এর আগে আমরা সিম্পল টেবিল ভিউ নিয়ে কিভাবে কাজ করা যায়, তা দেখেছি। এবার আমরা এডভান্স টেবিল ভিউ নিয়ে কাজ করব। তার জন্য প্রথমে একটা প্রজেক্ট তৈরি করব। এরপর মেইন স্টোরিবোর্ড থেকে ভিউ কন্ট্রোলারটি রিমুভ করব। ভিউ কন্ট্রোলারটি সিলেক্ট করে Delete বাটনে প্রেস করলেই ডিলেট হবে। ViewControlar.swift ফাইলটিও রিমুভ করে দিব। একটা পপ-আপ ওপেন হবে। ঐখানে Move to trash সিলেক্ট করব।
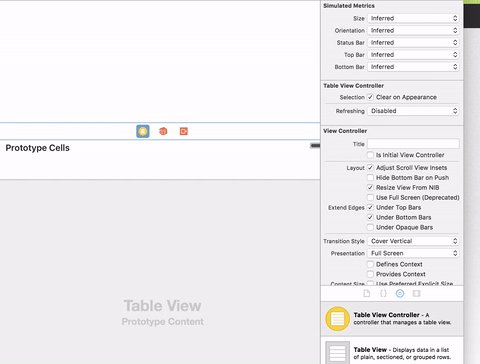
অবজেক্ট লাইব্রেরী থেকে টেবিল ভিউ কন্ট্রোলার/Table View Controller স্টোরিবোর্ডে যুক্ত করি। নিচের ছবিটি দেখতে পারি।
আমাদের এ টেবিলভিউর জন্য একটা সুইফট ক্লাস লাগবে। তার জন্য File > New > File থেকে Cocoa Touch সিলেক্ট করে নেক্সট এ ক্লিক করব। সাব ক্লাস সিলেক্ট করব UITableViewController. Class এর যে কোন একটা নাম দিব। যেমন আমি দিলাম UITableViewControalr। যে কোন নাম দিলেই হবে।
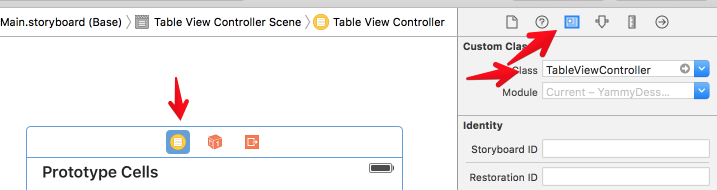
এ ক্লাসটি আমাদের টেবিল ভিউ কন্ট্রোলারের সাথে যুক্ত করতে হবে। তা আমরা টেবিল ভিউ কন্ট্রোলার সিলেক্ট করে আইডেন্টিটি ইন্সফেক্টর থেকে সেট করে দিতে পারি। ক্লাস সিলেক্টরের ড্রপ ডাউনে গেলে আমরা আমাদের তৈরি করা ক্লাস পাবো। ঐটা সিলেক্ট করে দিব।
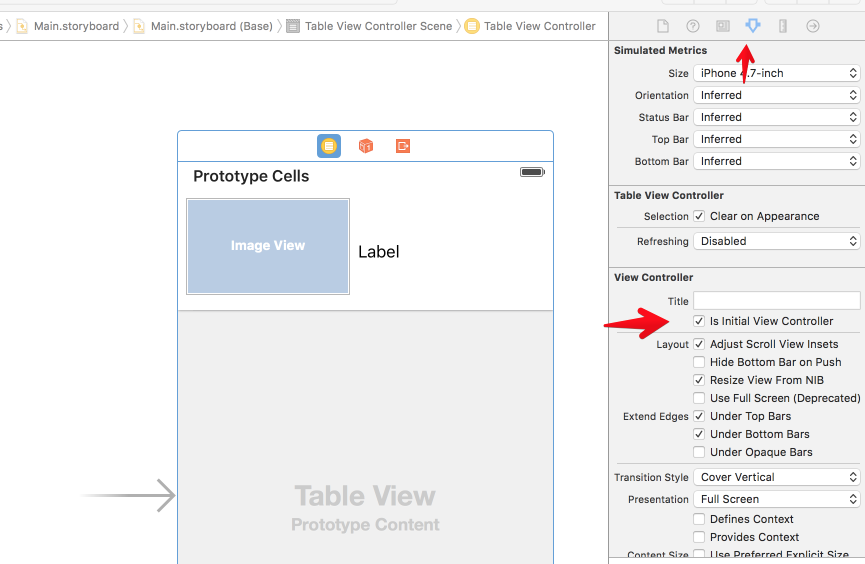
আমরা যদি এখন অ্যাপটি রান করি, তাহলে একটা ইরর দিবে। আমরা প্রথম একটি প্রজেক্ট তৈরি করলে স্টোরিবোর্ডে আমাদের ভিউ কন্ট্রোলারটি Initial View Controller হিসেবে সেট করা থাকে। যেহেতু আমরা ঐটি ডিলেট করে দিয়েছি, এখন তাই এখন কোন ভিউই প্রথম ভিউ কন্ট্রোলার হিসেবে সেট করা নেই। আমরা আমাদের যুক্ত করা এই টেবিল ভিউটি ইনিশিয়াল ভিউ কন্ট্রোলার হিসেবে যুক্ত করব। তার জন্য টেবিল ভিউ সিলেক্ট করে অ্যাট্রিভিউট ইন্সপেক্টর থেকে Is Initial View Controller মার্ক করে দিব। এরপর রান করলে আমাদের অ্যাপ রান হবে। অ্যাপে কিছু না থাকায় আমাদের কিছুই দেখাবে না। অ্যাপে যেন কিছু দেখায়, তার জন্য কাজ করতে হবে।
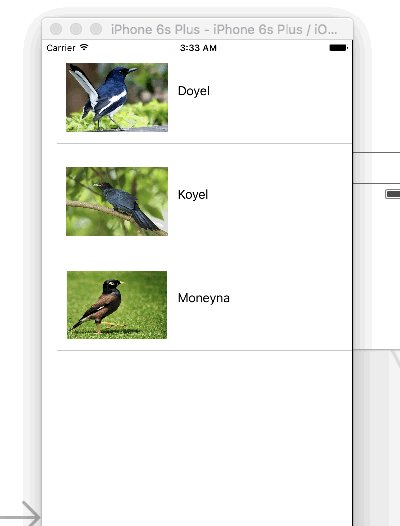
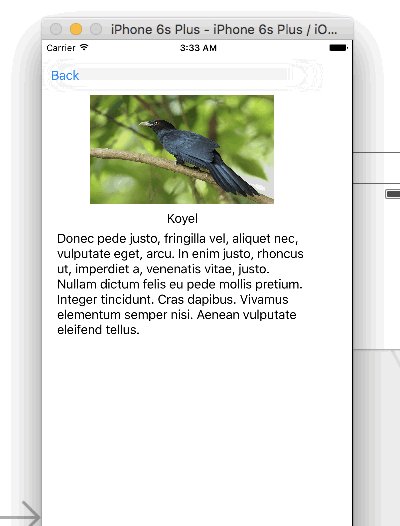
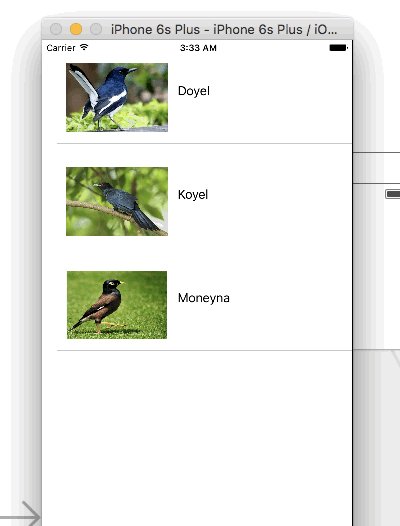
তার আগে বলে নি আমরা কেমন অ্যাপ তৈরি করব। আমরা বাংলাদেশের পাখিদের নিয়ে একটা অ্যাপ তৈরি করব। প্রথম ভিউতে পাখিদের ছবি এবং নাম থাকবে। এবং যে কোন পাখি সিলেক্ট করলে ঐ পাখি সম্পর্কে বিস্তারিত দেখাবে। অ্যাপটি দেখতে নিচের মত হবেঃ
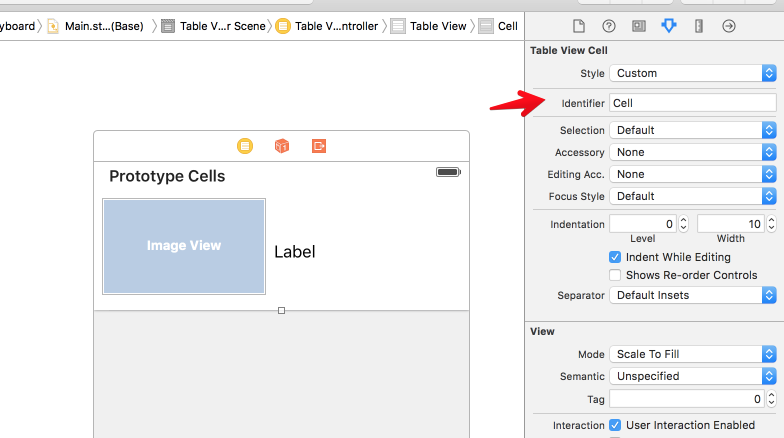
আমাদের টেবিল ভিউর Cell এ আমরা পাখিদের ছবি দেখানোর জন্য একটা ইমেজ ভিউ এবং পাখির নাম সিলেক্ট করার জন্য একটা লেবেল যুক্ত করব। টেবিল ভিউর সেল এর আইডেন্টিফায়ার সেট করে দিব অ্যাট্রিভিউট ইন্সপেক্টর থেকে। আমরা দিতে পারি Cell বা অন্য যে কোন কিছু।
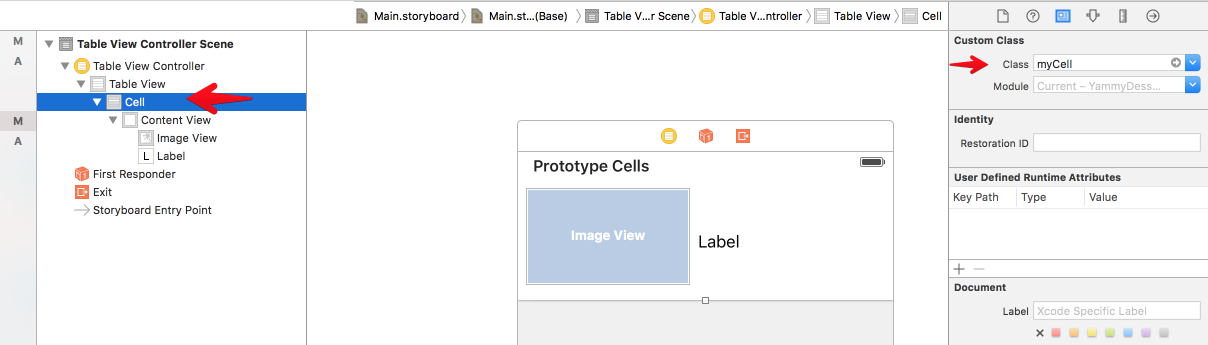
আমাদের সেলে যেহেতু কাস্টম ভিউ রয়েছে, তার জন্য একটা কাস্টম সেল ক্লাস তৈরি করে নিতে হবে। তার জন্য File > New > File থেকে Cocoa Touch সিলেক্ট করে নেক্সট এ ক্লিক করব। সাব ক্লাস সিলেক্ট করব UITableViewCell. Class এর যে কোন একটা নাম দিব। যেমন আমি দিলাম myCell। যে কোন নাম দিলেই হবে। এ ক্লাসটি আমাদের Cell এর সাথে যুক্ত করতে হবে। তার জন্য সেল সিলেক্ট করে আইডেন্টিটি ইন্সপেক্টর থেকে Class হিসেবে myCell সিলেক্ট করে দিব।
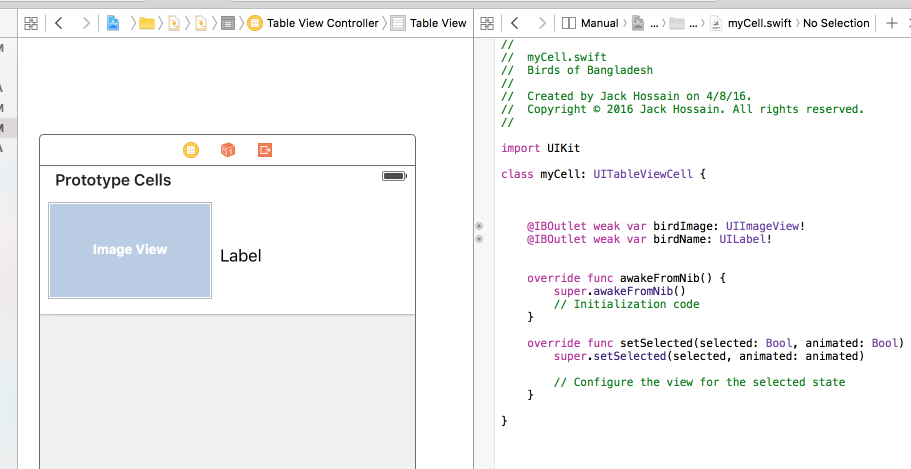
এবারের কাজ হচ্ছে আমাদের ইমেজ ভিউ এবং লেবেল টি এই myCell ক্লাসের সাথে যুক্ত করা। তার জন্য এসিস্টেন্ট এডিটর ওপেন করব। এক পাশে আমদের টেবিল ভিউ কন্ট্রোলার রাখব আরেক পাশে রাখব myCell.swift ফাইল। এবং শেষে ইমেজ ভিউ এবং লেবেলটি কানেক্ট করব। বুঝতে অসুবিধে হলে নিচের ছবিটি দেখতে পারিঃ
পাখিদের জন্য আমরা একটা ক্লাস তৈরি করে নিব। পাখিদের নাম, ইমেজ এবং তথ্য রাখার জন্য। তার জন্য File > New > File থেকে এবার Swift সিলেক্ট করে নেক্সট এ ক্লিক করব। Class এর একটা নাম দিব। এবং ক্রিয়েট এ ক্লিক করব।
বার্ড ক্লাসে আমরা পাখির নাম, ইমেজ এবং তথ্য এর জন্য তিনটে ভ্যারিয়েবল তৈরি করব। আমাদের সম্পূর্ণ Bird.swift
import Foundation
class Bird{
var birdName = ""
var birdImage = ""
var birdInfo = ""
init (birdName: String, birdImage: String, birdInfo: String){
self.birdName = birdName
self.birdImage = birdImage
self.birdInfo = birdInfo
}
}
এবার আমরা বার্ড ক্লাসকে ব্যবহার করে টেবিল ভিউতে বার্ড দেখাবো। তার জন্য TableViewController.swift ফাইলে আমরা birdArray নামে একটা অ্যারে তৈরি করব।
এবার birdArray অ্যারেতে আমরা কিছু পাখির তথ্য রাখব। টেবিল ভিউ কন্ট্রোলারের numberOfRowsInSection মেথডে আমরা রো সেট করে দিবো birdArray.count। আর cellForRowAtIndexPath এর মাধ্যমে অ্যারে থেকে ডেটা গুলো নিয়ে সেলে দেখাবো। আমাদের সম্পূর্ণ TableViewController.swift:
import UIKit
class TableViewController: UITableViewController {
var birdArray:[Bird] = [Bird]()
override func viewDidLoad() {
super.viewDidLoad()
let bird1 = Bird(birdName: "Doyel", birdImage: "doyel.jpg", birdInfo: "Lorem ipsum dolor sit amet")
let bird2 = Bird(birdName: "Koyel", birdImage: "koyel.jpg", birdInfo: "Donec pede justo, fringilla vel")
let bird3 = Bird(birdName: "Moneyna", birdImage: "moyna.jpg", birdInfo: "Maecenas tempus, tellus eget")
birdArray.append(bird1)
birdArray.append(bird2)
birdArray.append(bird3)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Table view data source
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return birdArray.count
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! MyCell
var birdItem = birdArray[indexPath.row]
cell.MyImageCiew.image = UIImage(named: birdItem.birdImage)
cell.label.text = birdItem.birdName
return cell
}
এবার যদি আমরা অ্যাপ রান করি, তাহলে আমরা দেখতে পাবো আমাদের বার্ডের লিস্ট দেখাচ্ছে। নাম এবং ইমেজ সহ। এখন আমারা চাচ্ছি কোন পাখি সিলেক্ট করলে নতুন একটা ভিউতে ঐ পাখিটির বিস্তারিত দেখাবে। তার জন্য আমরা মেইন স্টোরিবোর্ডে একটি ভিউ কন্ট্রোলার যুক্ত করব। নতুন যুক্ত করা ভিউ কন্ট্রোলারের জন্য আমাদের একটি নতুন ক্লাস লাগবে। তা তৈরি করব File > New > File থেকে Cocoa Touch সিলেক্ট করে নেক্সট এ ক্লিক করব। সাব ক্লাস সিলেক্ট করব UIViewController। এ Class এর যে কোন একটা নাম দিব। যেমন আমি দিলাম DetailViewController। যে কোন নাম দিলেই হবে। এ ক্লাসটি আমাদের তৈরি করা ভিউ কন্ট্রোলারের সাথে যুক্ত করতে হবে। তার জন্য ভিউ কন্ট্রোলারটি সিলেক্ট করে আইডেন্টিটি ইন্সপেক্টর থেকে Class হিসেবে DetailViewController সিলেক্ট করে দিব।
আমাদের তৈরি করা নতুন ভিউ কন্ট্রোলারে আমরা একটা ইমেজ ভিউ এবং দুইটা লেবেল যুক্ত করব। ইমেজ ভিউ পাখির ইমেজ দেখানোর জন্য। লেবেলের একটা পাখির নাম দেখানোর জন্য এবং আরেকটা পাখিটি সম্পর্কে বিস্তারিত তথ্যের জন্য। এরপর আমাদের এই ভিউ গুলো কানেক্ট করতে হবে আমাদের DetailViewController ক্লাসের সাথে। তার জন্য এসিস্টেন্ট এডিটর ওপেন করব। এক পাশে আমদের ভিউ কন্ট্রোলার রাখব আরেক পাশে রাখব DetailViewController.swift ফাইল। এবং শেষে ইমেজ ভিউ এবং লেবেল দুইটি কানেক্ট করব।
এবার আমাদের তিনটি ভ্যারিয়েবল তৈরি করতে হবে। টেবিল ভিউ কন্ট্রোলার থেকে এই ভেরিয়েবলের মান সেট করা যাবে। যখন কোন পাখিতে ক্লিক করব, তখন এ ভ্যারিয়েবল গুলোর মান আমরা সেট করব। এবং ঐ ভ্যারিয়েবল থেকে আমরা আমাদের Details ভিউ কন্ট্রোলারে তথ্য গুলো দেখাবো।
আমাদের সম্পূর্ণ DetailVeiwController.swift
import UIKit
class DetailViewController: UIViewController {
@IBOutlet var detailImage: UIImageView!
@IBOutlet var detailName: UILabel!
@IBOutlet var detailInfo: UILabel!
var birdDetailImage = ""
var birdDetailName = ""
var birdDetailInfo = ""
override func viewDidLoad() {
super.viewDidLoad()
detailImage.image = UIImage(named: birdDetailImage)
detailName.text = birdDetailName
detailInfo.text = birdDetailInfo
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
একটা পাখির উপর ক্লিক করলে বিস্তারত তথ্য দেখাতে TableViewController.swift ফাইলে didSelectRowAtIndexPath মেথডটি ওভাররাইড করতে হবে। এখানের লজিকটি হচ্ছে যে পাখিটি সিলেক্ট করবে, তার তথ্য গুলো দ্বিতীয়/DetailView তে পাস করবে। একটা ভিউ থেকে আরেকটা ভিউতে কিভাবে ডেটা পাস করে, তা আমরা বিস্তারিত জেনেছি আইওএস এ Multiple Views লেখাতে।
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let birdSelected = birdArray[indexPath.row]
let detailVC:DetailViewController = self.storyboard?.instantiateViewControllerWithIdentifier("DetailViewControlar") as! DetailViewController
detailVC.birdDetailImage = birdSelected.birdImage
detailVC.birdDetailName = birdSelected.birdName
detailVC.birdDetailInfo = birdSelected.birdInfo
self.presentViewController(detailVC, animated: true, completion: nil)
}
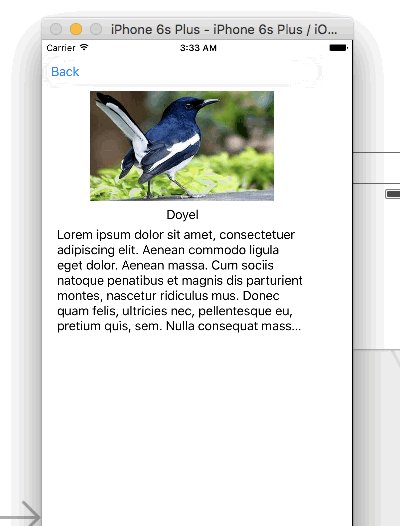
এখন যদি আমরা অ্যাপটি রান করি, তাহলে দেখতে পাবো আমরা পাখির লিস্ট থেকে যে কোন পাখি সিলেক্ট করে ঐ পাখিটি সম্পর্কে বিস্তারিত জানতে পারতেছি। একটা সমস্যা! বিস্তারিত ভিউ থেকে আবার লিস্টে ফিরে আসার কোন অপশন নেই। আমাদের তা যোগ করতে হবে। তা শুধু একটা বাটন যোগ করে দিলেই হবে।
তার জন্য Detail View Controller এ প্রথমে আমরা অবজেক্ট লাইব্রেরী থেকে Navigation Bar যুক্ত করি। এবং পরে ঐ ন্যাভিগেশন বারে একটি Bar Button Item যুক্ত করি। Bar Button Item কে রিনেম করে Back লিখি। এবার কন্ট্রোল কি চেপে ধরে Back বাটন Table View Controller এর উপর ছেড়ে দি। পপ আপ থেকে Show তে ক্লিক করি। এখন যদি আমরা অ্যাপটি রান করি, তাহলে লিস্ট ভিউ থেকে বিস্তারিত ভিউতে যেতে পারব। আবার Back বাটনে ক্লিক করে লিস্ট ভিউতে যেতে পারব।