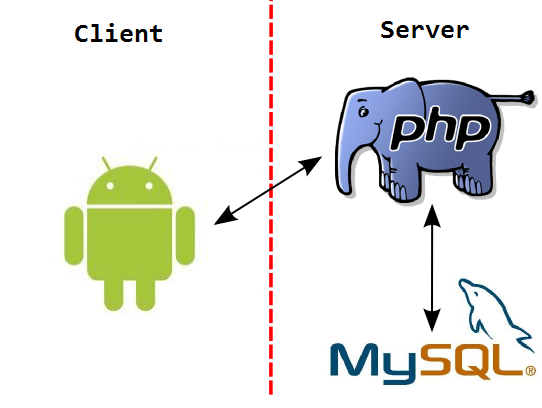
অ্যান্ড্রয়েডে ডিফল্ট ভাবেই আমাদের ব্যবহার করার জন্য একোটা ডেটাবেজ থাকে, তা হচ্ছে SQLite. কিন্তু আমারা যদি MySQL বা অন্য কোন ডেটাবেজ ব্যবহার করতে চাই, তাহলে আমাদের নিজস্ব সার্ভারে তা ইন্সটল করে ব্যবহার করতে হবে। যারা ওয়েব ডেভেলপার, তাদের প্রায় সবাই MySQL এর সাথে পরিচিত। অনেক গুলো ওয়েব অ্যাপ এর ডাটাবেজ MySQL হওয়াতে আমাদের তৈরি বিভিন্ন অ্যাপ থেকে MySQL এক্সেস করতে হয়। আমরা আজ ছোট্ট একটা টিউটোরিয়াল দেখব, কিভাবে এন্ড্রয়েড ফোন থেকে কোন ডেটা সার্ভারের ডাটাবেজ এ সেভ করা যায়। আর সার্ভার সাইড প্রোগ্রামিং ল্যাঙ্গুয়েজ হিসেবে আমরা ব্যবহার করব PHP। নিজের কোন সার্ভার না থাকলে লোকালি PHP এবং MySQL ইন্সটল করা যেতে পারে। আর তার জন্য ম্যানুয়ালি ইন্সটল বা WAMP সার্ভার ব্যবহার করে সহজেই ইন্সটল করে নেওয়া যায়। এগুলো সম্পর্কে ধারণা না থাকলে নিচের লেখাটি দেখা যেতে পারেঃ
এ ছাড়া যদি phpMyAdmin সহ এসব সম্পর্কে ধারণা না থাকে, তাহলে নিচের লেখা দুইটি দেখলে অনেক কিছুই সহজ মনে হবেঃ

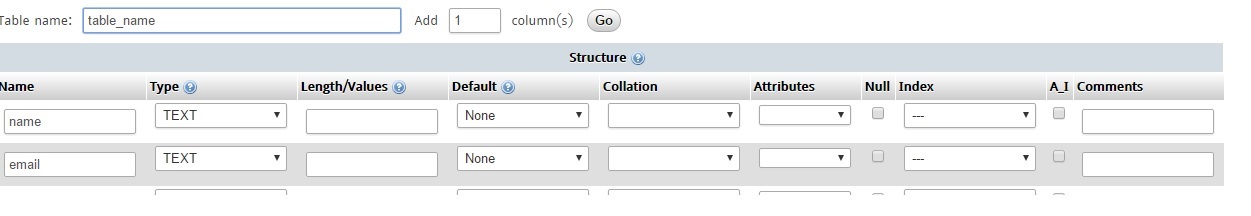
আমারা অনেক সিম্পল একটা অ্যাপ তৈরি করব। যেখান থেকে শুধু ব্যবহারকারীর নাম এবং ইমেইল সার্ভারে সেভ করা যাবে। এ জন্য আমরা একটা ডেটাবেজ তৈরি করব। এবং তার মধ্যে একটা টেবিল তৈরি করব, যার মধ্যে থাকবে দুইটি column. phpMyAdmin থেকে সহজেই গ্রাফিকাল ইউজার ইন্টারফেস দিয়ে এ কাজ গুলো করা যাবে। নিচে ডাটাবেজ এর কলাম তৈরির একটা স্ক্রিন সর্ট দিয়েছিঃ
আমাদের এন্ড্রয়েড অ্যাপ থেকে সার্ভারে ডেটা পাঠাবো, ডেটা গুলো রিসিভ করা এবং তা ডেটাবেজে সেভ করার জন্য php কোড এর প্রয়োজন। এই অ্যাপের জন্য প্রয়োজনীয় PHP কোড, ধরে নিচ্ছি ফাইলটির নামঃ process.php
<?php
$servername = "localhost"; // set your server address.
$username = "username"; // set your database username
$password = "db_pass"; // give your db user password
$dbname = "db_name"; // change this to your data base name
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
// get posted data
$name= $_POST['name'];
$email = $_POST['email'];
// save into database
$sql = "INSERT INTO table_name(name, email)
VALUES ('$name', '$email')";
// check if success
if (mysqli_query($conn, $sql)) {
echo 'data saved';
} else {
echo "Error: " . $sql . "
" . mysqli_error($conn);
}
mysqli_close($conn);
?>
অ্যাপ থেকে ডেটা সার্ভারে/HTTP Post এর জন্য আমাদের অ্যাপের ইন্টারনেট এক্সেস লাগবে। তার জন্য Andorid Mainifests এ নিচের পারমিশন যুক্ত করে দিবঃ
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
সার্ভারে HTTP রিকোয়েস্ট পাঠানোর জন্য আমাদের Apacche HTTP লাইব্রেরী লাগবে। তার জন্য আমাদের build.gradle এ নিচের dependencie যুক্ত করে দিব।
dependencies {
compile 'org.jbundle.util.osgi.wrapped:org.jbundle.util.osgi.wrapped.org.apache.http.client:4.1.2'
}
আমাদের মেইন লেআউটে একটা বাটন রাখব, যেখানে ক্লিক করলে সার্ভারে আমদের ডেটা পোস্ট করবেঃ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="me.jakir.database.MainActivity">
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Save data to server" android:id="@+id/button" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="129dp" />
</RelativeLayout>
আমাদের MainActivity ক্লাস।
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new UpdateTask().execute();
}
});
}
}
যখন বাটনে ক্লিক করবে, তখন আমরা আরেকটা ক্লাসকে কল করব। তার জন্য আমাদের একটা ক্লাস তৈরি করে নিতে হবে। প্যাকেজের উপর রাইট ক্লিক করে নতুন ক্লাস তৈরি করে নিতে হবে। আমরা নাম দিলামঃ UpdateTask
UpdateTask class:
import android.os.AsyncTask;
import android.util.Log;
import org.apache.http.HttpResponse;
import org.apache.http.NameValuePair;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.HttpClient;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.util.ArrayList;
import java.util.List;
class UpdateTask extends AsyncTask<String, String,String> {
protected String doInBackground(String... urls) {
HttpClient httpClient = new DefaultHttpClient();
// replace with your url
HttpPost httpPost = new HttpPost("http://utopianlab.com/app/process.php");
//Post Data
List<NameValuePair> nameValuePair = new ArrayList<NameValuePair>(2);
nameValuePair.add(new BasicNameValuePair("name", "Jack"));
nameValuePair.add(new BasicNameValuePair("email", "[email protected]"));
//Encoding POST data
try {
httpPost.setEntity(new UrlEncodedFormEntity(nameValuePair));
} catch (UnsupportedEncodingException e) {
// log exception
e.printStackTrace();
}
//making POST request.
try {
HttpResponse response = httpClient.execute(httpPost);
// write response to log
Log.d("Http Post Response:", response.toString());
} catch (ClientProtocolException e) {
// Log exception
e.printStackTrace();
} catch (IOException e) {
// Log exception
e.printStackTrace();
}
return null;
}
}
এখানেই মূলত আমরা সার্ভারে ডেটা পোস্ট করার কোড লিখেছি। AsyncTask এর মানে হচ্ছে ব্যাকগ্রাউন্ড প্রসেস টাস্ক। যখন আমরা সার্ভারে ডেটা পোস্ট করব, তখন তা ব্যাকগ্রাউন্ডে কাজ করবে। এবং নিজ থেকেই একটার পর একটা রিকোয়েস্ট ওয়েব সার্ভারে পাঠাবে। আমরা ডেটা গুলো পাঠাবো জোড়া অনুযায়ী। একটা হচ্ছে নাম, আরেকটা হচ্ছে ডেটা। আর আমাদের সব গুলো ডেটা আমরা একটা লিস্টে রাখব, জোড়া অনুযায়ী। উপরের কোডে আমরা মাত্র দুইটি ডেটা রেখেছি। এবং শেষে আমরা HttpPost এর মাধ্যমে আমাদের ডেটা সার্ভারে পাঠিয়েছি। যা পিএইচপি ডেটাবেজে যুক্ত করবে।
এখন যদি আমরা ডেটাবেজের টেবিল দেখি, তাহলে দেখতে পাবো আমাদের ডেটা যুক্ত হয়েছে ডেটাবেজে। তা phpMyAdmin থেকেই দেখতে পাবেন।
এখানে আমরা স্ট্যাটিক ভাবে, ভ্যালু যুক্ত করে দিয়েছি। যেমন Name এবং email। এ কোডকে মডিফাই করে ডাইনামিক করার চেষ্টা করতে পারেন। যেমন ইউজার যেন নিজের নাম এবং ইমেইল এখানে পোস্ট করতে পারে, তার জন্য লেআউট ফাইলে টেক্সট ফিল্ড যুক্ত করতে পারেন।
এছাড়া যদি সার্ভারে সেভ হওয়া ডেটা গুলো ওয়েব সাইটে দেখাতে চান, তা সহজেই করতে পারেন পিএইচপি কোয়েরীর মাধ্যমে। তার জন্য উপরে শেয়ার করা লিঙ্কঃ পিএইচপি এবং MySQL দিয়ে সিম্পল প্রজেক্ট দেখলে নিজে নিজে করতে পারবেন।
ধন্যবাদ সবাইকে 🙂

source code টা জিপ ফাইলে দিলে ভাল হত
Vai just awesome .
can we use oracle / SQL server i/o MySQL?
vai source code ta dile bujhte subidha hoto.
Thank you jakir bhai for your post. Alhamdulillah create a simple billing apps.
ডাটাবেস নিয়ে কিছু জানারছিল তা পেলাম না এখানেও।