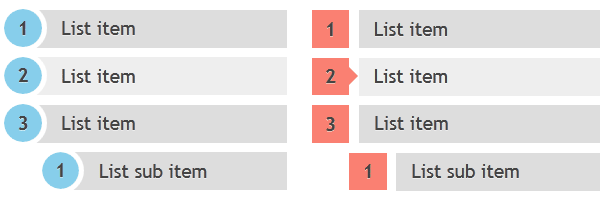
ওয়েব পেইজে আমাদের ভিবিন্ন লিস্ট তৈরি করতে হয়। আর লিস্টটা সুন্দর ভাবে দেখাতে দরকার সিএসএস। নিচের উদাহরনটি দেখুনঃ
এখনাএ দুটা লিস্ট আছে দুই ধরনের। যা করা হয়েছে সিএসএস এর সাহায্যে।
এইচটিএমএল এ দুই ধরনের লিস্ট ব্যবহার করতে পারি আমরা। একটা হচ্ছে ordered lists আরেকটা unordered lists।
ordered মানে হচ্ছে লিস্ট গুলো নাম্বার বা লেটার দিয়ে মার্ক করা হয়।
- লিস্ট আইটেম ১
- লিস্ট আইটেম ২
- লিস্ট আইটেম ৩
unordered মানে হচ্ছে বুলেট দারা। নিচে মতঃ
- লিস্ট আইটেম ১
- লিস্ট আইটেম ২
- লিস্ট আইটেম ৩
আচ্ছা, আমাদের যদি এর থেকেও সুন্দর করে লিস্ট গুলো দেখাতে হয় তাহলে আমাদের দরকার সিএসএস। আমরা ইমেজকেও লিস্ট মার্কার হিসেবে ব্যবহার করতে পারি।
যা করা হয় এভাবেঃ
ul
{list-style-image:url('list-image.png');
}
সমস্যা হচ্ছে উপরের সিএসএস কোডটি সব ব্রাউজারে কাজ করবে না। আমাদের সব ব্রাউজারে কাজ করার জন্য আমরা একটা টেকনিক ব্যবহার করতে পারি। তা হচ্ছে একটা ইমেজকে ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করতে পারি।
নিচের কোড গুলো দেখুন, যেখানে একটি ইমেজকে ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করে লিস্ট স্টাইল হিসেবে ব্যবহার করা হয়েছেঃ
ul{
list-style-type:none;
padding:0px;
margin:0px;
}
ul li{<background-image:url(image.png);
background-repeat:no-repeat;
background-position:0px 5px;
padding-left:14px;
}
যেখানে প্রথমে list-style-type:none দিয়ে ডিফল্ট লিস্ট স্টাইলটি রিমুভ করা হয়েছে। এরপর ul li এর ভেতর প্রতিটি লিস্ট আইটেমের জন্য একটি ইমেজ ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করা হয়েছে।
আমরা ওয়েব সাইটে যে মেনু গুলো ব্যবহার করি, তাও প্রায় সময় এ লিস্ট ব্যবহার করে করা হয়।
নিচের কোড গুলো দেখুন। একটা এইচটিএমএল ফাইলের ভেতর পেস্ট করে ব্রাউজারে দেখুনঃ
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
nav {
margin: 50px auto;
max-width: 960px;
}
ul {
list-style-type: none;
}
li {
height: 25px;
float: left;
margin-right: 0px;
border-right: 1px solid #aaa;
padding: 0 20px;
}
li:last-child {
border-right: none;
}
li a {
text-decoration: none;
color: #ccc;
font: 25px/1 Helvetica, Verdana, sans-serif;
text-transform: uppercase;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
li a:hover {
color: #666;
}
li.active a {
font-weight: bold;
color: #333;
}
</style>
<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li class="active"><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</body>
</html>
<pre>
প্রায় সময়ই অনেক ধরনের ডেটা দেখানোর জন্য ওয়েবসাইটে টেবিল ব্যবহার করতে হয়। ডেটা গুলো সুন্দর ভাবে দেখানোর জন্য দরকার সিএসএস।
আমরা টেবিলের বর্ডার দিতে পারি। টেবিলের প্রতিটি রো এর বর্ডার দিতে পারি। ভিবিন্ন রো গুলোর পেছনের ব্যাকগ্রাউন্ড কালার দিতে পারি। আরো অনেক কিছু।
টেবিলে width এবং height দেওয়ার জন্যঃ
table
{
width:100%;
}
th
{
height:50%;
}
অথবা পিক্সেলেঃ
table
{
width:300px;
}
th
{
height:200px;
}
টেবিলের লেখা গুলো কালার করা / এলাইমেন্ট ঠিক করা ইত্যাদির জন্যঃ
td
{
font-size:16px;
color:red;
text-align:right;
}
মার্জিন বা প্যাডিং দেওয়ার জন্যঃ
td
{
padding:5px;
padding:10px;
}
আরো বিভিন্ন ধরনের স্টাইল দেওয়া যায়। এখানে একটি উদাহরন দেওয়া হলো।
কোড গুলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th
{
border:1px solid #ccc;
padding:5px;
}
th
{
background-color:#01B5EF;
color:white;
padding:5px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Mobile Number</th>
</tr>
<tr>
<td>Babul</td>
<td>01916685669</td>
</tr>
<tr>
<td>Abul</td>
<td>0178269742</td>
</tr>
<tr>
<td>Hablu</td>
<td>0189685633</td>
</tr>
<tr>
<td>Dablu</td>
<td>0169166854</td>
</tr>
</table>
</body>
</html>
এখানে th দ্বারা টেবিলের হেডার বুঝায়। আর আমরা এ হেডারে যা রয়েছে তাতে আমরা কালার করছি। td দিয়ে টেবিলের বডি অংশ বুঝায়। টেবিলের বডিতে স্টাইল দেওয়ার জন্য এ ট্যাগকে স্টাইল করতে হয়।