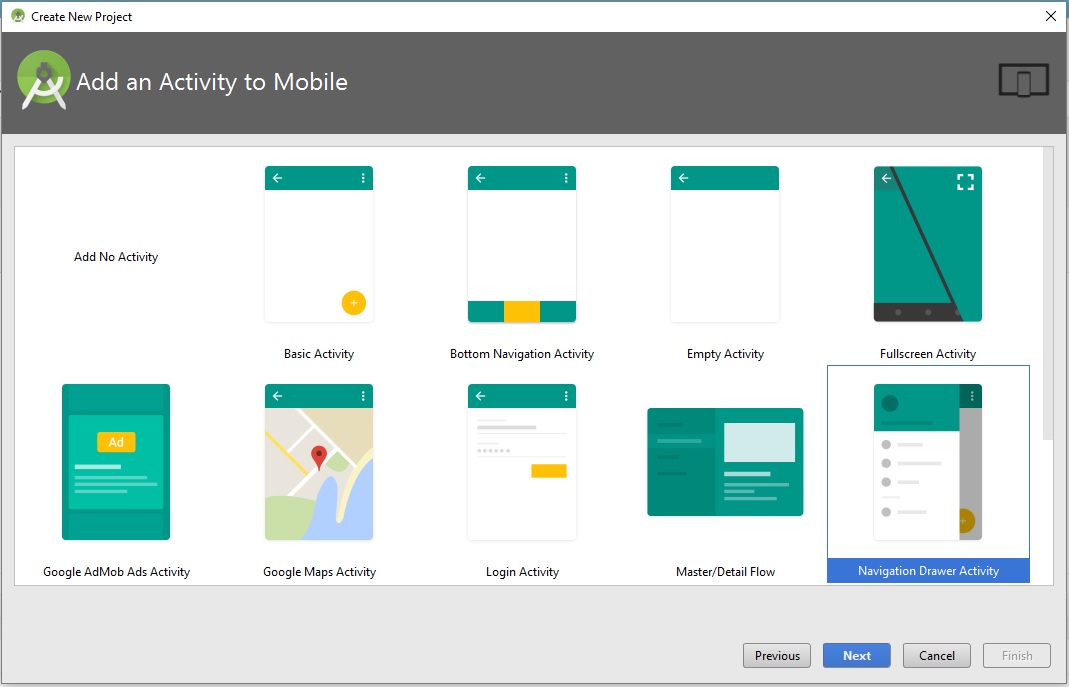
আমরা যখন অ্যান্ড্রয়েড স্টুডিওতে কোন প্রজেক্ট ওপেন করি, তখন ঐখানে অনেক গুলো অ্যাপ টেমপ্লেট দেখি। ঐখানে ন্যাভিগেশন ড্রয়ার নিয়েও একটা টেমপ্লেট রয়েছে। এই লেখাতে আমরা ন্যাভিগেশন ড্রয়ার নিয়ে বিস্তারিত জানব। তার আগে ন্যাভিগেশন ড্রয়ার সিলেক্ট করে একটা প্রজেক্ট তৈরি করে নিব।
প্রথমেই দেখি activity_main.xml এর ভেতরে কি রয়েছেঃ
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:openDrawer="start">
<include layout="@layout/app_bar_main" android:layout_width="match_parent" android:layout_height="match_parent" />
<android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/nav_header_main" app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
আমরা দেখব DrawerLayout এর ভেতরে দুইটা উইজেট রয়েছে। একটা হচ্ছে include। include দিয়ে অন্য আরেকটা লেয়াউট ফাইল যুক্ত করা হয়। এই include দিয়ে layout ফোল্ডারের ভেতরে থাকা app_bar_main নামক আরেকটি লেয়াউট যুক্ত করা হয়েছে। app_bar_main লেয়াউট ফাইলের ভেতর কি আছে, তা দেখিঃ
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="me.jakir.navigationdrawer.MainActivity">
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
এখানে CoordinatorLayout এর ভেতরে প্রথমেই রয়েছে AppBarLayout। আর এর ভেতরে রয়েছে Toolbar। Toolbar অ্যাপের মেনুবার দেখানোর কাজে ব্যবহার করা হয়। এরপর আরেকটা লেয়াউট যুক্ত করা হয়েছে, যা হচ্ছে content_main। আর এর ভেতর রয়েছে একটা টেক্সট ভিউ (Hello World )
টুলবার যুক্ত করার পর ঐখানে কি কি মেনু দেখাবে, কি কি টুল দেখাবে, তা কন্ট্রোল করা হয় জাভা কোড দিয়ে। আমরা একটু পরেই জানব এই সম্পর্কে।
app_bar_main লেয়াউট ফাইলের ভেতর আরেকটা উইজেট রয়েছে, তা হচ্ছে FloatingActionButton। ডিফল্ট ভাবে এখানে একটা fab icon যুক্ত করা হয়েছে। এই বাটনে ক্লিক করলে কি হবে, তাও জাভা ফাইল থেকে কন্ট্রোল করা হয়।
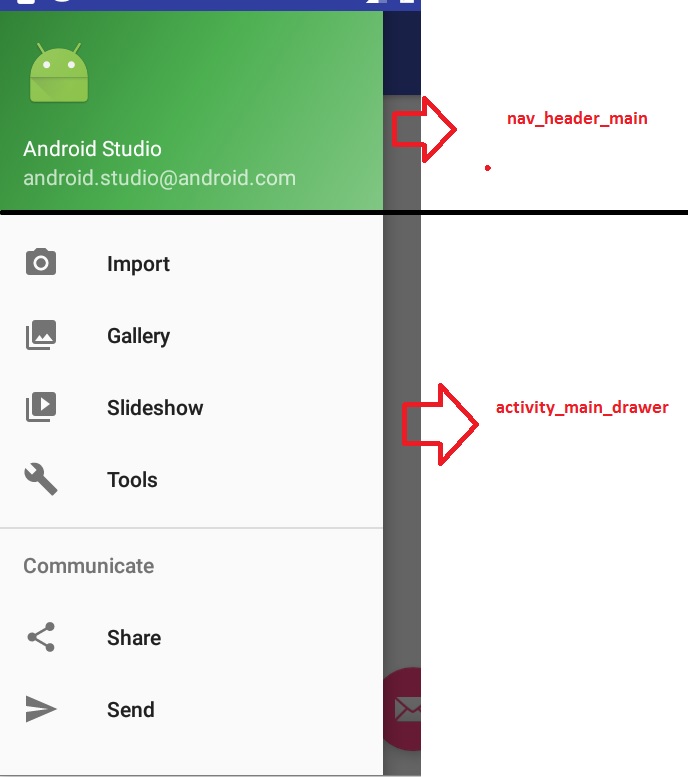
আবার activity_main.xml ফাইলে ফিরে যাই। এখানে আরেকটা উইজেট রয়েছে, তা হচ্ছে NavigationView। NavigationView তে দুইটা প্রধান অংশ রয়েছে। একটা হচ্ছে NavigationView এর হেডার। আরেকটা হচ্ছে মেনু। হেডারে কি থাকবে, তা লেখা রয়েছে লেয়াউট ফোল্ডারের ভেতর nav_header_main লেয়াউট ফাইলে। যার কোড গুলোঃ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" app:srcCompat="@android:drawable/sym_def_app_icon" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" android:text="Android Studio" android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="[email protected]" />
</LinearLayout>
আরে মেনুতে কি থাকবে, তা রয়েছে মেনু ফোল্ডারের ভেতর activity_main_drawer ফাইলে। এর ভেতর রয়েছে নিচের কোড গুলোঃ
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item android:id="@+id/nav_camera" android:icon="@drawable/ic_menu_camera" android:title="Import" />
<item android:id="@+id/nav_gallery" android:icon="@drawable/ic_menu_gallery" android:title="Gallery" />
<item android:id="@+id/nav_slideshow" android:icon="@drawable/ic_menu_slideshow" android:title="Slideshow" />
<item android:id="@+id/nav_manage" android:icon="@drawable/ic_menu_manage" android:title="Tools" />
</group>
<item android:title="Communicate">
<menu>
<item android:id="@+id/nav_share" android:icon="@drawable/ic_menu_share" android:title="Share" />
<item android:id="@+id/nav_send" android:icon="@drawable/ic_menu_send" android:title="Send" />
</menu>
</item>
</menu>
আমাদের ন্যাভিগেশন ড্রয়ারের জন্য মূলত NavigationView উইজেট দিয়ে যে কোন অ্যাপেই আমরা ন্যাভিয়গেশন ভিউ যুক্ত করতে পারবঃ
<android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/nav_header_main" app:menu="@menu/activity_main_drawer" />
MainActivity.java ফাইল যদি দেখি, তাহলে দেখব অনেক গুলো কোড। কিন্তু ন্যাভিগেশন ড্রয়ারের জন্য অল্প কিছু কোড দরকার মাত্র। যেমন ন্যাভিগেশন ড্রয়ার দেখানোর জন্যঃ
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
এতটুকু কোড এড করলেই আমাদের অ্যাপ ন্যাভিগেশন ড্রয়ার যুক্ত হয়ে যাবে। ন্যাভিগেশন ড্রয়ারের যে মেনু গুলো রয়েছে, সেগুলোতে ক্লিকলিচেনার যুক্ত করার জন্যঃ
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
আর ন্যাভিগেশন ড্রয়ার ওপেন করার পর back এ ক্লিক করলে ন্যাভিগেশন ড্রয়ার ক্লোজ করার জন্যঃ
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
MainActivity.java ফাইলের বাকি কোড গুলো হচ্ছে অন্যান্য কাজের জন্য। যেমন Fab Button এ ক্লিক করলে কি হবে, তার কোড হচ্ছেঃ
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
আবার টুলবারে মেনু যুক্ত করার কোড হচ্ছেঃ
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
মেনু আইটেমে ক্লিক করলে কি হবে, তার কোড হচ্ছেঃ
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
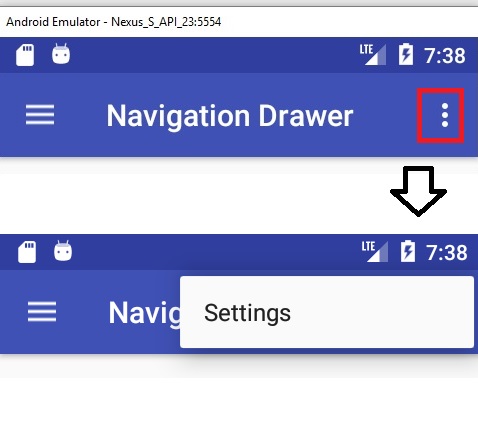
মেনুতে আমরা দেখব মাত্র একটি অপশন রয়েছে। Setting নামে। আরো অপশন যুক্ত করা যাবে Menu ফোল্ডারের main.xml ফাইল থেকেঃ
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_settings" android:orderInCategory="100" android:title="@string/action_settings" app:showAsAction="never" />
</menu>
এই তো! নিজ অ্যাপে এবার ন্যাভিগেশন ড্রয়ার যুক্ত করে আরো ইউজার ফ্রেন্ডলি অ্যাপ তৈরি করতে পারেন 🙂



thank you.