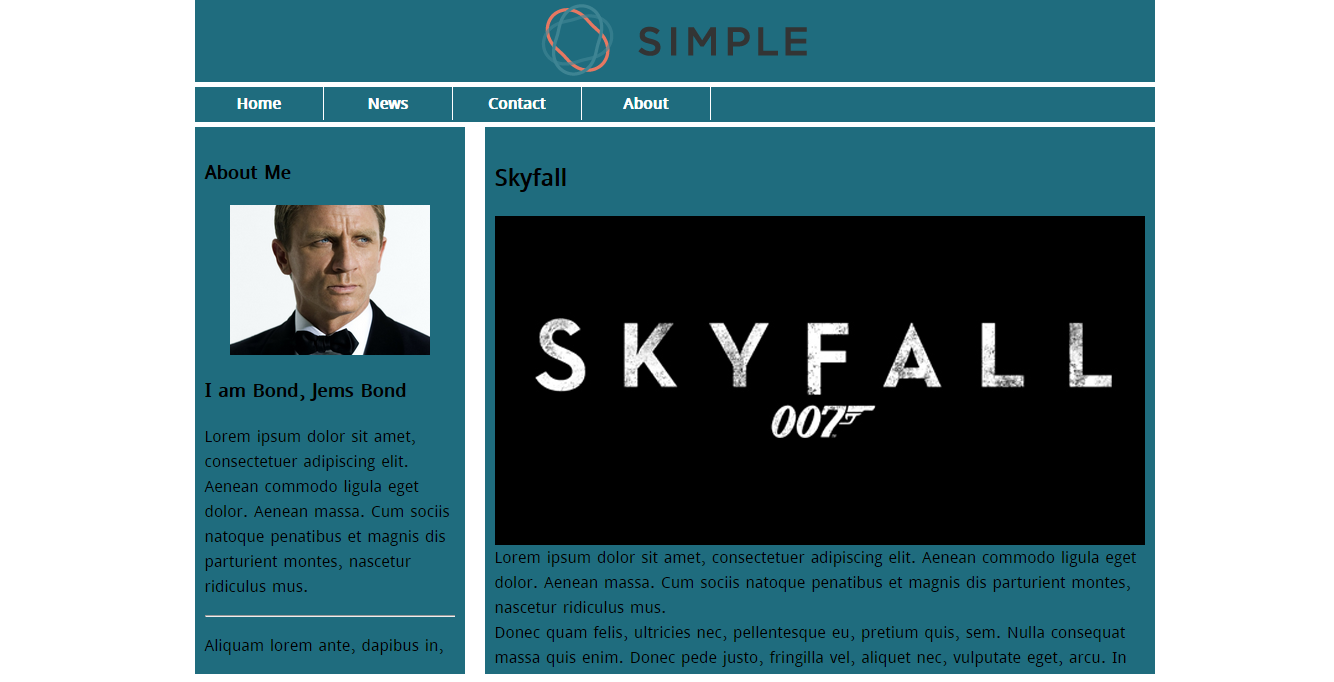
HTML এবং CSS দিয়ে একটি পূর্ণাঙ্গ ওয়েব সাইট তৈরির বিস্তারিত গাইড লাইন
HTML এবং CSS সম্পর্কে মোটামুটি ধারণা আছে, কিন্তু কিভাবে একটা ওয়েব পেইজ তৈরি করবেন, তা বুঝতে পারছেন না, তাদের জন্য একটি লেখা। লেখাটি দেখে এবং নিজে নিজে চেষ্টা করলে নিজে নিজে একটা ওয়েব সাইট তৈরি করতে পারবেন। তার জন্য আপনার HTML, CSS সম্পর্কে অল্প কিছু ধারণা থাকতে হবে। যেমন HTML কি, HTML Tag কি, CSS … Read more