এর আগের লেখাতে আমরা কয়েকটি নতুন শব্দ পেয়েছি। যেমন: HTML Element , body Elemont, Heading Element, Paragraph Element ইত্যাদি। এবার চলুন এগুলো সম্পর্কে একটু ভালো ভাবে জেনে নইই।
HTML Element: HTML Element দ্বারাই HTML Document বর্ননা করে।
HTML Element এর বৈশিষ্টঃ
- HTML element একটি start tag বা opening tag দ্বারা শুরু হয়।
- HTML element একটি end tag বা closing tag শেষ হয়।
- start এবং end tag এর মধ্যের সবকিছুই element content
- কিছু HTML element এর empty content ও থাকতে পারে।
- Empty element start tag এর মধ্যে শেষ করা হয়।
HTML elements এর অনেক attributes বা বৈশিষ্ট রয়েছে যা খুবই দরকারি। এগুলু নিয়ে পরে আলোচনা করবো।
HTML Element এ তিনটি অংশ থাকে।
- একটি opening tag
- একটি closing tag
- ও HTML Element Content
উদাহরন নিচের HTML Element লক্ষ করুনঃ
<h1>Hi! Welcome to my site(Heading)</h1>
এখানে <h1> হচ্ছে একটি opening tag। )</h1> হচ্ছে closing tag। এবং Hi! Welcome to my site(Heading) হচ্ছে HTML Element Content
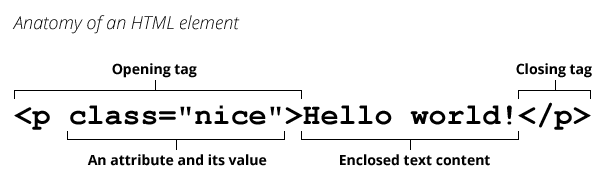
নিচের ছবিটি দেখিঃ
Nested HTML Element
একটি HTML Element এর মধ্যে যদি আরেকটি HTML Element থাকে তবে তাকে Nested HTML Elements বলে।
নিচের কোড গুলো দেখুনঃ
<html> <body> <h1>Hi! Welcome to Our site (Heading)</h1> <p>It’s TechTweets, A new Technology Bangla Blogging platform. (Paragraph) </p> </body> </html>
এখানে চারটি HTML Element রয়েছে। যথাঃ html, body, h, এবং p Elemont.
html element এর মধ্যে আরেকটি body element রয়েছে। আবার body element এর মধ্যে রয়েছে h element ও p element ।
সুতরাং বলা যায় যে ওয়েব পেজ হল কতগুলো Nested HTML Element এর সমষ্টি। তাই না?
Empty HTML Elements : আগেই বলেছি HTML এ Empty HTML Elements থাকতে পারে।
সকল HTML Element এ তিনটি অংশ থাকে। যে গুলোর মধ্যে কোন content থাকে না সেগুলো কে বলা হয় Empty HTML Elements।
যেমন <br/>
এটি একটি Empty HTML Element যার সাহয্যে নতুন লাইন দেওয়া হয়। Paragraph এ অনেক সময় নতুন লাইন দিতে হয়। এটি দিয়ে নতুন লাইন দেওয়া হয়। পরে এর ব্যবহার দেখবেন পাবেন। আর আপনি ও চেষ্টা করুন।
আমরা আগে যে Web page তৈরি করেছি তা সম্পুর্ন নয়। প্রত্যেক সম্পুর্ন Web page এ চারটি প্রয়োজনীয় Element থাকে এগুলো হলো্:
- html
- head
- title, এবং
- body elements
আমরা এর আগে html ও body element সম্পর্কে জেনেছি। এবার head ও title element সম্পর্কে জানব।
আগে আসি head element এ ।
head element:
head element এর মধ্যে Web page এর সকল ইনফরমেশন থাকে। এটির মধ্যে যা থাকে তা দেখা যায় না। তবে এটি খুবি ধরকারি। এর মধ্যে আরেকটি element থাকে title element।
title element:
title element ওয়েব পেজ এর title প্রকাশ করতে ব্যবহার করা হয়।
আমরা কোনন সাইটে গেলে তার উপরে সাইটের টাইটেল প্রদর্শিত হয়। যেমন ফেসবুকে এ গেলে লেখা উঠে Facebook, Google এ গেলে লেখা উঠে Google ইত্যাদি। এই লেখাটি দেওয়া হয় টাইটেল ইলিমেন্ট দিয়ে।
এবার আমরা একটি সম্পুর্ন সাইট তৈরি করি। কি কি কোড লিখছি তা একটু দেখে নিন। এবং নিজে চেষ্টা করুন। আমি নিচের কোড গুলো লিখছি।
<html> <body> <head> <title>My First Webpage</title> </head> <h1>Hi! Welcome to Our site (Heading)</h1> <p>It’s TechTweets, A new Technology Bangla Blogging platform. (Paragraph) </p> </body> </html>
এ সাইটের মধ্যে প্রধান চারটি উপাদানই রয়েছে।
এবার নিজে নিজে ওয়েব পেইজের ভেতরের লেখা গুলো পরিবর্তন করার চেষ্টা করুন। মাথায় যা আসে, তা লেখার চেষ্টা করুন।


1 thought on “HTML শিখুন HTML5 সহ (পার্ট-3) HTML Element”