Float দিয়ে একটি ইলিম্যান্টকে বামে বা ডানে বসানো হয়। ইলিম্যান্টটি যদি বামে বসানোর পর আরো জায়গা থাকে, বাকি জায়গা অন্য আরেকটি ইলিম্যান্ট বসে।
.myElement{
float:right;
}
অথবাঃ
.myElement{
float:left;
}
Float ব্যবহার করলে তা আবার বন্ধ করতে হয়। যাকে বলা হয় Clear
.clean
{
clear:both;
}
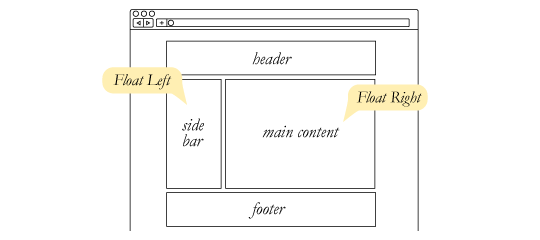
একটি ওয়েবসাইটে কিছু ডেটা থাকে ডানে, কিছু থাকে বামে। যেমন নিচের উদাহরনটা দেখিঃ

আর এই ডানে বা বামে কন্টের রাখা হয় এই float প্রোপার্টি ব্যবহার করে। একটি ওয়েব সাইট তৈরিতে folat খুবি গুরুত্তপূর্ন একটি প্রোপার্টি। যেমন উপরের ইমেজের মত আমরা যদি একটি ওয়েব সাইট তৈরি করতে চাই, তাহলে আমাদের যেভাবে কোড লিখতে হবে, তেমননি একটা উদাহরন এবং এর কোড নিচে দেওয়া হলো।
কোড গুলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
.container{
width:100%;
margin:0px;
line-height:150%;
}
.header,.footer{
padding:0.5em;
color:white;
background-color:#98BF21;
clear:left;
text-align:center;
}
h1.header
{
padding:0;
margin:0;
}
.left{
float:left;
width:160px;
height:300px;
margin:0;
padding:1em;
color:#fff;
background:#000000;
}
.content{
margin-left:190px;
border-left:1px solid gray;
padding:1em;
}
</style>
</head>
<body>
<div class="container">
<div class="header"><h1 class="header">Simple web page for CSS Tutorial example</h1></div>
<div class="left"><p>
Ellam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.
</p></div>
<div class="content">
<h2>CSS is great way to develop and style an web page</h2>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
</br>
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</br>
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
</br>
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
</br>
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.
</br>
Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a,
</p>
</div>
<div class="footer">Copyright 2014</div>
</div>
</body>
</html>
এটা খুবি সিম্পল একটা উদাহরন। কিন্তু এমন ভাবেই একটি সুন্দর ওয়েব সাইট তৈরি হয়। এই উদাহরনের মধ্যে এখন একটি মেনুবার কিছু ইমেজ যুক্ত করে দিলেই সুন্দর একটি ওয়েব পেইজ তৈরি হয়ে যাবে। আর কয়েকটি ওয়েব পেইজ এর মাধ্যমেই তৈরি হয় একটি সম্পুর্ন ওয়েব সাইট।