সাধারণত ট্যাব ভিউতে আমরা SF Symbosl ব্যবহার করি। কিন্তু চাইলে আমরা যে কোন ইমেজ আইকন হিসেবে ব্যবহার করতে পারি। তার জন্য Assets.xcassets ফোল্ডারে নির্দিষ্ট ইমেজ রাখতে হবে। এরপর ঐ ইমেজ আমরা ব্যবহার করতে পারব। যেমনঃ
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
HomeView()
.tabItem {
Image("home_icon")
Text("Home")
}
ProfileView()
.tabItem {
Image("profile_icon")
Text("Profile")
}
}
}
}
struct HomeView: View {
var body: some View {
Text("Home Screen")
}
}
struct ProfileView: View {
var body: some View {
Text("Profile Screen")
}
}
#Preview{
ContentView()
}
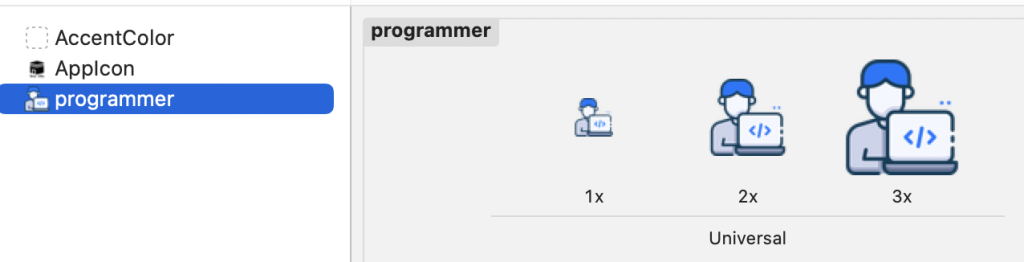
এই আইকনের জন্য ব্যবহৃত ইমেজের সাইজ হতে হবে 24*24 পিক্সেল। সব গুলো স্ক্রিনে সুন্দর মত দেখাতে চাইলে 1x, 2x, 3x সাইজের ইমেজ Assets.xcassets ফোল্ডারে রাখতে হবে।
| Resolution | Size (pixels) | Description |
|---|---|---|
| 1x (Standard) | 24×24 | নন রেটিনা ডিসপ্লে এর জন্য |
| 2x (Retina) | 48×48 | রেটিনা ডিসপ্লে এর জন্য |
| 3x (Super Retina) | 72×72 | সুপার রেটিনা ডিসপ্লে এর জন্য |
যেমনঃ
এরপর এই ইমেজ আমরা ট্যাবভিউতে ব্যবহার করতে পারব। ইমেজ আইকনের কালার অ্যাপের টিন্ট কালার অনুযায়ী পরিবর্তন করতে চাইলে .renderingMode(.template) মডিফায়ার ব্যবহার করতে পারি।
Image("image_name")
.renderingMode(.template)
বিদ্রঃ ট্যাব ভিউর ভেতর ইমেজ আইকনের ক্ষেত্রে resizable এবং frame মডিফায়ার কাজ করে না। তাই ইমেজকে আগেই রিসাইজ করে নিতে হবে।
একটা ইমেজকে ট্যাবভিউর জন্য রিসাইজ করার জন্য একটা ছোট্ট পাইথন স্ক্রিপ্ট লিখে নিয়েছিঃ
from PIL import Image
import os
def generate_icon_sizes(input_image_path, output_folder):
# Output sizes in pixels for 1x, 2x, and 3x
sizes = {
"": (24, 24), # 1x
"@2x": (48, 48), # 2x
"@3x": (72, 72) # 3x
}
# Ensure output folder exists
os.makedirs(output_folder, exist_ok=True)
# Open the input image
try:
with Image.open(input_image_path) as img:
base_name = os.path.basename(input_image_path)
name, ext = os.path.splitext(base_name) # Get filename and extension
for suffix, size in sizes.items():
resized_img = img.resize(size, Image.Resampling.LANCZOS)
output_path = os.path.join(output_folder, f"{name}{suffix}{ext}")
resized_img.save(output_path)
print(f"Saved {suffix or '1x'} image at: {output_path}")
except Exception as e:
print(f"Error: {e}")
# Example usage
input_image = "atom.png"
output_directory = "output_icons"
generate_icon_sizes(input_image, output_directory)
এখানে pillow লাইব্রেরী ইউজ করা হয়েছে। তা ইন্সটল করা না থাকলে এভাবে ইন্সটল করে নেওয়া যাবেঃ
pip install pillow
উপরের স্ক্রিপ্টে শুধু মাত্র একটা ইমেজকে রিসাইজ করবে। আমরা চাইলে একটা ফোল্ডারে থাকা সব গুলো ইমেজকে রিসাইজ করে নিতে পারিঃ
from PIL import Image
import os
import json
def generate_ios_imageset(input_folder, output_folder):
# iOS asset sizes
sizes = {
"1x": (24, 24),
"2x": (48, 48),
"3x": (72, 72)
}
# Ensure output folder exists
if not os.path.exists(output_folder):
os.makedirs(output_folder)
for file_name in os.listdir(input_folder):
input_image_path = os.path.join(input_folder, file_name)
if not os.path.isfile(input_image_path):
continue
try:
with Image.open(input_image_path) as img:
base_name, ext = os.path.splitext(file_name)
imageset_path = os.path.join(output_folder, f"{base_name}.imageset")
if not os.path.exists(imageset_path):
os.makedirs(imageset_path)
image_data = []
for scale, size in sizes.items():
resized_img = img.resize(size, Image.Resampling.LANCZOS)
output_file_name = f"{base_name}{'@' + scale if scale != '1x' else ''}.png"
output_path = os.path.join(imageset_path, output_file_name)
resized_img.save(output_path, format="PNG")
print(f"Saved {scale} image at: {output_path}")
image_data.append({
"idiom": "universal",
"filename": output_file_name,
"scale": scale
})
# Generate Contents.json
contents_json = {
"images": image_data,
"info": {"version": 1, "author": "xcode"}
}
with open(os.path.join(imageset_path, "Contents.json"), "w") as json_file:
json.dump(contents_json, json_file, indent=4)
print(f"Generated Contents.json in {imageset_path}")
except Exception as e:
print(f"Error processing {file_name}: {e}")
# usage
input_directory = "input_folder"
output_directory = "output_folder"
generate_ios_imageset(input_directory, output_directory)
ভেক্টর ইমেজ ট্যাব ভিউতে ব্যবহার করা
আমরা চাইলে SVG / ভেক্টর ইমেজ ট্যাবভিউতে ব্যবহার করতে পারি। তার জন্য রেগুলার ইমেজের মতই ভেক্টর ইমেজ Assets.xcassets রাখব। এরপর Image() ভিউতে ভেক্টর ইমেজটির নাম দিয়ে ব্যবহার করতে পারবঃ
Image("image_name")
ইমেজের মত আইকনের কালার অ্যাপের টিন্ট কালার অনুযায়ী পরিবর্তন করতে চাইলে .renderingMode(.template) মডিফায়ার ব্যবহার করতে পারি।
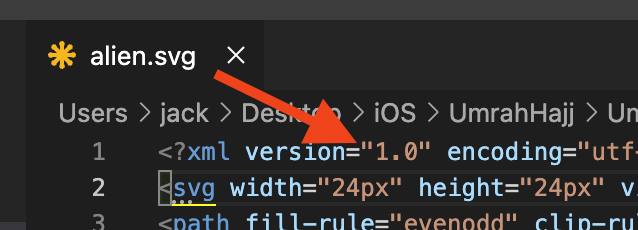
ভেক্টর ইমেজের ক্ষেত্রেও ট্যাবভিউতে ব্যবহার করার ক্ষেত্রে আগে রিসাইজ করে নিতে হবে। ভেক্টর ইমেজ যে কোন টেক্সট এডিটরে ওপেন করে রিসাইজ করে নেওয়া যাবে।

ফাইলের শুরুতেই সাইজ মডিফায়ার থাকার কথা।
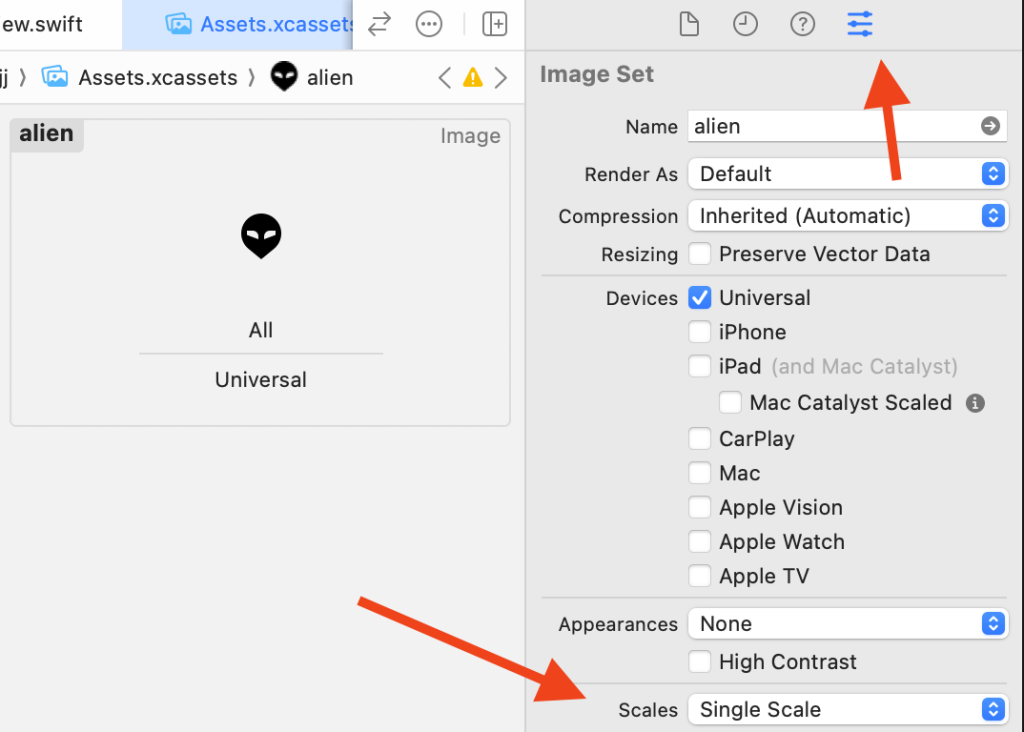
যেহেতু ভেক্টর ইমেজ ডিভাইস অনুযায়ী স্কেল করে নেওয়া যায়। আমাদের আলাদা আলাদা সাইজের ভেক্টর ইমেজের দরকার পড়বে না। এ জন্য Assets.xcassets এ গিয়ে SVG ইমেজটির Attribute Inspector থেকে “Scales” প্রোপার্টি Single Scale এ পরিবর্তন করে নিতে হবে।

এই স্টেপ অপশনাল। অ্যাপে ব্যবহারের জন্য দরকারি ভেক্টর আইকন svgrepo.com থেকে ডাউনলোড করতে পারেন।
ইমেজের কালার
ডার্ক মুড, লাইট মুডের উপর ভিত্তি করে ইমেজ আইকনের কালার সেট করতে চাইলে ইমেজ Render as Template Image সিলেক্ট করতে হবে।
অথবা এভাবে রেন্ডারমুড সেট করে দিতে পারবঃ
Image("your_svg_icon_name")
.renderingMode(.template)