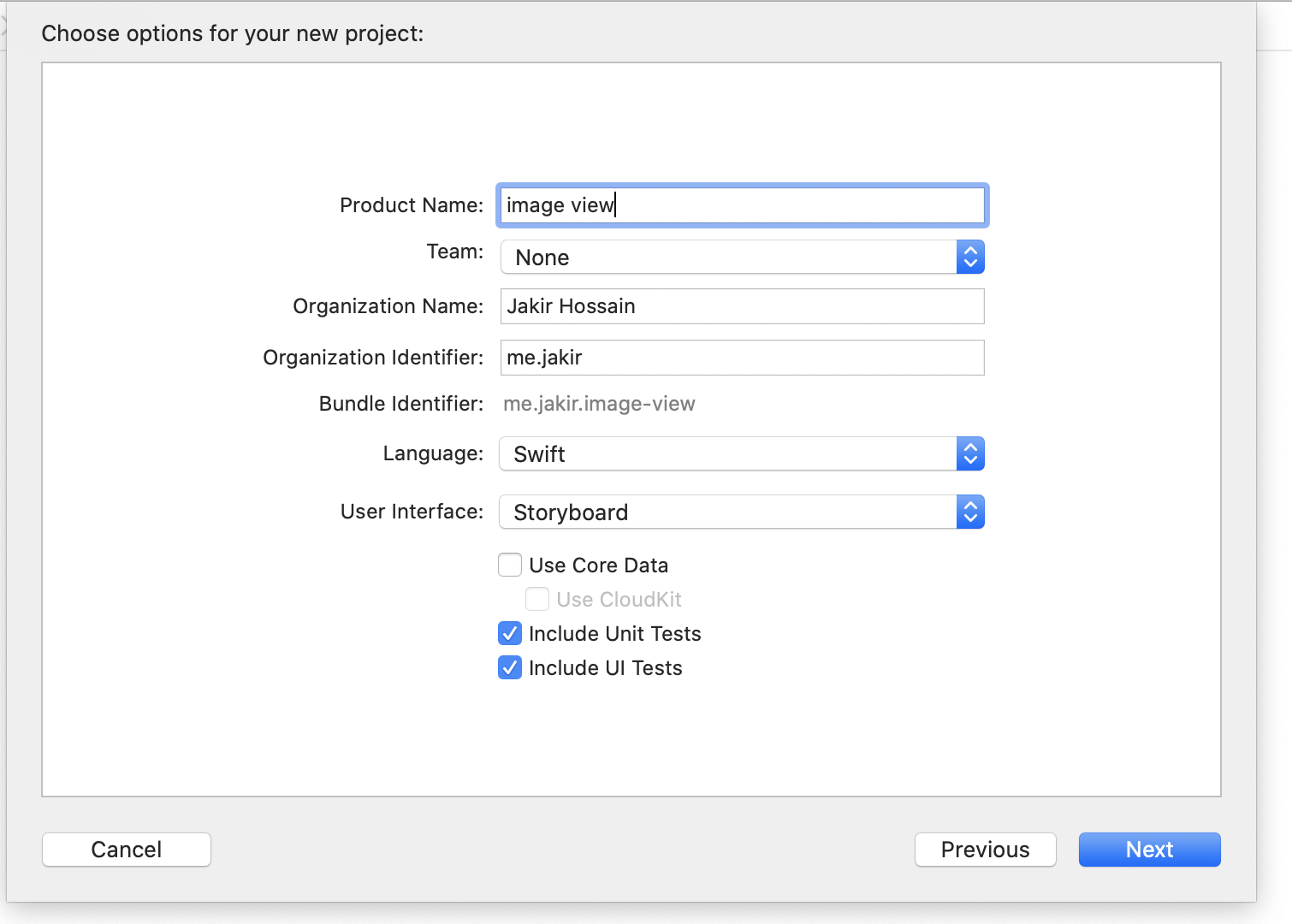
প্রায় সব প্রজেক্টেই ইমেজ নিয়ে কাজ করতে হয়। ইমেজ নিয়ে কাজ করার সিম্পল একটা প্রজেক্ট করব আমরা। প্রথমে একটা প্রজেক্ট তৈরি করে নিব এক্সকোডে। প্রজেক্ট ক্রিয়েট করার সময় ইউজার ইন্টারফেস Storyboard সিলেক্ট করে দিব।
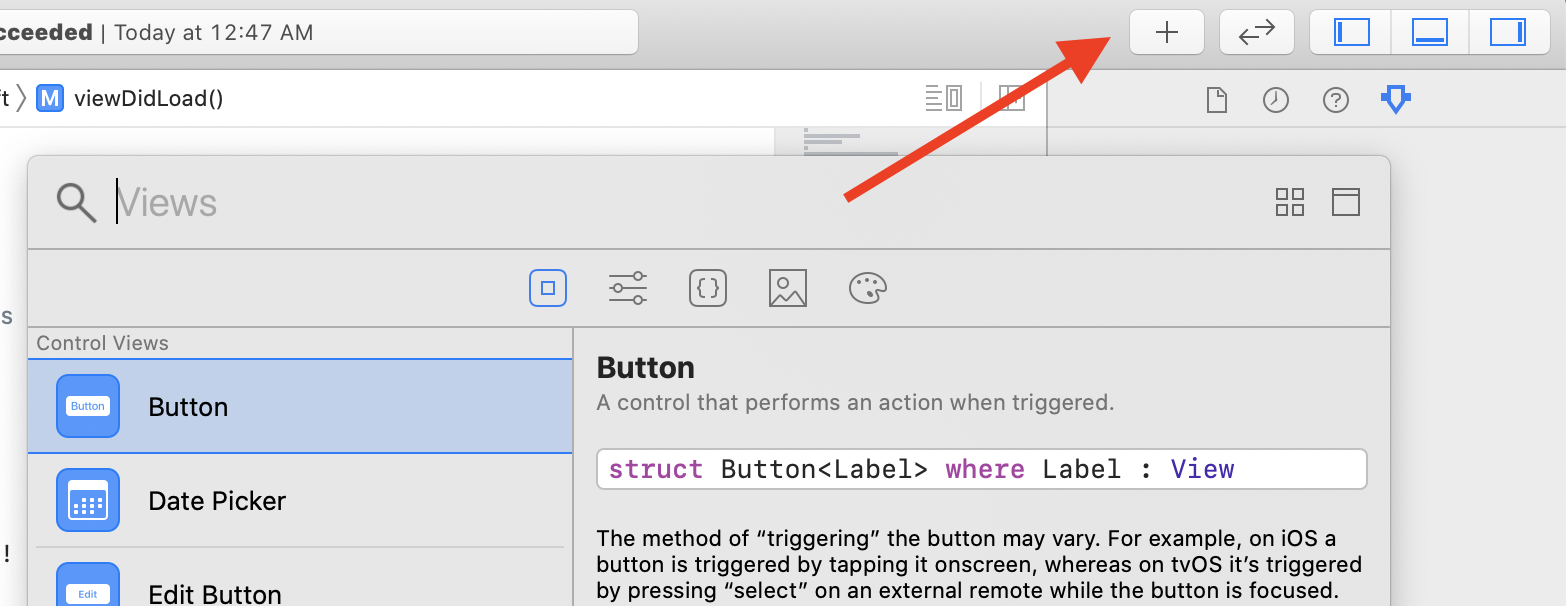
প্রজেক্ট ক্রিয়েট হলে Main.storyboard এ ক্লিক করব। অবজেক্ট লাইব্রেরী থেকে ইমেজ ভিউ স্টোরিবোর্ডে যুক্ত করব। উপরের ডানদিকের কোনায় +আইকনে ক্লিক করলে অবজেক্ট লাইব্রেরি ওপেন হবে। সেখান থেকে ইমেজ ভিউ ড্র্যাগ করে এনে স্টোরিবোর্ডে যুক্ত করব।
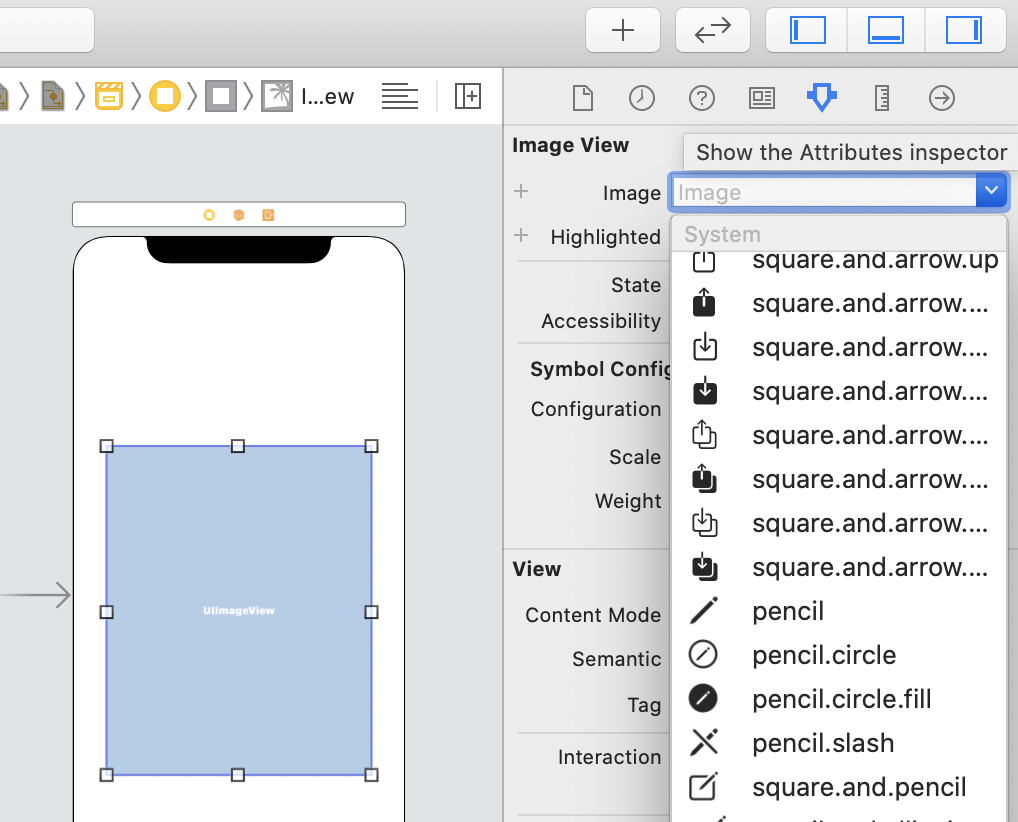
আমরা যদি স্ট্যাটিক ইমেজ যুক্ত করতে চাই, তাহলে ইমেজ ভিউ যুক্ত করার পর ইমেজভিউতে ক্লিক করলে ডানদিকে অপশন প্যানেল ওপেন হবে। সেখান থেকে প্রথমে Attributes inspector এ ক্লিক করব। এপর Image এ ক্লিক কুরলে আমাদের একটি ইমেজ সিলেক্ট করতে দিবে।
প্রজেক্টে ইমেজ যুক্ত করার জন্য যে কোন ইমেজ ড্র্যাগ করে বাম পাশে প্রজেক্ট ফোল্ডারে যুক্ত করলে ইমেজ যুক্ত হয়ে যাবে। এখন যদি আমরা অ্যাপটি রান করি, তাহলে আমাদের ইমেজটি দেখাবে।
ডাইন্যামিক্যালই ইমেজ দেখানো
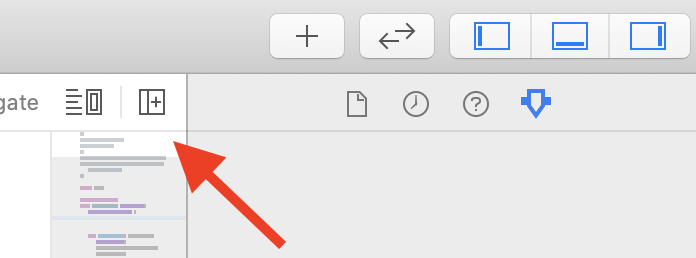
ইমেজ ভিউ যুক্ত করার পর তা আমাদের ভিউকোন্ট্রোলারের সাথে কানেক্ট করতে হবে। তার জন্য প্রথমে Add Editor on Right এ ক্লিক করব। তাহলে দুইটা এডিটর উইন্ডো ওপেন হবে। এপর একপাশে স্টোরিবোর্ড এবং আরেক পাশে ViewController.swift ফাইলটা রাখব।

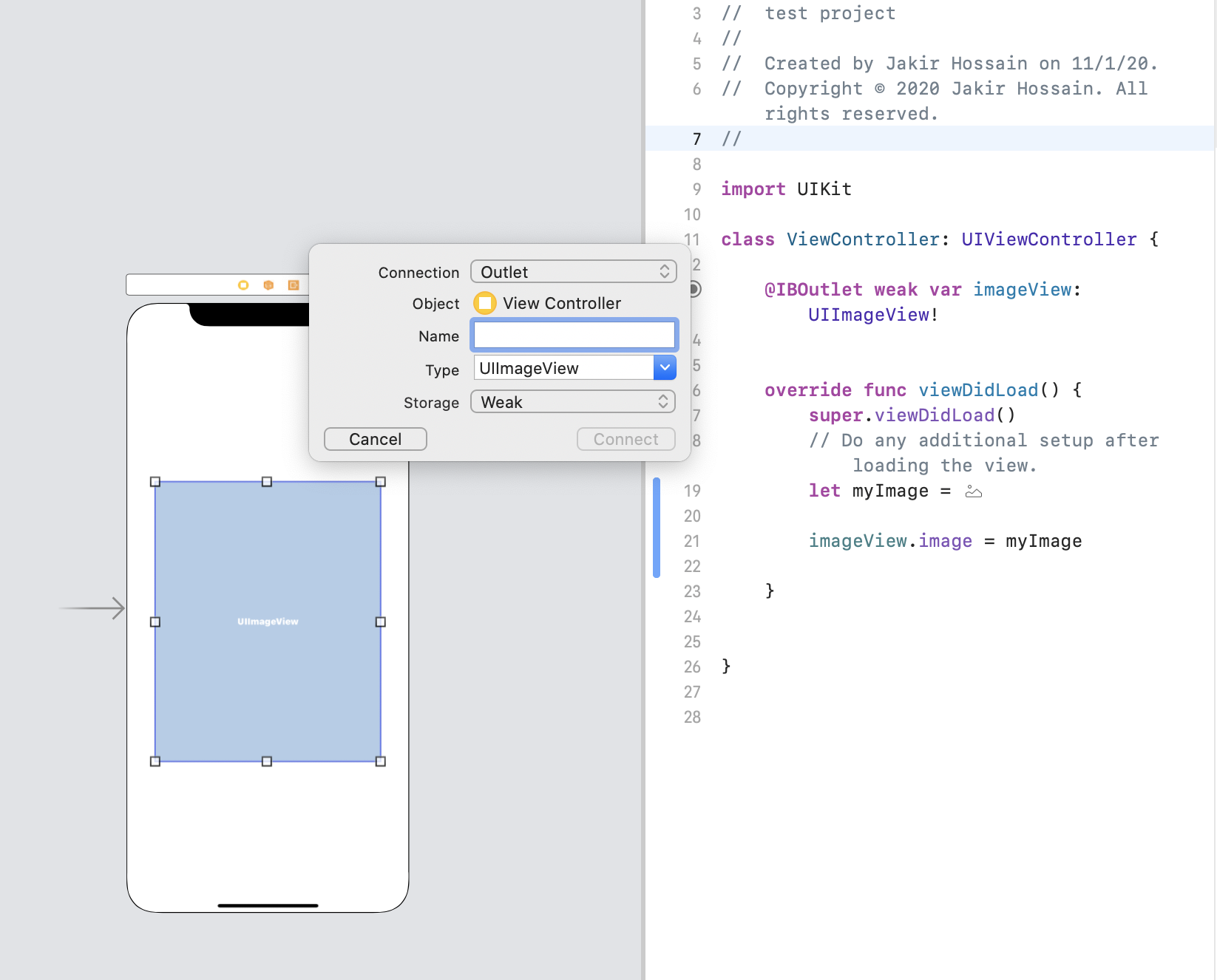
নিচের ছবিটা দেখি। ইমেজভিউতে ক্লিক করব। এরপর কন্ট্রোল কী প্রেস করে ইমেজভিউটা ধরে ড্র্যাগ করে class ViewController: UIViewController { এর ভেতর ছেড়ে দিব। তাহলে একটা পপআপ ওপেন হবে। এরপর ইমেজভিউটার একটা নাম দিব। যেমন imageView।
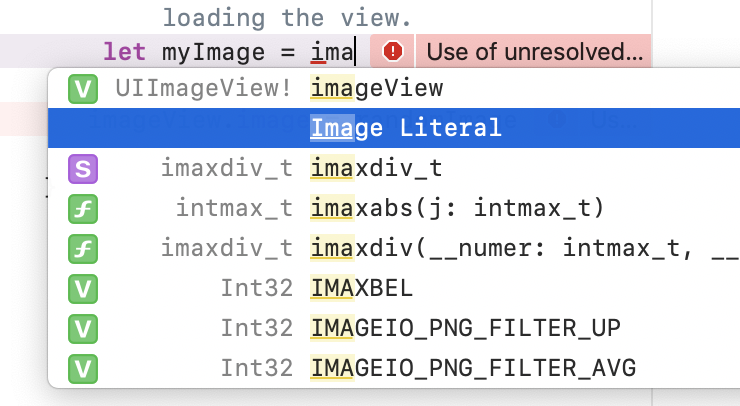
এবার এই ইমেজ ভিউতে আমরা যে কোন ইমেজ সেট করতে পারব। তার জন্য প্রথমে একটি ইমেজ ভ্যারিয়েবল তৈরি করে নিব। let myImage = image লিখলে নিচে ইমেজ লিটারেল অপশন দেখাবে। তা সিলেক্ট করব। এরপর সেখানে ছোট্ট একটা ইমেজ আইকন দেখাবে। সে আইকনে ক্লিক করে আমরা একটা ইমেজ সেট করে দিতে পারব এই ভ্যারিয়েবলে।

এরপর এবার ইমেজ ভিউতে ইমেজ ভ্যারিয়েবলটি সেট করে দিতে পারি এভাবেঃ imageView.image = myImage। তাহলে অ্যাপটি রান করলে নিচের মত করে দেখতে পাবোঃ
সম্পূর্ণ ভিউ কন্ট্রোলারঃ
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let myImage = #imageLiteral(resourceName: "drop.png")
imageView.image = myImage
}
}
ছোট্ট একটা টেস্ট করেছিলাম, কিভাবে রেন্ডম ইমেজ দেখানো যায়। তার জন্য প্রথমে একটা ইমেজ অ্যারে তৈরি করে নিয়েছি। এরপর ঐ অ্যারে থেকে রেন্ডমলি ইমেজ দেখিয়েছি এভাবেঃ
let imgArray = [#imageLiteral(resourceName: "drop1.jpg"), #imageLiteral(resourceName: "drop2.png")] imageView.image = imgArray.randomElement()