HTML এবং CSS সম্পর্কে মোটামুটি ধারণা আছে, কিন্তু কিভাবে একটা ওয়েব পেইজ তৈরি করবেন, তা বুঝতে পারছেন না, তাদের জন্য একটি লেখা। লেখাটি দেখে এবং নিজে নিজে চেষ্টা করলে নিজে নিজে একটা ওয়েব সাইট তৈরি করতে পারবেন। তার জন্য আপনার HTML, CSS সম্পর্কে অল্প কিছু ধারণা থাকতে হবে। যেমন HTML কি, HTML Tag কি, CSS কি, CSS Class এবং ID কি। এসব।
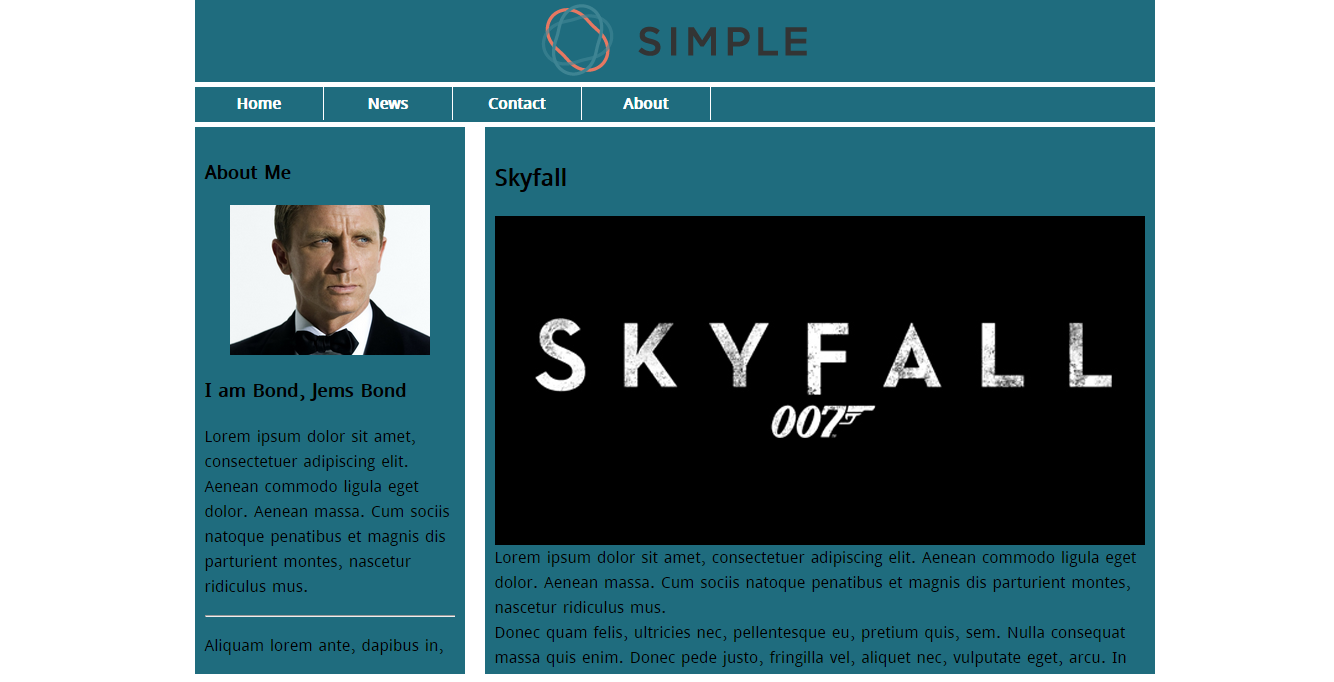
সব গুলো কোড ঠিক মত লিখতে পারলে আমাদের ওয়েব পেইজটি দেখাবে নিচের মতঃ
আমি HTML এবং CSS নিয়ে অল্প কিছু লেখার চেষ্টা করেছি, এ লেখাটি দেখার জন্য সে গুলো যথেষ্ট হবে। যদি আগে HTML এবং CSS নিয়ে ধারণা না থাকে, নিচের লিঙ্ক থেকে লেখা গুলো দেখে নিতে পারেন।
যে গুলো বেশি গুরুত্বপূর্ণঃ
- HTML Headings ও Paragraphs
- এইচটিএমএল টিউটোরিয়াল – div & span ট্যাগ
- সিএসএস টিউটোরিয়াল – ID & Class
- সিএসএস – মেনু বার তৈরি করা
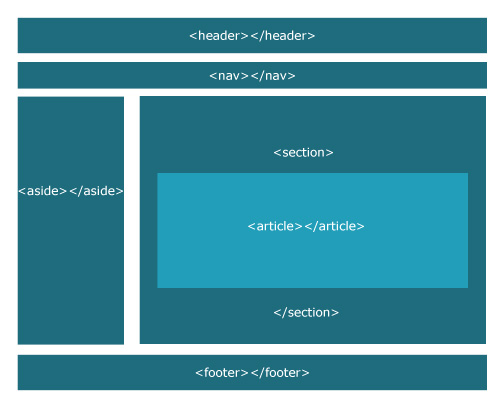
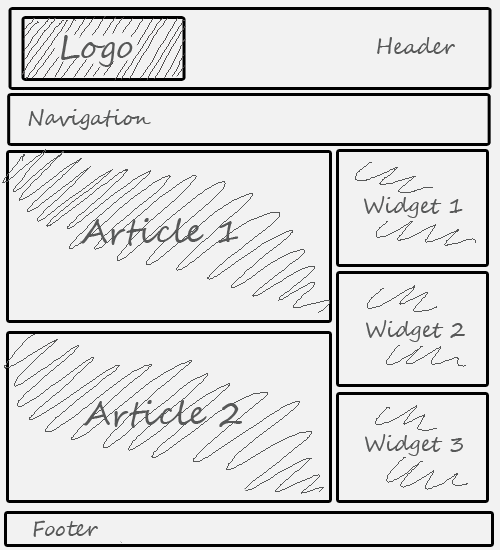
আমারা যে ওয়েব সাইটটি তৈরি করব, তার কঙ্কাল / স্ট্র্যাকচারঃ
উপরের ইমেজটি লক্ষ্য করি। header অংশ হচ্ছে আমদের ওয়েব পেইজের হেডার অংশ, যেখানে থাকে সাইটের লগো, সাইটের নাম ইত্যাদি।
এরপরের অংশ হচ্ছে nav, navigation এর সংখিপ্ত রুপ। যেখানে থাকে মেনু বার। Home, About Us, Contact Us এমন পেইজ গুলোর লিঙ্ক।
এরপর দেখি aside অংশ। যা হচ্ছে সাইডবার। সাইডবারে অনেক কিছু থাকে, যেমন About Me, ফেসবুক লাইক বক্স, এডভার্টাইজ ইত্যাদি।
Section এ থাকে পেইজের প্রধান কন্টেন্ট। এখন একটা Section এ একের অধিক কন্টেন্ট থাকতে পারে। এক একটা কন্টেন্টকে এক একটা article বলতে পারি। আর সে গুলো লেখা হয় article ট্যাগ দিয়ে।
এরপর প্রতিটি ওয়েব পেইজেই আমরা দেখি এক একটা ফুটার। যেখানে কপিরাইট তথ্য, ডেভেলপারের তথ্য ইত্যাদি লেখা থাকে।
এখানে header, nav, aside, section, article, footer সব গুলোই হচ্ছে HTML ট্যাগ। এ গুলো ব্যবহার করে আমরা আমাদের ওয়েব পেইজটি তৈরি করব।
শুরু করার জন্য আমরা প্রথমে একটি HTML ফাইল তৈরি করব। এরপর css নামে একটি ফোল্ডার তৈরি করব। তার ভেতরে style.css নামে একটি ফাইল তৈরি করব।
Images নামে একটি ফোল্ডার তৈরি করে রাখব। যেখানে আমাদের ওয়েব পেইজে যে ইমেজ গুলো ব্যবহার করব, সে গুলো রাখব।
এবার index.html এ hml পেইজের ব্যাসিক মার্কআপ গুলো লিখে ফেলব। যেমন <!DOCTYPE html>
, head, body ইত্যাদি। এবং style.css নামক css ফাইলটা হেডারে লিঙ্ক করব। আমাদের index.html স্টার্ট ফাইলের কন্টেন্ট তাহলে নিচের মত হবেঃ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Simple HTML Page</title> <link rel="stylesheet" href="css/style.css" type="text/css" /> </head> <body class="container"> <h1>Hello Web!</h1> </body> </html>
স্টাটার প্রজেক্টি এখান থেকে ডাউনলোড করে নিয়ে আনযিপ করেও কাজ শুরু করা যাবে।
এবার আমরা আমদের ওয়েব পেইজে header, nav, aside, section, article, footer এসব যুক্ত করব। প্রথম ইমেজটির মতঃ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Simple HTML Page</title> <link rel="stylesheet" href="css/style.css" type="text/css" /> </head> <body class="container"> <header > </header> <nav id="navigaion"> </nav> <aside class="sidebar"> </aside> <sectionclass="content"> <article> </article> </section> <footer id="footer"> </footer> </body> </html>
যেখানে শুধু ট্যাগ গুলোই লিখেছি, ট্যাগের ভেতরে আমরা কোন কনেন্ট লিখি নি। আমরা এবার ট্যাগের ভেতর কনেন্ট যুক্ত করব। যেমন হেডারে লগো হিসেবে একটি সিম্পল লগো যুক্ত করব। এ লগো এর পরিবর্তে পরে আমাদের প্রজেক্টের লগো ব্যবহার করব।
ন্যাভিগেশনে কয়েকটা পেইজের লিঙ্ক যুক্ত করব। Home, About, News, Contact নামে।
আর সাইডবার/aside এ একটা ইমেজ আর কিছু টেক্সট যুক্ত করব।
সেকশনের আর্টিকেলে একটা ইমেজ এবং কিছু লেখা যুক্ত করব।
ফুটারে কপিরাইট যুক্ত করব। সব গুলো যুক্ত করার পর index.html এর কোড হবে হবে নিচের মতঃ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Simple HTML Page</title> <link rel="stylesheet" href="css/style.css" type="text/css" /> </head> <body id="container"> <header id="header"> <img src="images/Simple_Logo.png"/> </header> <nav id="navigaion"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">News</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <aside class="sidebar"> <h3>About Me</h3> <img src="images/bond.jpg" width="200px"/> <h3>I am Bond, Jaems Bond</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <hr> <p>Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. </p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. </p> <hr> </aside> <section class="content"> <article> <h2>Skyfall</h2> <img src="images/skyfall.jpg"/> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </br> Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. </br> Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. </br> Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. </br> Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. </br> Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. </article> </section> <footer id="footer"> <p>© Jaems Bond 2015. </footer> </body> </html>
প্রথমে একটা ইমেজ ট্যাগ ব্যবহার করেছি, লগো এইচটিএমএল ফাইলে যুক্ত করার জন্য।
এরপর একটা লিস্ট যুক্ত করেছি, মেনু যুক্ত করার জন্য।
এরপর সাইডবারে একটা ইমেজ এবং কিছু কনেন্ট যুক্ত করেছি।
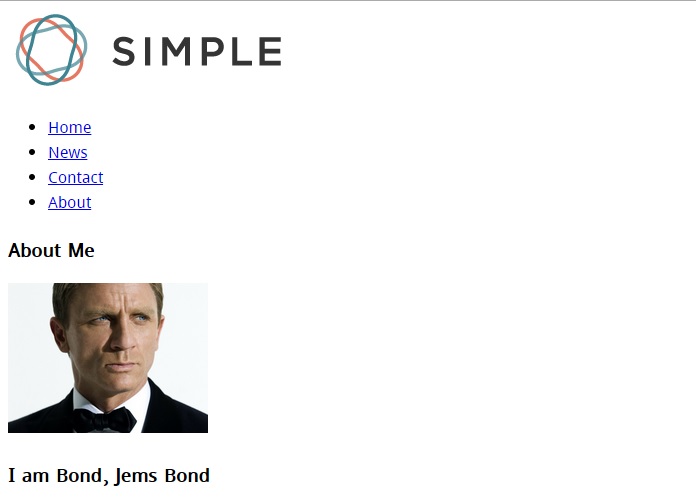
তারপর সেকশনে কিছু টেক্সট যুক্ত করেছি। এবং শেষে কপিরাইট ইনফো যুক্ত করেছি। যা নিচের মত দেখাবে।
এখান থেকে ডেমো দেখতে পারেন কেমন দেখাবে। কেমন হিবি জিবি তাই না?
আমাদের HTML ফাইল এখন কেমন এলোমেলো দেখাছে, কারণ আমরা কোন স্টাইল যুক্ত করিনি। এখন আমাদের CSS যুক্ত করতে হবে। যা দিয়ে আমরা কালার দিব, দিব স্টাইল। তার জন্য CSS ফোল্ডারে থাকা style.css এ আমরা css কোড গুলো লিখব।
আমাদের পেইজের একটা ওয়াইড ঠিক করে দিব। আর তারপর কন্টেন্ট গুলো যে মাঝখানে এলাইন হয় তার জন্য লিখবঃ
#container{width:960px;
margin:0 auto;
}
হেডারের কালার পরিবর্তন করব। তার জন্য css ফাইলে লিখবঃ
#header{background:#1F6C7E;
}
মেনু কিভাবে তৈরি করতে হয়, তা আমরা দেখেছি। মেনু গুলো ঠিক মত দেখানোর জন্য লিখবঃ
#navigaion{background:#1F6C7E;
width:100%;
height: 35px;
margin: 5px 0;
}
#navigaion ul{
list-style-type:none;
margin:0;
padding:0;
}
#navigaion li{
float:left;
border-right: 1px solid #fff;
}
#navigaion a:link{
display:block;
width:120px;
font-weight:bold;
color:#FFFFFF;
text-align:center;
padding:4px;
text-decoration:none;
}
#navigaion a:hover{
color:#000;
}
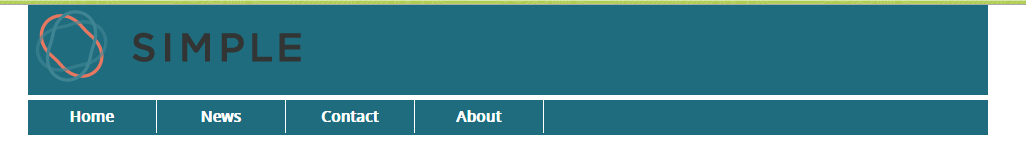
এ কোড গুলো সিএসএস ফাইল লেখার পর দেখতে পাবো আমাদের ওয়েব পেইজের হেডার অংশ অনেক সুন্দর করে দেখাছে। নিচের মতঃ
সাইডবারের জন্য সিএসএস লিখবঃ
.sidebar{
background:#1F6C7E;
width:250px;
float:left;
padding:10px;
}
কন্টেন্ট এর জন্য সিএসএসঃ
.content{
width: 650px;
float: right;
background:#1F6C7E;
padding:10px;
margin-bottom:5px;
}
সর্বোশেষ ফুটারের জন্য সিএসএসঃ
#footer{
clear:both;
background:#1F6C7E;
padding:10px;
text-align:center;
color:#fff;
}
ইমেজ গুলো যেন সুন্দর মত কন্টেন্টের মাঝখানে দেখায়, এবং ইমেজের ওয়াইড কন্টেইনারের বাহিরে না যায়, তার জন্য আমরা এ সিএসএসটি যুক্ত করে দিব।
img{
max-width:100%;
margin:0 auto;
display:block;
}
তাহলে আমাদের সম্পুর্ণ সিএসএস ফাইল হবেঃ
#container{
width:960px;
margin:0 auto;
}
#header{
background:#1F6C7E;
}
#navigaion{
background:#1F6C7E;
width:100%;
height: 35px;
margin: 5px 0;
}
#navigaion ul{
list-style-type:none;
margin:0;
padding:0;
}
#navigaion li{
float:left;
border-right: 1px solid #fff;
}
#navigaion a:link{
display:block;
width:120px;
font-weight:bold;
color:#FFFFFF;
text-align:center;
padding:4px;
text-decoration:none;
}
#navigaion a:hover{
color:#000;
}
.sidebar{
background:#1F6C7E;
width:250px;
float:left;
padding:10px;
}
.content{
width: 650px;
float: right;
background:#1F6C7E;
padding:10px;
margin-bottom:5px;
}
#footer{
clear:both;
background:#1F6C7E;
padding:10px;
text-align:center;
color:#fff;
}
img{
max-width:100%;
margin:0 auto;
display:block;
}
এ পর্যন্ত যতটুকু কোড লিখেছি আমরা, তার সব গুলো কোড ডাউনলোড করা যাবে এখান থেকে।
যা ব্রাউজারে দেখাবে নিচের মত করেঃ
এখন আমরা জানি একটি ওয়েব সাইট হচ্ছে অনেক গুলো ওয়েব পেইজের সমষ্টি। আমরা চাইলে এখন index.html কে কপি করে এটার ভেতরের কিছু কন্টেন্ট পরিবর্তন করে দিতে পারি। দিয়ে আরেকটা পেইজ তৈরি করে ফেলতে পারি। যেমন আমরা index.html এর একটা কপি করে নাম দিলাম about.html
এবার দুইটা index.html এবং about.html ফাইল দুটির মেনুর মধ্যে About এ about.html লিঙ্ক করে দি। তাহলে নিচের মত হবে আমাদের মেনুর কোডঃ
<ul> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="#">News</a></li> <li><a href="#">Contact</a></li> </ul>
আগে লিঙ্ক হিসেবে ছিল একটা #, এটা দিয়ে একটি শূন্য লিঙ্ক/ডামি লিঙ্ক তৈরি করা হয়। এখন আমরা Home এ লিঙ্ক করে দিয়েছি index.html এবং About এ লিঙ্ক করে দিয়েছি about.html.
about.html এর মধ্যে কিছু কন্টেন্ট পরিবর্তন করে দি। যেমন অন্য আরেকটা ইমেজ প্লেস করি। কন্টেট গুলো একটু পরিবর্তন করি।
এবার ব্রাউজারে index.html এ ওপেন করে যদি আমরা about.html এ ক্লিক করি, তাহলে দেখতে পাবো আমরা about.html পেইজে যেতে পারি। আবার About পেইজ থেকে Home পেইজ এ যেতে পারি। একটি পূর্ণাঙ্গ ওয়েব সাইটের মতই কাজ করছে এখন।
আমরা চাইলে News, Contact এ পেইজ গুলোও এবার তৈরি করে নিতে পারি। আমাদের ফাইনাল প্রজেক্ট এর কোড গুলো ডাউনলোড করা যাবে এখান থেকে।
এবার এখান থেকে নিযের ক্রিয়েটিভিটি প্রয়োগ করে আমরা যে কোন ডিজানের যে কোন ওয়েবসাইটই তৈরি করে ফেলতে পারি। অল্প কিছু কোড লিখতে হয়। তাই না? তাছাড়া আমরা চাইলে আমাদের পছন্দের যে কোন ওয়েব সাইট কিভাবে তৈরি, তা দেখে নিতে পারি তার সোর্স কোড দেখে। কোন ওয়েব সাইটের উপর রাইট ক্লিক করে View Source কোড এ ক্লিক করলেই আমাদের ঐ সাইটের সোর্স কোড দেখাবে।
তাহলে শুরু হয়ে যাক ওয়েব ডেভেলপমেন্ট। সবার জন্য শুভ কামনা, সবার জন্য 🙂
একটা হোম ওয়ার্ক দেওয়া যেতে পারে। নিচের লেআউটের মত একটি পেইজ তৈরি করার চেষ্টা করতে পারেনঃ
নিজে নিজে চেষ্টা করার পর আমাকে মেইল করতে পারেনঃ mail [at] jakir.me তে। সমস্যায় পড়লে জিজ্ঞেস করতে পারেন। আমি ভুল গুলো ধরিয়ে দেওয়ার চেষ্টা করব। ধন্যবাদ সবাইকে 🙂






শুধু এধরনের টিউটিরিয়াল দিয়ে কোন কিছুই শিখা যাবে বা শিখলেও তা কাজে লাগবে না তবে যদি কোন প্রফেশনাল অয়েব ডেপলভারের কাছে শিখা যায় তাহলে কাজে লাগবে । যদি শিখানো ইচ্ছা থাকে তাহলে প্রেট্টিক্যাল ভাবে শিখান আপনার পূর্নাঙ্গ ঠিকানা দিন যোগাযোগ করে দেখব ।
আমার ঠিকানা [email protected]
Facebook Anwar Hossain
alart(“your website is gone”)
আমি ওয়েব ডিজাইনার হতে চাই । এখন আমার কি করনীয়?
প্লিজ জানাবেন।
HTML আর css এর জানার পর একটি ওয়েবসাইট বানাতে এরপর কোন জিনিসটা জানা গুরুত্বপুর্ন যদি দয়া করে একটা ধারণা দিতেন। ভাইয়া।
JavaScript, PHP বা এমন সার্ভার সাইড ল্যাঙ্গুয়েজ, MySQL বা যে কোন ডাটাবেজ ম্যানেজমেন্ট সিস্টেম।
অনেক ভাল লাগল । কে কি বলে জানি না আমার কাছে অনেক ভাল লাগে । এ রকম JavaScript দিয়ে কিছু লিখুন ।please.
Thank you for your example.
আমি জানতে চাই যে, স্লাইড শোর নিচে মেনুবার তৈরি আর উভয়ই উপরে ফিক্সড থাকবে। জানাবেন ধন্যবাদ।
স্যার ,
আমি ওয়েব ডিজাইন এবং ডেভলপ শিখতে চাই আপনার কাছে। আপনার সাথে সরাসরি যোগাযোগের মাধ্যমটা দেবেন দয়া করে ।
ভাই আপনি কি কোনো ভাবে যোগযোগ করতে পেরেছেন
এর পর সাইট টাকে ইন্টারনেটে কেমনে দিব যাতে সবাই দখতে পায়
তবে যাইহোক ,অনেক টুকিটাকি জট ছিলো । লেখাগুলো পড়ে মনে হচ্ছে মোটামুটি overall একটা আইডিয়া পেয়ে গেছি ।
many many thanks
ভালই কিন্তু অনেক ঝামেলার জিনিস অনেক সহজ ভাবে বলার জন্য ধন্যবাদ।
Valo legeche Sir, Thanks
Valo legeche Sir, Thanks
ভাল লাগছে
আসসালামু আলাইকুম। কেমন আছেন, আশা করি ভাল আছেন। আপনার প্রত্যেকটা টিউটোরিয়াল আমি নিয়মিত ফলো এবং প্রাকটিস করি। খুবই জরুরী একটা প্রয়োজনে আপনার সাথে যোগাযোগ করা প্রয়োজন। তাই যত তাড়াতাড়ি আমি আপনার সাথে যোগযোগ করতে ইচ্ছুক
ধন্যবাদ আপনাকে। এভাবে টিউটোরিয়াল প্রকাশ করলে যে কোন লোকই খুব সহজে বুঝতে পারবে। আপনার উপস্থাপনা অসাধারণ।
আমি html এর মোটামুটি ভালো কাজ পারি। bt কাজ গুলো প্রয়োগ করতে পারছি না।
অর্থাৎ কোথায় কাজ করতে হবে, কিভাবে কাজটা করে উপকৃত হবো বুঝতে পাচ্ছি না।
একটু hlp করবেন প্লিজ।
infact কাজ টা আমার খুব বেশী দরকার।
যে কোন মার্কেটপ্লেসে কাজ করতে পারেন।
HTML, CSS ,JavaScript, jquery,. A gulo somporke amar motamuti dharona hoyeche. Bigoto 7 month holo a gulor pichone lege asi.. CSS korar somoi 1 ta img k j khane khushi she khane sthapon korbo ki vabe, plz ektu janaben. Aita amar kase onek hard mone hoi. . margin, float Kore ki kora jai.? Align to CSS a image a support Kore na. Plz plz, jodi janaten, onek upokrito hotam. Qus holo, akta img k ki vabe moner moto Kore j khane khushi se khane sthapon korbo.?
Float দিয়ে করতে পারেন।
সুন্দর আর্টিকেল! আশাকরি সবার কাজে লাগবে।
আচ্ছালামু আলাইকুম ভাই জান, আমি ওয়েব ডিজাইন & ডেভেলপমেন্ট শিখতে চাই। এই জন্য কিভাবে দ্রুত শিখতে পারি জানতে চাই।
এবং কোথায় শিখতে হবে। কতো টাকা লাগবে
ইত্যাদি বিস্তারিত জানাবেন অনুগ্রহ করে।
আমার শারীরিক সমস্যা আছে তাই কিভাবে
সুবিধা মতো শিখতে পারি জানাবেন। Microsoft office & Graphic design
& internet browsing সম্পর্কে মোটামুটি
জানি External css করতে গিয়ে আর পারি না
Cyber security ও শিখতে আগ্রহী ।
ওয়েবসাইট বানানোর পর তা সবার কাছে শেয়ার করব কিভাবে? plz জানাবেন
ওয়েবসাইট বানানোর পর তা সবার কাছে শেয়ার করব কিভাবে? plz জানাবেন
Thanks for sharing with us.
নতুন হিসাবে কিছু ধারণা পেলাম, অনেক ধন্যবাদ
ওয়েবসাইটে যদি আর্টিকেল লিখতে চাই তবে কি তার মেইন প্রোগ্রামে গিয়ে কন্টেন্ট এড করতে হবে?
আমি এইচটিএমএল পুরোপুরিভাবে পারি আরসিএসএস এটাও পারি আর জাভাস্ক্রিপ্ট আর পিএসপি এগুলো মোটামুটি পারি এখন আমি এগুলো কিভাবে কাজে লাগাতে পারি একটু বলবেন প্লিজ
Excellent Writing…. To be Continue…….
Thanks…..
Helpful 💝
ভাই আপনাকে অসংখ্য ধন্যবাদ! আলহামদুলিল্লাহ! আপনার এই পোস্টের সহযোগিতায় একটি ওয়েবসাইট তৈরি করেছি।
মোবাইলে কীভাবে কোন ব্যবহার করে ওয়েব সাইট তৈরি করব