।
- একটা হচ্ছে selector – যে খানে ঐ সিএসএস রুলটি প্রয়োগ হবে।
- অন্যটি হচ্ছে declarations।
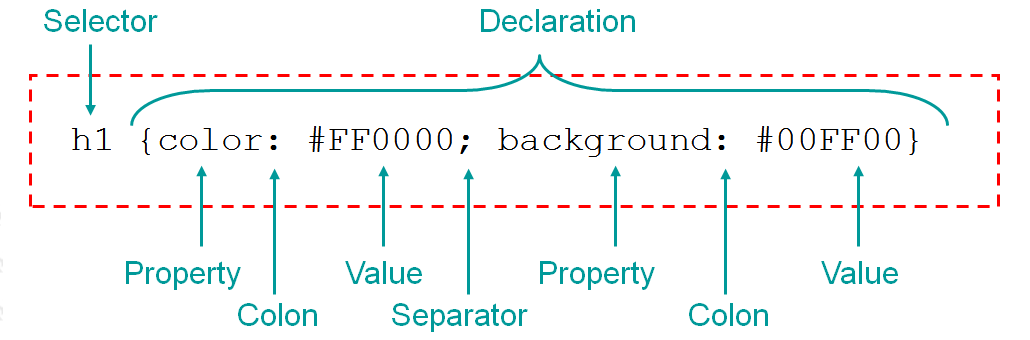
selector সাধারনত এইচটিএমএল এর উপাদান গুলো হয়ে থাকে যেমনঃ h1, body, p, ul ইত্যাদি। একই সিলেক্টরের একের অধিক ডিক্লারেশন থাকতে পারে। Declaration এর আবার দুইটি অংশ রয়েছে। একটা হচ্ছে property আরেকটা হচ্ছে value। property মানে হচ্ছে বৈশিষ্ট্য যেমন: color, font-size, background ইত্যাদি। value হচ্ছে মান। এক একটা property এর মান একেক রকম। property লিখে কোলন দিয়ে তারপর value লিখতে হয়।
সিএসএস রুল লেখার জন্য selector লিখে তারপর দ্বিতীয় ব্র্যাকেটের মধ্যে declarations গুলো লেখা হয়। তারপর দ্বিতীয় ব্র্যাকেট শেষ করা হয়। একের অধিক declarations থাকলে সে গুলো সেমিকোলন দিয়ে লিখতে হয়। নিচের ছবিটি দেখুন। ছবিটির মধ্যে সব কিছু স্পষ্ট করে দেওয়া আছে।
External style sheet
একই স্টাইল একের অধিক এইচটিএমএল ফাইলে যুক্ত করার জন্য External style sheet ব্যবহার করা হয়। আমরা যত ওয়েবসাইট দেখি, সব গুলোই External style sheet দিয়ে তৈরি করা। External style sheet এর সুবিধে হচ্ছে একই সাথে সব গুলো ওয়েব পেইজে স্টাইল দেওয়া বা স্টাইল পরিবর্তন করা । যা অনেক কাজ কমিয়ে দেয়। একটি css ফাইল তৈরি করে সব স্ট্যাইল ঐ css ফাইলে লেখা হয়। তারপর তা এইচটিএমএল ফাইলে যুক্ত করা হয়।
External style sheet এইচটিএমএল ফাইলে যুক্ত করার জন্য head ট্যাগ এর ভেতর নিচের মত করে লেখা হয়।
<head> <link rel="stylesheet" type="text/css" href="style.css"> </head>
External style sheet এর উদাহরনঃ উদাহরন টি দেখতে চাইলে এখানে ক্লিক করুন। কোড গুলোঃ
কোড গুলোঃ
একটি ফাইল তৈরি করুন। তার নাম দিন style.css এবং নিচের কোড গুলো তার ভেতর লিখে সংরক্ষন/সেভ করুন।
html {
background: url(https://jakir.me/wp-content/uploads/2013/03/Future_Billings.jpg) no-repeat center center fixed;
}
#container{
width:700px;
margin:50 auto;
padding:20px;
background:#fff;
opacity:.8;
}
h1{
color:green;
text-align:center;
}
এবার একটি html ফাইল তৈরি করুন। নিচের কোড গুলো তার ভেতর লিখুন/পেস্ট করুন। তারপর সেভ করে ব্রাউজারে দেখুন। এমন কিছু দেখতে পারেব।
বিদ্রঃ সিএসএস এবং এইচটিএমএল ফাইল দুটি একই ডিরেক্টরিতে / ফোল্ডার থাকতে হবে। যদি অন্য কোন ডিরেক্টরিতে তাহলে তার সম্পুর্ন এড্রেস href=”style.css” এর মধ্যে লিখতে হবে। যেমনঃ href=”mystyle/style.css” . style.css হচ্ছে আপনার স্টাইল শীট এর নাম অন্য কোন নাম ও আপনি দিতে পারেন।
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=<strong>utf-8</strong>"> <link rel="stylesheet" type="text/css" href="style.css"> <body> <div id="container"> <h1>Internal Style Sheet Example</h1> <p>একটি নির্দিষ্ট এইচটিএমএল ফাইলে স্টাইল দেওয়ার জন্য Internal Style Sheet ব্যবহার করা হয়। Internal Style Sheet ব্যবহার করলে যতগুলো ওয়েব পেইজ থাকবে সব গুলোর জন্য আলাদা আলাদা ভাবে সিএসএস কোড লিখতে হবে। Internal Style Sheet ও ওয়েব পেইজ / এইচটিএমএল পেইজের head ট্যাগ এর ভেতর লিখতে হয়। তার জন্য head ট্যাগ এর ভেতর style নামে আরেকটা ট্যাগ এর ভেতর সিএসএস এর রুল গুলো লেখা হয়। </p> </div> </body> </html>
Internal Style Sheet
একটি নির্দিষ্ট এইচটিএমএল ফাইলে স্টাইল দেওয়ার জন্য Internal Style Sheet ব্যবহার করা হয়। Internal Style Sheet ব্যবহার করলে যতগুলো ওয়েব পেইজ থাকবে সব গুলোর জন্য আলাদা আলাদা ভাবে সিএসএস কোড লিখতে হবে। Internal Style Sheet ও ওয়েব পেইজ / এইচটিএমএল পেইজের head ট্যাগ এর ভেতর লিখতে হয়। তার জন্য head ট্যাগ এর ভেতর style নামে আরেকটা ট্যাগ এর ভেতর সিএসএস এর রুল গুলো লেখা হয়। নিচের মত করে একটি এইচটিএমএল ফাইলে Internal Style Sheet লেখা হয়ঃ
<head>
<style>
body {background:#cccccc;}
h1 {color:blue;}
</style>
</head>
Internal Style Sheet এর উদাহরনঃ উদাহরন টি দেখতে চাইলে এখানে ক্লিক করুন। কোড গুলোঃ
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<strong>utf-8</strong>">
<style>
html {
background: url(https://jakir.me/wp-content/uploads/2013/03/Future_Billings.jpg) no-repeat center center fixed;
}
#container{
width:700px;
margin:50 auto;
padding:20px;
background:#fff;
opacity:.8;
}
h1{
color:green;
text-align:center;
}
</style>
</head>
<body>
<div id="container">
<h1>Internal Style Sheet Example</h1>
<p>একটি নির্দিষ্ট এইচটিএমএল ফাইলে স্টাইল দেওয়ার জন্য Internal Style Sheet ব্যবহার করা হয়। Internal Style Sheet ব্যবহার করলে যতগুলো ওয়েব পেইজ থাকবে সব গুলোর জন্য আলাদা আলাদা ভাবে সিএসএস কোড লিখতে হবে। Internal Style Sheet ও ওয়েব পেইজ / এইচটিএমএল পেইজের head ট্যাগ এর ভেতর লিখতে হয়। তার জন্য head ট্যাগ এর ভেতর style নামে আরেকটা ট্যাগ এর ভেতর সিএসএস এর রুল গুলো লেখা হয়। </p>
</div>
</body>
</html>
Inline Styles
এইচটিএমএল এর একটা নির্দিষ্ট ইলিম্যান্ট এ স্টাইল দেওয়ার জন্য Inline Styles ব্যবহার করা হয়। যদিও এটা এইচটিএমএল ফাইলে স্টাইল দেওয়ার জন্য একটা ভালো উপায় নয়। একটা এইচটিএমএল ট্যাগ এর ভেতর Inline Styles নিচের মত করে লেখা হয়ঃ
<h1 style="color:red;">This is a heading.</h1> <p style="color:green; font-size:14px">This is a paragraph.</p>
Inline Styles এর উদাহরনঃ উদাহরন টি দেখতে চাইলে এখানে ক্লিক করুন। কোড গুলোঃ
<!DOCTYPE html> <html> <head> <title>Inline Style Examle</title> </head> <body style="background:#ccc;"> <h1 style="color:green; font-size:20px;"> Hello web! </h1> <p style="color:#FFFFFF; font-size:15px;"> This is an Inline Style Example </p> </body> </html> <span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; font-size: 13px; line-height: 19px;">
একটি ওয়েব সাইটে একের অধিক সিএসএস ফাইল থাকতে পারে। তার জন্য সব গুলোকে head এর ভেতর যুক্ত করতে হয়ঃ
<head> <link rel="stylesheet" type="text/css" href="style1.css"> <link rel="stylesheet" type="text/css" href="style2.css"> </head>
আজকে কি এতটুকু যথেষ্ট নয়? অন্য আরেকদিন সিএসএস এর অন্যান্য বিষয় নিয়ে লিখব 🙂 ধন্যবাদ সবাইকে।


Thanks via for posting some important information.
You are most well come.
এতটুকুতে কি পেট ভরে 🙁
সাথে পানি খান 😀
অল্প হলেও সব গুলার মতই ফাটাফাটি !!
🙂
ভালো হয়েছে………… বাকি টুকুর অপেক্ষায় রইলাম 🙁