আমরা আজ ছোট্ট আরেকটি আইওএস অ্যাপ তৈরি করব। যেখানে একটি বাটন থাকবে। এবং বাটনে ক্লিক করলে একটি এলার্ট দেখাবে।
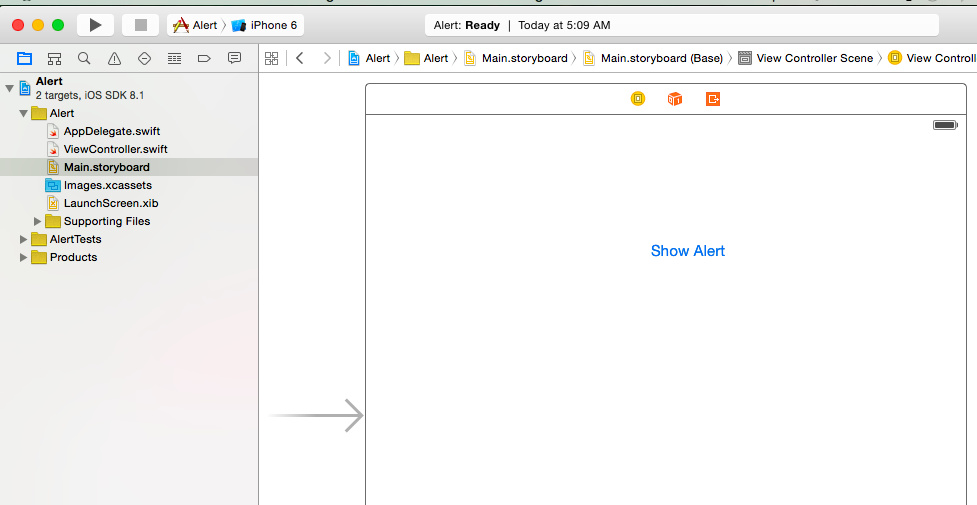
তার জন্য এক্সকোডে একটি প্রজেক্ট তৈরি করে নি। ন্যাবিগেশন বার থেকে Main.storyboard সিলেক্ট করি।
Main.storyboard এ অবজেক্ট লাইব্রেরী থেকে একটি বাটন পেস্ট করি। বাটনের টাইটেল পরিবর্তন করে যে কোন কিছু দিতে পারি। যেমন আমি দিলাম Show Alert
বাটনটি ViewController.swift ফাইলের সাথে কানেক্ট করি।
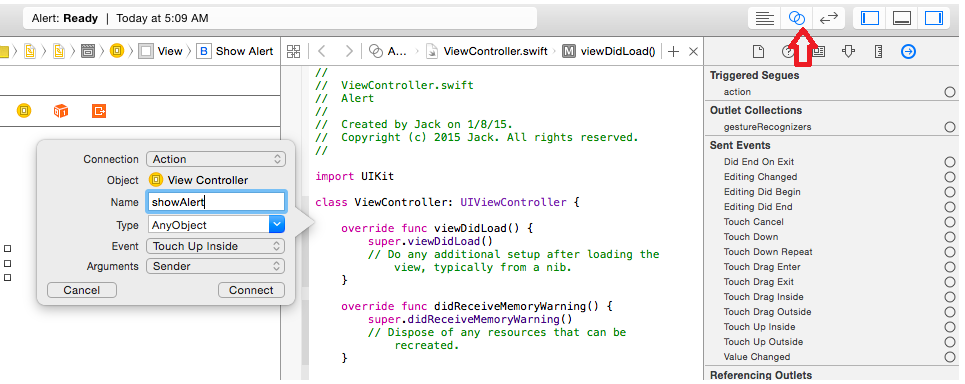
তার জন্য Show the Assistant Editor এ ক্লিক করি। তাহলে আমাদের Main.Storyboard এবং ViewController.swift পাশা পাশি দেখাবে। বাটনটি সিলেক্ট করে Control কী চেপে ধরে বাটনটি ড্র্যাগ করে class ViewController: UIViewController { এর নিছে এনে ছেড়ে দি। তাহলে একটি পপ আপ ওপেন হবে।
আমরা একটি বাটন কানেক্ট করতে যাচ্ছি। বাটনটি ক্লিক করলে একটি কাজ সম্পাদিত হবে বা একটি একশন হবে। তাই Connection টি Action হিসেবে সিলেক্ট করতে হবে। পপ আপ থেকে Connection থেকে Action সিলেক্ট করি। এবং Name এ যে কোন একটা নাম দি। যেমন আমি দিলাম showAlert. যা ViewController.swift এ মেথড যুক্ত করবেঃ @IBAction func showAlert(sender: AnyObject)
তাহলে আমাদের সম্পুর্ন ViewController.swift কোড গুলো নিছের মত দেখাবে।
//
// ViewController.swift
// Alert
//
// Created by Jack on 1/8/15.
// Copyright (c) 2015 Jack. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBAction func showAlert(sender: AnyObject) {
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
আমাদের আগে একটি এলার্ট তৈরি করতে হবে। এবং এলার্টটি প্রেজেন্ট করতে হবে। দুইটা দ্বাপ। showAlert মেথডের ভেতরে আমরা প্রথমে এলার্ট কন্ট্রোলার তৈরি করার কোড লিখব। আর তা হচ্ছেঃ
// create alert controller let myAlert = UIAlertController(title: "This is an Alert!", message: nil, preferredStyle: UIAlertControllerStyle.Alert)
যেখানে myAlert হচ্ছে আমাদের এলার্ট ভ্যারিয়েবলের নাম। আমরা দেখতে পাচ্ছি এলার্ট কন্ট্রলারের ভেতর আমরা কয়েকটি ইনফরমেশন পাস করতে পারি। title হচ্ছে এলার্টের টাইটেল। মেসেজ কি, আপাতত তা আমরা নিল দিচ্ছি। এবং preferredStyle হচ্ছে আমাদের এলার্ট কেমন হবে তা। আপাতত আমরা একটা ডিফল্ট এলার্ট স্টাইল দিলাম UIAlertControllerStyle.Alert দ্বিয়ে।
এবার এলার্টটি প্রেজেন্ট করতে হবে। তার জন্য লিখবঃ
// presents alert self.presentViewController(myAlert, animated: true, completion: nil)
self.presentViewController দিয়ে আমাদের myAlert টি পাস করে দিলাম। এনিমেশন কাজ করবে কিনা, তা true করে দিলাম। আর আপাতত completion দিলাম nil.
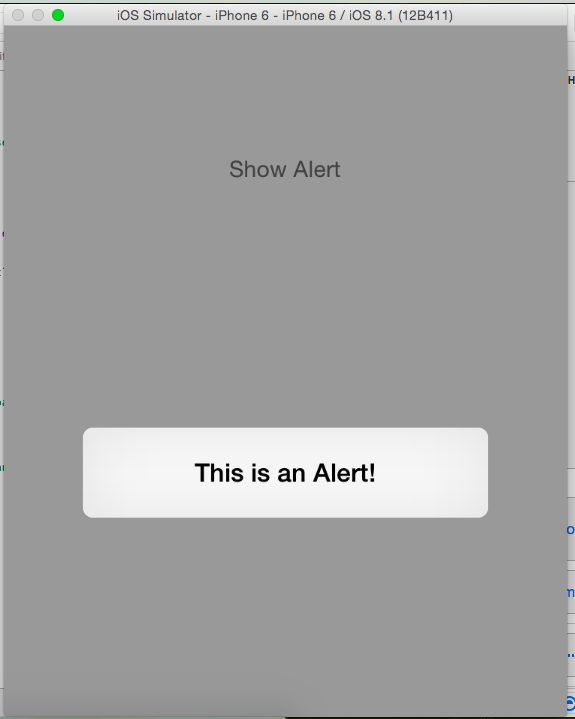
আমরা অ্যাপটি রান করিয়ে দেখতে পারি।
সিমিউলেটরে Show Alert বাটনে ক্লিক করলে This is an Alert! নামক এলার্ট দেখাচ্ছে। কিন্তু আমরা আর কোন কিছুই করতে পারছি না। সাধারণত এলার্টে একটি ওকে বাটন বা ক্যানসেল বাটন থাকে। আমরা আজ একটি ওকে বাটন দিব। তার জন্য লিখবঃ
// add ok button myAlert.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.Default, handler: nil))
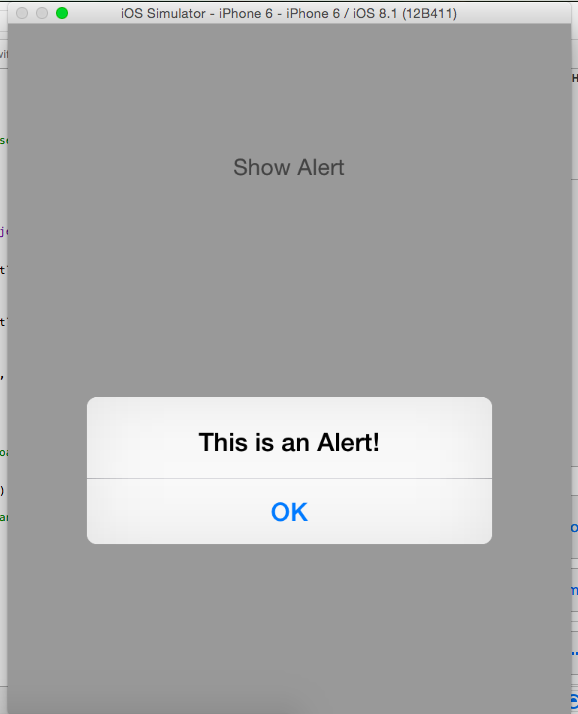
myAlert এ আমরা একটা একটা ওকে বাটন যুক্ত করেছি। যেখানে ক্লিক করলে এলার্টটি ডিসমিস হবে। অ্যাপটি রান করিয়ে দেখতে পারি।
তাহলে আমাদের সম্পুর্ন ViewController.swift কোড গুলো:
//
// ViewController.swift
// Alert
//
// Created by Jack on 1/8/15.
// Copyright (c) 2015 Jack. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBAction func showAlert(sender: AnyObject) {
// create alert controller
let myAlert = UIAlertController(title: "This is an Alert!", message: nil, preferredStyle: UIAlertControllerStyle.Alert)
// add ok button
myAlert.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.Default, handler: nil))
// presents alert
self.presentViewController(myAlert, animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
এটাকে আপনি আরেকটু আপডেট করতে পারেন। যেমন একটি টেক্সট ফিল্ড যুক্ত করুন। টেক্সট ফিল্ড থেকে লেখা পড়ে বাটনে ক্লিক করলে তা এলার্ট হিসেবে দেখাতে পারেন।