ইউজার থেকে টেক্সট ইনপুট নেওয়ার জন্য টেক্সটফিল্ড ও স্লাইডার ব্যবহার করা হয়। আমরা ছোট্ট একটা টিপ ক্যালকুলেটর বানাবো, যা দিয়ে টেক্সটফিল্ড ও স্লাইডারের ব্যবহার শিখব। টেক্সটফিল্ড দেখানো সহজঃ
TextField("Bill", text: $input)
এখানে চাইলে আমরা একটা ডিফল্ট ভ্যালু দিয়ে দিতে পারি। input নামে এই ভ্যারিয়েবল ব্যবহার করেছি আমরা। এই ভ্যারিয়েবলে যে ভ্যালু দিব, তাই ডিফল্ট ভ্যালু হিসেবে কাজ করবে। আর ইউজার কোন ইনপুট দিলে এই input ভ্যারিয়েবল দিয়ে তা এক্সেস করতে পারব।
ঠিক একই ভাবে স্লাইডার ব্যবহার করতে চাইলেঃ
Slider(value: $tip, in: 0...100)
এখানে স্লাইডারের ডেটা রেঞ্জ বলে দিতে হয়। আর চাইলে ডিফল্ট একটা ভ্যালু সেট করে দেওয়া যায়। আমরা tip নামে একটা ভ্যারিয়েবল নিব, যেখানে 5 ডিফল্ট ভ্যালু হিসেবে সেট করে দিব।
ইউজার যে input দিবে, তাকে ডাবলে কনভার্ট করে নিতে হবে। তা করতে পারি এভাবেঃ
var total = Double(input) ?? 0.0
এখানে নাল ভ্যালু বা স্ট্রিং ভ্যালু ইনপুট দিলে 0.0 ডিফল্ট ভ্যালু হিসেবে ব্যবহার করবে।
বিভিন্ন দেশে রেস্টুরেন্টে খাওয়া দাওয়া করলে বা কোন সার্ভিস নিলে টোটাল বিলের একটা পারসেন্টেজ টিপস হিসেবে দেয়। অনেকে জবই করে মূলত এই টিপস পাওয়ার আসায়। তো কেউ যদি চায় 5% টিপস দিবে, তাহলে তার বিল যদি ১০০ টাকা হয়, তাহলে সে টোটাল ১০৫টাকা দিবে। আমরা ইউজারকে হেল্প করব সে কত পার্সেন্ট টিপস দিবে, তা সিলেক্ট করলে টিপস সহ কত টাকা দিতে হবে। আর পারসেন্টেজ ক্যালকুলেশনের সূত্র হচ্ছেঃ tip/100 * total।
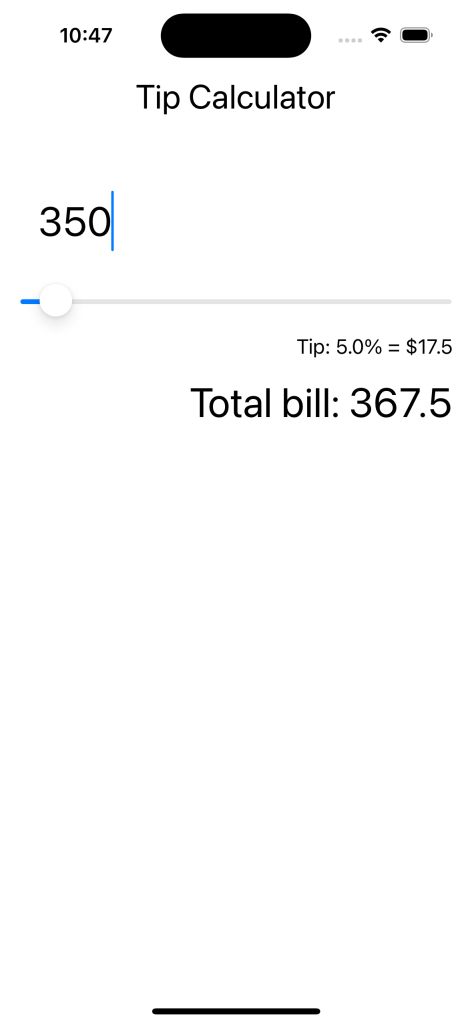
এই তো! সম্পূর্ণ কোডঃ
import SwiftUI
struct ContentView: View {
@State private var tip: Double = 5
@State var input = ""
var body: some View {
Text("Tip Calculator")
.font(.title)
.multilineTextAlignment(.center)
VStack(alignment: .trailing, spacing: 10) {
TextField("Bill", text: $input)
.padding()
.keyboardType(.decimalPad)
.font(.largeTitle)
Slider(value: $tip, in: 0...100)
var total = Double(input) ?? 0.0
Text("Tip: \(tip, specifier: "%.1f")% = $\(tip/100 * total, specifier: "%.1f")")
Text("Total bill: \((tip/100 * total) + total, specifier: "%.1f")" )
.font(.largeTitle)
.padding()
}
.frame(maxWidth: 350, maxHeight: 200)
.padding()
Spacer()
}
}
#Preview {
ContentView()
}
বাড়তি হিসেবে Vstack এ ফ্রেম ব্যবহার করে ম্যাক্স ওয়াইড ও ম্যাক্স হাইট উল্লেখ করে দিয়েছি। যেন ট্যাবেও সুন্দর দেখা যায়। আইওএস ডেভেলপমেন্ট নিয়ে আরো কিছু লেখা পাওয়া যাবে এখানে।