ionic ফ্রেমওয়ার্ক হচ্ছে HTML5 ব্যবহার করে হাইব্রিড অ্যাপ তৈরির ফ্রন্টএন্ড ফ্রেমওয়ার্ক। ionic ব্যবহার করে কিভাবে অ্যাপ তৈরি করব, আমরা তা দেখব। ক্রসপ্লাটফরম অ্যাপ তৈরি করার জন্য ionic দারুণ একটা ফ্রন্টএন্ড ফ্রেমওয়ার্ক।
ionic ইন্সটলের পূর্বে আমাদের node.js ইন্সটল করতে হবে। ইন্সটল করা না থাকলে http://nodejs.org/ এ গিয়ে ইন্সটল করে নিব।
উইন্ডোজে ionic ইন্সটল করার জন্য আমরা কমান্ড লাইনে গিয়ে লিখবঃ
npm install -g cordova ionic
ionic এর ব্যাক এন্ডে কাজ করে cordova. cordova হচ্ছে এইচটিএমএল বা ওয়েব ভিত্তিক অ্যাপ গুলো মোবাইল অপারেটিং সিস্টেমে সাফোর্ট করার লাইব্রেরী। উপরের কমান্ড দিয়ে এক সাথে cordova এবং ionic ইন্সটল হবে। ইন্সটল হতে কিছুক্ষণ সময় নিবে। ইন্সটল হয়ে গেলে আমরা অ্যাপ তৈরি করার জন্য প্রস্তুত।
ionic এ অনেক গুলো ডিফল্ট টেম্পলেট রয়েছে। যেমন ট্যাব যুক্ত একটা অ্যাপ তৈরি করার জন্য নিচের কমান্ড লিখবঃ
ionic start myApp tabs
আমাদের অ্যাপের জন্য যত গুলো Defedency দরকার, সব ডাউনলোড হবে।
অ্যাপ তৈরি হয়ে গেলে আমরা অ্যাপের ডিরেক্টরিতে যাবো। তার জন্য লিখব:
cd myApp
ionic এ কোন ফ্রেমওয়ার্ক যুক্ত করা থাকে না। আমরা যদি আমাদের প্রজেক্টে অ্যান্ড্রয়েড যুক্ত করতে চাই, তার জন্য লিখবঃ
ionic platform add android
আমাদের প্রজেক্টে এন্ড্রয়েড প্লাটফম যুক্ত হবে। একই ভাবে আমরা iOS ও যুক্ত করতে পারি এভাবেঃ
ionic platform add ios
প্লাটফরম যুক্ত করার পর আমরা অ্যাপ বিল্ড করব, যেমন এন্ড্রয়েড বিল্ড করার জন্যঃ
ionic build android
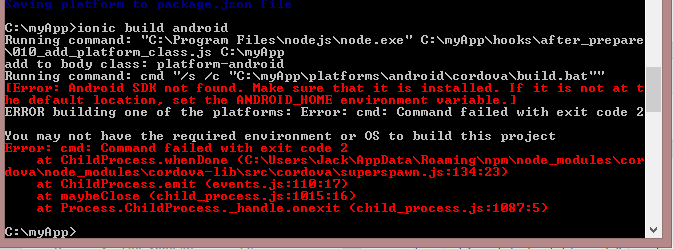
তাহলে অ্যান্ড্রয়েড বিল্ড হবে, প্রথমবার কিছু সময় নিবে। যদি Android SDK লোকেশন ঠিক মত সেট করা না থাকে তাহলে হয়তো নিচের মত ইরর দেখাতে পারে।
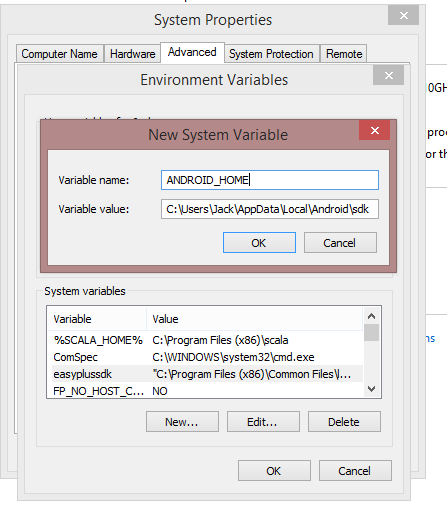
ইররটি সলভ করার জন্য Android SDK পাথে যুক্ত করার পাশা পাশি তাহলে ANDROID_HOME নামে সিস্টেম ভ্যারিয়েবল যুক্ত করে নিব। যার ভ্যালু হবে Android SDK পাথ লোকেশন, নিচের ছবির মতঃ
যদি বিল্ড করতে সমস্যা হয়, তাহলে প্রজেক্ট এন্ড্রয়েড স্টুডিওতে ইম্পোর্ট করেও রান করে দেখা যাবে। একটু পরেই তা নিয়ে বলছি।
বিল্ড করার পর ইমিউলেটরে বা রিয়েল ডিভাইসে রান করে দেখতে পারি। তার জন্যঃ
ionic emulate android
তাহলে ইমিউলেটরে তাহলে অ্যাপটি ওপেন হবে।
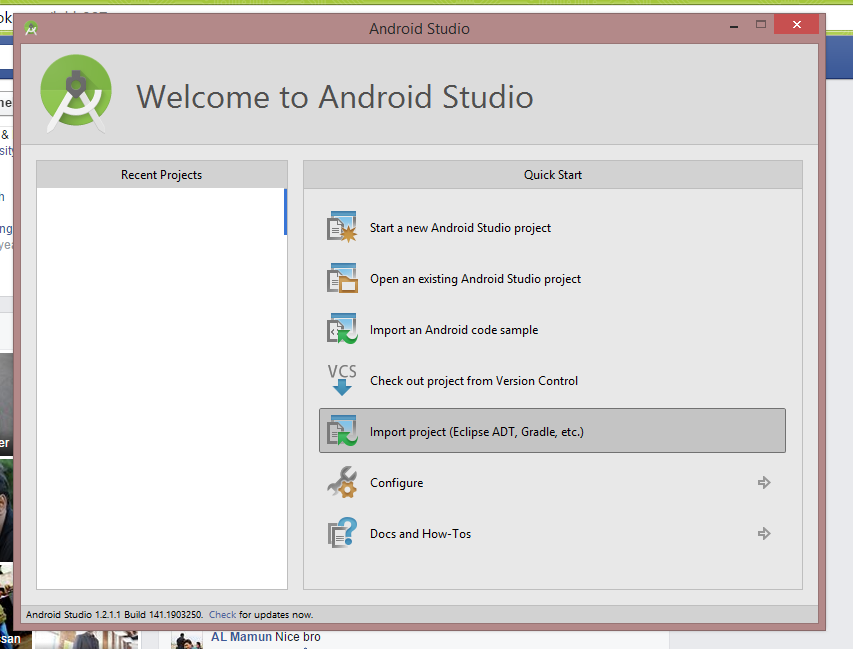
অ্যাপটি আমরা এন্ড্রয়েড স্টুডিওতে ইম্পোর্ট করতে পারি। তার জন্য এন্ড্রয়েড স্টুডিও ওপেন করে Import Project এ ক্লিক করব।
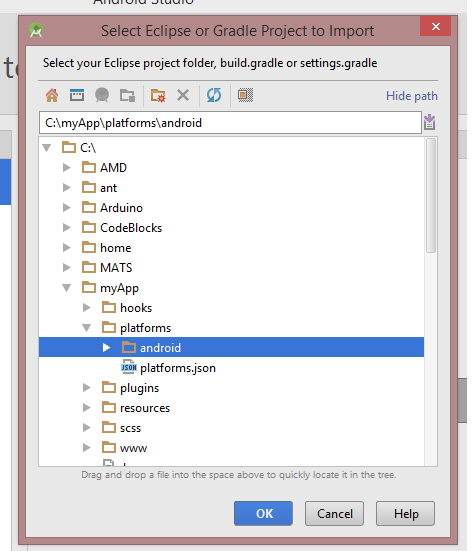
এরপর আমাদের প্রজেক্ট ন্যাভিগেট করে প্রজেক্টের ভেতরে Platform ফোল্ডারের ভেতর থেকে Android ফোল্ডার সিলেক্ট করে ওকে দিব।
তাহলে প্রজেকটি এন্ড্রয়েড স্টুডিওতে ওপেন হবে। সেখান থেকে রান বা ইচ্ছে মত পরিবর্তন করা যাবে। এন্ড্রোয়েড স্টুডিও সেটআপ সহ অন্যান্য সব কিছু নিয়ে বিস্তারিত নিচে লেখা থেকে জানা যাবেঃ
একটা গ্রেট ফিচার হচ্ছে আমরা আমাদের অ্যাপ ionic.io তে আপলোড করে আমাদের ফ্রেন্ডদের সাথে শেয়ার করতে পারি।
তার জন্য https://apps.ionic.io এ গিয়ে একাউন্ট খুলে নিতে হবে। এরপর কমান্ড লাইন থেকে প্রজেক্ট ডিরেক্টরিতে গিয়ে লিখতে হবেঃ
ionic login
তাহলে ইমেইল এবং পাসওয়ার্ড চাইবে। সেগুলো দেওয়ার পর লিখবঃ
ionic upload
তাহলে অ্যাপটি ionic.io তে আপলোড হবে। এরপর সব গুলো অ্যাপ https://apps.ionic.io/apps এ দেখতে পাব। এবং চাইলে অন্যদের সাথে শেয়ার করা যাবে।যদিও এটা গুরুত্বপূর্ণ নয়।
এবার Ionic Crash Course নামক ভিডিওটা দেখে পেলুন। দেখে দেখে করার পর অনলাইন থেকে আরো কিছু টিউটোরিয়াল দেখে ionic নিয়ে বিস্তারিত জানতে পারেন। অনেক গুলো টিউটোরিয়াল রয়েছে। অনেক ধরনের অ্যাপ তৈরি করার টিউটোরিয়াল পাবেন।
এদুইটা অবশ্যই দেখবেনঃ
- Lynda – Building Mobile App with AngularJS and Ionic [FULL] (Part 1)
- Lynda – Building Mobile App with AngularJS and Ionic [FULL] (Part 2)
একটি অ্যান্ড্রয়েড অ্যাপ তৈরি করার জন্য যে কয়েকটি কমান্ড লাগে, সব গুলো এক সাথেঃ
ionic start myApp blank cd myApp ionic platform add android ionic build android ionic emulate android
একটি iOS অ্যাপ তৈরি করার জন্য যে কয়েকটি কমান্ড লাগে, সব গুলো এক সাথেঃ
ionic start myApp blank cd myApp ionic platform add ios ionic build ios ionic emulate ios
ionic ফ্রেমওয়ার্কে অ্যাপ তৈরি করার জন্য মূলত AngularJS ব্যবহার করা হয়। AngularJS সম্পর্কে জানলে ionic নিয়ে কাজ করতে অনেক সহজ হবে। এবং সুন্দর সুন্দর সব অ্যাপ তৈরি করা যাবে। AngularJS নিয়ে একটা লেখা লিখেছি, নিচের লিঙ্ক থেকে পড়া যাবেঃ