আজ আমরা একটি ছোট্ট প্লাগিন তৈরি করব। যেটা একটা ওয়ার্ডপ্রেস উইজেট তৈরি করবে। তারপর আমরা ঐ উইজেটটি আমাদের থিমের যে কোন উইজেট এরিয়াতে দেখাতে পারব। এর আগে আমরা কিভাবে থিমের জন্য একটি উইজেট এরিয়া তৈরি করতে হয়, তা দেখেছিঃ
আজকে মূলত দুইটা জিনিসই শিখে ফেলতে পারব। কিভাবে একটি প্লাগিন তৈরি করতে হয়। আর কিভাবে প্লাগিন দিয়ে একটি উইজেট তৈরি করতে হয়। প্লাগিন তৈরি করা যথেষ্ট সহজ। তার আগে বলে নি আমরা কি করতে চাই আজ।
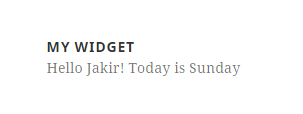
আমরা একটা ওয়ার্ডপ্রেস উইজেট তৈরি করব। যেখানে দুইটা ইনপুট ফিল্ড থাকবে। একটা হচ্ছে ঐ উইজেটের টাইটেলের জন্য। আরেকটা হচ্ছে ইউজার থেকে নামের জন্য। নামের ফিল্ডে একটা নাম নিয়ে উইজেটটি। এবং পরে তা আমাদের ওয়েব সাইটে দেখাবে। এভাবেঃ Hello + Your Name + Date , যেমনঃ Hello Jakir! Today is Sunday. এটা সিম্পল প্লাগিন। ব্যাসিকটা বুঝতে পারলে আমরা বড় সড় এবং অনেক ফাংশনাল একটা উইজেট প্লাগিন তৈরি করে ফেলতে পারব।
প্লাগিনটি তৈরি করার জন্য আমরা আমাদের ওয়ার্ডপ্রেস প্লাগিন ডিরেক্টোরিতে একটা ফোল্ডার তৈরি করব। তারপর ঐ ফ্লোডারের ভেতরে একটা পিএইচপি ফাইল তৈরি করব। যেমন simple-widget.php এবার পিএইচপি ফাইলটির মধ্যে নিচের কোড গুলো দিব, আমাদের প্লাগিনের নাম এবং আমাদের প্লাগিনের ডেভেলপারের নাম। এখানে আমি নিজের নাম দিয়েছি। আপনি আপনার নাম দিয়ে রিপ্লেস করে দিতে পারনেঃ
<?php /* Plugin Name: Simple Widget plugin Plugin URI: http://jakir.me Description: Simple Widget plugin for wordpress Author: Jakir Hossain Version: 1.0 Author URI: http://jakir.me */ ?>
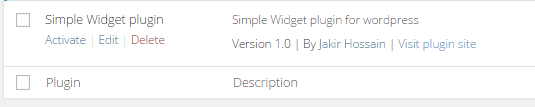
এতটুকু দিলেই আমাদের একটা প্লাগিন তৈরি হয়ে যাবে। এখন যদি আমরা ওয়ার্ডপ্রেসের এডমিন এরিয়া থেকে প্লাগিনে যাই, তাহলে আমাদের প্লাগিনটি দেখতে পারব।
আমরা চাইলে আমাদের প্লাগিনটি একটিভ ও করতে পারব। একটিভ করলে কিছুই হবে না, কারণ আমরা এখনো প্লাগিনটিকে কিছু করতে বলিনি। এবার আমরা আমাদের প্লাগিনের ভেতর একটি উইজেট ক্লাস তৈরি করব। যা WP_Widget ক্লাসকে এক্সটেন্ড করবে। যেমন আমাদের উইজেট ক্লাসের নাম দিলাম simple_widget যা WP_Widget ক্লাসকে এক্সটেন্ড করবে। আমাদের ক্লাসের কন্সট্রাকটরে আমাদের উইজেটের একটা নাম দিব। যেমন Simple Widget
class simple_widget extends WP_Widget {
/** constructor -- name this the same as the class above */
function simple_widget() {
parent::WP_Widget(false, $name = 'Simple Widget');
}
}
ওয়ার্ডপ্রেসের Widgets তৈরি করার জন্য অনেক গুলো API রয়েছে। যে API ব্যবহার করেই আমরা আমাদের উইজেট তৈরি করতে হবে। parent::WP_Widget দিয়ে আমরা ওয়ার্ডপ্রেসের Widgets কে এক্সটেড করে নতুন আমাদের দেওয়া নাম, এখানে $name = ‘Simple Widget’ নামে একটা উইজেট তৈরি করেছি।
এরপর আমাদের উইজেট ক্লাসটি রেজিস্টার করব। সম্পুর্ণ কোডঃ
<?php
/*
Plugin Name: Simple Widget plugin
Plugin URI: http://jakir.me
Description: Simple Widget plugin for wordpress
Author: Jakir Hossain
Version: 1.0
Author URI: http://jakir.me
*/
?>
<?php
/**
* Simple Widget Class
*/
class simple_widget extends WP_Widget {
/** constructor -- name this the same as the class above */
function simple_widget() {
parent::WP_Widget(false, $name = 'Simple Widget');
}
}
add_action('widgets_init', create_function('', 'return register_widget("simple_widget");'));
?>
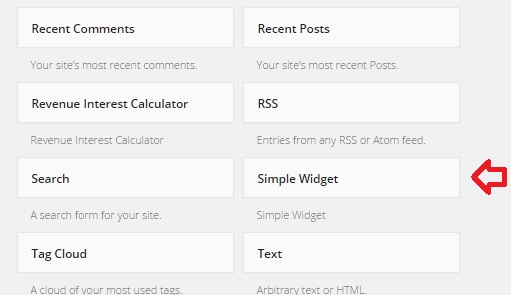
এখন যদি আমরা ওয়ার্ডপ্রেসের উইজেটে যাই, তাহলে অন্যান্য উইজেটের সাথে আমাদের Simple Widget তি দেখতে পাবো।
আমরা এখন এটি আমাদের থিমের উইজেট এরিয়াতে রাখতে পারব। রাখলে এখনো কিছুই দেখাবে না। কারন উইজেটকে আমরা কিছু দেখাতে বলিনি। একটা ইরর দেখাবে। আমাদের দুইটা কাজ করতে হবে, একটা হচ্ছে উইজেটের জন্য একটা ফরম তৈরি করা। যেন উইজেটে গেলে আমার নাম ইনপুট দিতে পারি। আরেকটা কাজ হচ্ছে যখন আমি নামটা পরিবর্তন করব, তখন তা জেন আপডেট হয়। ফরম তৈরি করার জন্যঃ
/** @see WP_Widget::form */
function form($instance) {
$title = esc_attr($instance['title']);
$your_name = esc_attr($instance['your_name']);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('your_name'); ?>"><?php _e('Enter your name'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('your_name'); ?>" name="<?php echo $this->get_field_name('your_name'); ?>" type="text" value="<?php echo $your_name; ?>" />
</p>
<?php }
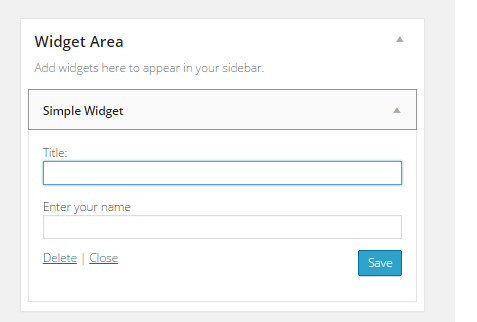
এখানে দুইটা ইনপুট ফিল্ড। একটা হচ্ছে উইজেটের টাইটেল। আরেকটা হচ্ছে ব্যবহার কারী থেকে নাম নেওয়ার জন্য একটা ইনপুট ফিল্ড। এ অংশটা হচ্ছে ওয়ার্ডপ্রেসের এডমিন এরিয়ার জন্য। যেটি নিচের মত দুইটি ফিল্ড তৈরি করবেঃ
ফরম এর আপডেট ফাংশনঃ
/** @see WP_Widget::update */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['your_name'] = strip_tags($new_instance['your_name']);
return $instance;
}
আপডেট ফাংশন করে কি, আমরা যতবার ওয়ার্ডপ্রেস এডমিন এরিয়া থেকে উইজেটের ইনপুট ফিল্ড গুলো পরিবর্তন করব, তত বার তা আপডেট করবে। এবং ডাটাবেজে সেভ করে রাখবে।
এবার কাজ হচ্ছে আমাদের এই তথ্য গুলো উইজেটে দেখানো। মানে থিমে দেখানো, তার জন্যঃ
/** @see WP_Widget::widget */
function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title']);
$your_name = $instance['your_name'];
?>
<?php echo $before_widget; ?>
<?php if ( $title )
echo $before_title . $title . $after_title; ?>
<?php echo "Hello " . $your_name ."! ";
echo "Today is " . date("l");
?>
<?php echo $after_widget; ?>
<?php
}
সহজ তাই না? এখনে পিএইচপি date ফাংশন ব্যবহার করে আজকের দিনটি প্রিন্ট করা হয়েছে। এখন ইচ্ছে করলে এটা থেকেই দারুণ কিছু প্লাগিন তৈরি করে ফেলা যাবে। উইজেটি ওয়েবসাইটে নিচের মত দেখাবেঃ
সম্পুর্ণ ফাইলঃ
<?php
/*
Plugin Name: Simple Widget plugin
Plugin URI: http://jakir.me
Description: Simple Widget plugin for wordpress
Author: Jakir Hossain
Version: 1.0
Author URI: http://jakir.me
*/
?>
<?php
/**
* Simple Widget Class
*/
class simple_widget extends WP_Widget {
/** constructor -- name this the same as the class above */
function simple_widget() {
parent::WP_Widget(false, $name = 'Simple Widget');
}
/** @see WP_Widget::widget */
function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title']);
$your_name = $instance['your_name'];
?>
<?php echo $before_widget; ?>
<?php if ( $title )
echo $before_title . $title . $after_title; ?>
<?php echo "Hello " . $your_name ."! ";
echo "Today is " . date("l");
?>
<?php echo $after_widget; ?>
<?php
}
/** @see WP_Widget::update */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['your_name'] = strip_tags($new_instance['your_name']);
return $instance;
}
/** @see WP_Widget::form */
function form($instance) {
$title = esc_attr($instance['title']);
$your_name = esc_attr($instance['your_name']);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('your_name'); ?>"><?php _e('Enter your name'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('your_name'); ?>" name="<?php echo $this->get_field_name('your_name'); ?>" type="text" value="<?php echo $your_name; ?>" />
</p>
<?php }
} // end class simple_widget
add_action('widgets_init', create_function('', 'return register_widget("simple_widget");'));
?>
ফাইলটি গিটহাব থেকে ডাউনলোড করা যাবে। লিঙ্কঃ Simple-Widget-Plugin





Thanks Jakir vai, learn a great thing.
hey zakir you are really great and intelligent man. i read your topic and i learn hot create a plugin. when i read your topic, i feel awesome, because firstly i learn it. many many thanks for your share.
shaikot