আপনার যদি ওয়েব ডেভেলপমেন্ট জ্ঞান যেমন এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট নিয়ে জ্ঞান থাকে, তাহলে সহজেই কিছু সিম্পল অ্যান্ড্রয়েড অ্যাপ তৈরি করতে পারেন।
যা করতে হবে, রেস্পন্সিভ এইচটিএমএল পেইজ তৈরি করতে হবে, এরপর অ্যান্ড্রয়েড প্রজেক্টের asset ফোল্ডারে ঐ এইচটিএমএল ফাইল গুলো রাখতে হবে। এবং শেষে এইচটিএমএল ফাইল কল করতে হবে। তাহলে ঐ html ফাইল গুলো অ্যাপের মত দেখাবে। স্ট্যাটিক অ্যাপ তৈরি করতে চাইলে এভাবে সহজেই তৈরি করা যায়। jQuery Mobile ব্যবহার করে সুন্দর ভাবেই html দিয়ে অ্যাপ তৈরি করা যায়।
এন্ড্রয়েড স্টুডিও ওপেন করে প্রথমে একটা এন্ড্রয়েড প্রজেক্ট তৈরি করে নিব। এন্ড্রয়েড স্টুডিও সেটআপ সহ বিস্তারিত নিচের লেখা থেকে দেখে নেওয়া যাবে।
ধরি My Webview নামে একটি প্রজেক্ট তৈরি করেছি। তৈরি করার পর আমাদের Main Activity xml ফাইলে নিচের কোড গুলো লিখব/আগের গুলো রিপ্লেস করে দিব।
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/main" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <WebView android:id="@+id/myWebView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
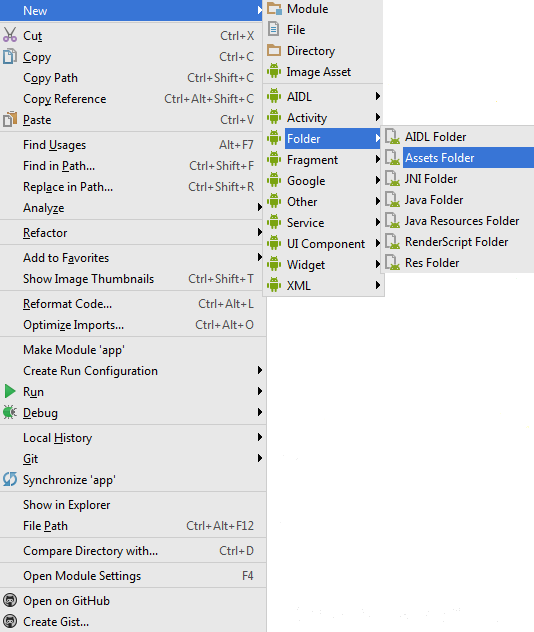
আমরা করছি কি, একটা লিনিয়ার লেয়াউট তৈরি করেছি। আর তার ভেতরে ওয়েব ভিউ তৈরি করেছি একটা। ওয়েব ভিউ এর id দিয়েছি myWebView, যে কোন কিছুই দিতে পারি। এটা দিয়ে এ লেআউটে জাভা থেকে আমরা asset folder থেকে html ফাইল লোড করব। অ্যান্ড্রয়েড স্টুডিওতে asset ফোল্ডার তৈরি করা থাকে না। আমরা তৈরি করে নিব। তার জন্য এন্ড্রয়েড স্টুডিওতে প্রজেক্টের Package Explorer এ app এর উপর রাইট ক্লিক করে New > Folder > Asset Folder সিলেক্ট করে Finish এ ক্লিক করব।
তাহলে asset ফোল্ডাত তৈরি হবে। এবার asset ফোল্ডারে html ফাইল গুলো রাখব। কপি করে asset ফোল্ডারের উপর রাইট ক্লিক করে পেস্ট করা যাবে।
MainActivity.java ফাইলের ক্লাসের ভেতরে সব কোড রিমুভ করে দিব। আর নিচের কোড গুলো যুক্ত করবঃ
private WebView webView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.myWebView);
webView.loadUrl("file:///android_asset/index.html");
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
}
যে ইম্পোর্ট গুলো লাগবে, সে গুলো হচ্ছেঃ
import android.app.Activity; import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient;
সম্পুর্ণ MainActivity.java ফাইল:
package me.jakir.webview;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView webView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.myWebView);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/index.html");
webView.setWebViewClient(new WebViewClient());
}
}
webView.loadUrl(“file:///android_asset/aboutcertified.html”); এখানে আমরা বলে দিয়েছি এসেট ফোল্ডার থেকে এইচটিএমএল ফাইল লোড করতে।
আমরা চাইলে ইন্টারনেট থেকেও কোন পেইজ লোড করতে পারি। বা এইচটিএমএল ফাইলের কোন অংশ যদি কোন ওয়েব সাইট থেকে লোড হয়, তাহলে আমাদের অ্যাপে ইন্টারনেট পারমিশন যুক্ত করতে হবে। তার জন্য Android Manifest নিচের পারমিশনটা যুক্ত করবঃ
<uses-permission android:name="android.permission.INTERNET"/>
সম্পুর্ণ AndroidManifest.xml এর কোডঃ
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="me.jakir.webview" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="21" /> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
এবার অ্যাপটা বিল্ড করে রান করালে আমাদের অ্যাপে যে এইচটিএমএল ফাইল গুলো দেখাতে চাচ্ছি, তা দেখাবে।
আমাদের অনেক গুলো পেইজ থাকলে একটা থেকে আরেকটাতে ন্যাভিগেট করলে ডিফল্ট ভাবে অ্যান্ড্রয়েড তা ট্র্যাক রাখবে না। ব্যাক এ প্রেস করলে অ্যাপ ক্লোজ হয়ে যাবে। তার জন্য আমরা এই মেথডটি যুক্ত করলেই সমস্যাটা সল্ভ হয়ে যাবে।
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(event.getAction() == KeyEvent.ACTION_DOWN){
switch(keyCode)
{
case KeyEvent.KEYCODE_BACK:
if(webView.canGoBack() == true){
webView.goBack();
}else{
finish();
}
return true;
}
}
return super.onKeyDown(keyCode, event);
}
jQuery Mobile ব্যবহার করে মোবাইলের জন্য সুন্দর ইন্টারফেস তৈরি করে এইচটিএমএল দিয়ে মোবাইল অ্যাপ তৈরি করা যায়। jQuery Mobile নিয়ে এর আগে একটি লেখা লিখেছি, তা দেখা যাবে নিচের লিঙ্ক থেকেঃ
এরকম আরেকটি লেখা রয়েছে, যেখানে একটি ওয়েব সাইটের জন্য একটা সিম্পল অ্যান্ড্রয়েড অ্যাপ তৈরি করা যায়, তা নিয়েঃ


ভাইয়া আপনাকে অসংখ্য ধন্যবাদ।।
আশা করি এই টিউট টা বিশেষ করে আমার জন্য অতি দরকারি।।।।
**
শুধু index.html কে কল করলে অন্যান্য পেজ গুলোও কি show করবে??
এই এপ এ কি ads দেখানো যাবে?
j query mobile.mini তে সুধু মাত্র html file পায় কিন্তু j query পায় না