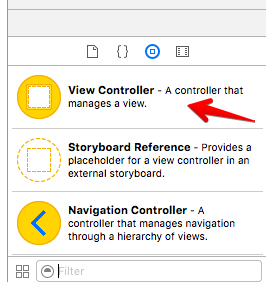
এ পর্যন্ত আমরা যে অ্যাপ গুলো তৈরি করেছি, সব গুলোতেই সিঙ্গেল ভিউ ছিল। এবার আমরা মাল্টিফল ভিউ নিয়ে কাজ করব। নতুন আরেকটি ভিউ যুক্ত করা খুব সহজ। অবজেক্ট লাইব্রেরী থেকে View Controlar স্টোরি বোর্ড এ প্লেস করলেই নতুন একটা ভিউ যুক্ত হয়ে যাবে।
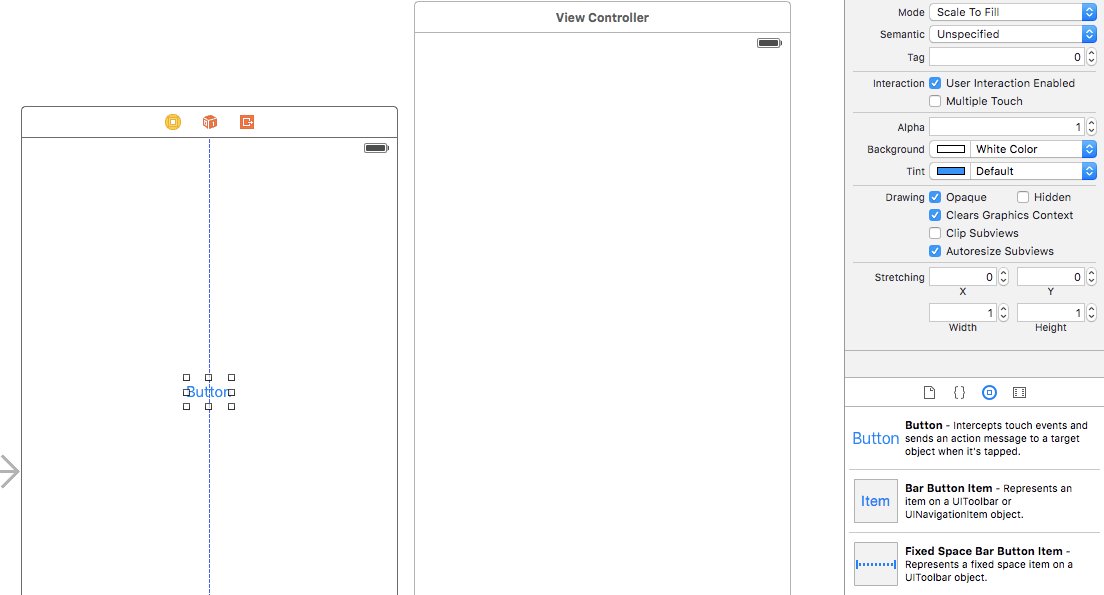
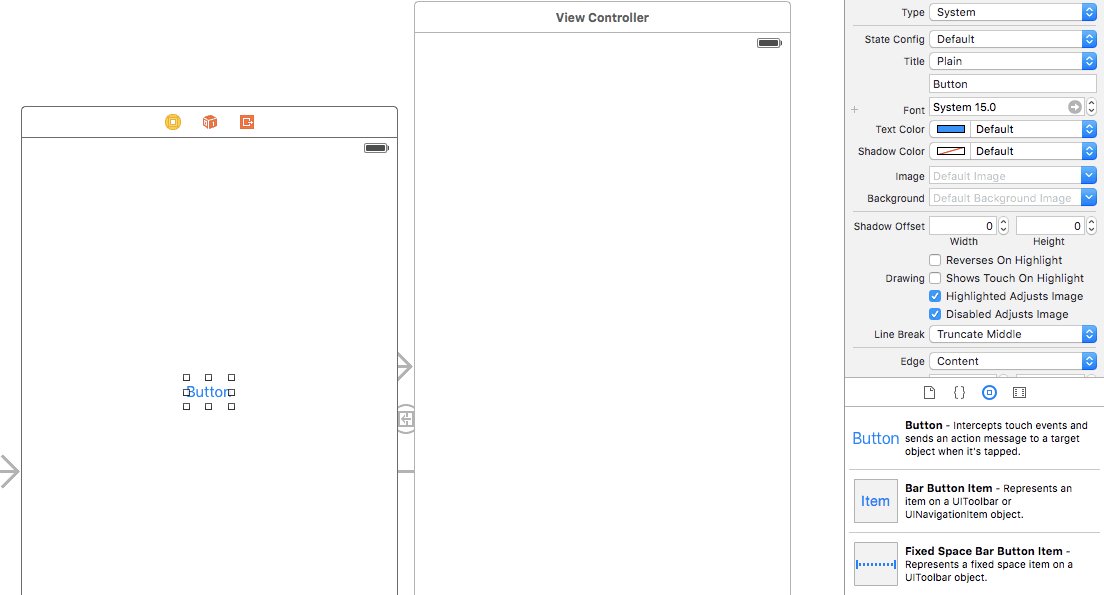
প্রথম ভিউতে একটা বাটন তৈরি প্লেস করি। ঐ বাটনে ক্লিক করলে আমদের দ্বিতীয় ভিউ দেখাবে। তার জন্য বাটনের উপর Control + Click করে দ্বিতীয় ভিউ এর উপর এনে ছেড়ে দিলে আমাদের কিছু অপশন দিবে। আমরা ঐ অপশন থেকে Show সিলেক্ট করব। ইচ্ছে করলে আমরা দ্বিতীয় ভিউতে কিছু একটা লেখা লিখতে পারি। তার জন্য দ্বিতীয় ভিউতে একটা লেবেল যুক্ত করি। ঐ লেভেলে যে কোন একটা ম্যাসেজ লিখি। এতটুকু করতে সমস্যা হলে নিচের GIF ইমেজটি দেখতে পারি।
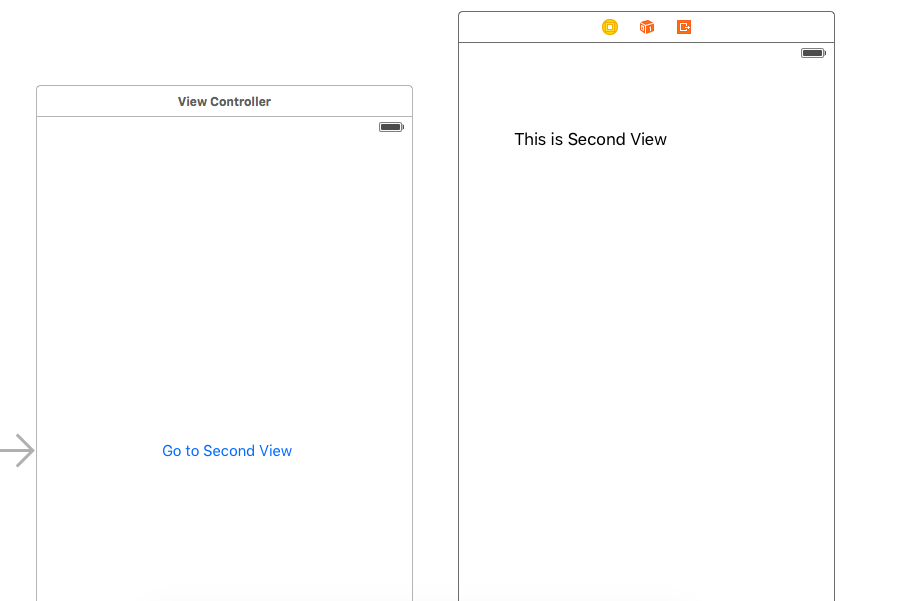
সব কিছু ঠিক মত করলে নিচের মত আমরা দেখতে পাবো।
এবার আমরা যদি অ্যাপটি রান করি, তাহলে আমরা বাটনে ক্লিক করতে পারব। এবং বাটনে ক্লিক করলে আমাদের দ্বিতীয় ভিউ দেখাবে। দারুণ না? এভাবে আমরা ইচ্ছে মত যত ইচ্ছে তত ভিউ যুক্ত করতে পারব।
আমরা এখন প্রথম ভিউ থেকে দ্বিতীয় ভিউতে যেতে পারছি। এখন আপনি দ্বিতীয় ভিউ থেকে আবার প্রথম ভিউতে আসার জন্য একটা বাটন তৈরি করতে পারেন। তারপর ঐ বাটনে প্রথম ভিউতে যাওয়ার অপশন যুক্ত করতে পারেন।
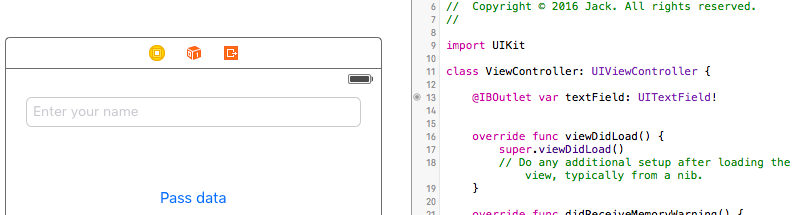
একটা নতুন ভিউ তৈরি করা খুব সহজ। আমরা এবার দেখব একটা ভিউ থেকে আরেকটা ভিউতে কিভাবে কোন ডেটা পাস করা যায়। তার জন্য প্রথম ভিউতে একটা টেক্সট ফিল্ড যুক্ত করি। এ টেক্সট ফিল্ড থেকে ডেটা রিড করে আমরা তা দ্বিতীয় ভিউতে পাস করব।
এসিস্ট্যান্ট এডিটর ওপেন করে আমাদের টেক্সট ফিল্ডটি ViewController.swift ফাইলের সাথে যুক্ত করি। আমি নাম দিলাম textField
ViewController.swift ফাইলটি আমাদের প্রথম ভিউ এর জন্য। আমাদের আরেকটি ভিউ রয়েছে, তার জন্য আমাদের আরেকটি সুইফট ফাইল লাগবে। তা আমাদের জন্য তৈরি করা নেই, তৈরি করে নিতে হবে।
File > New > File এ ক্লিক করব।
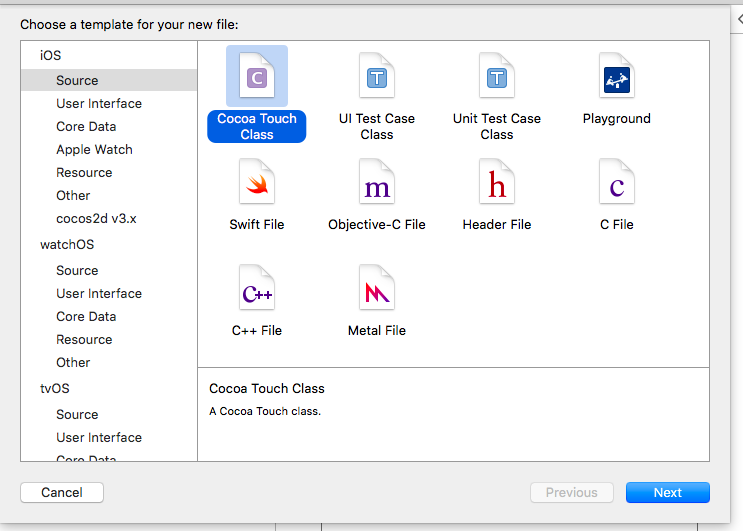
এখান থেকে Cocoa Touch Class সিলেক্ট করে Next এ ক্লিক করব। ফাইলের একটা নাম দিব। যেমন ViewController2.swift তারপর next এ ক্লিক করে কোথায় ফাইলটি সেভ করব, তা সিলেক্ট করে Create এ ক্লিক করব।
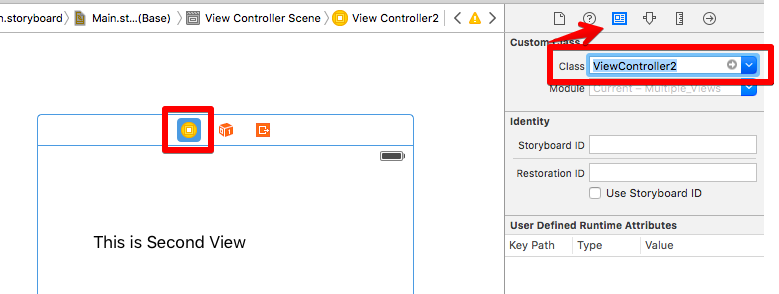
এবার আমাদের তৈরি করা ক্লাসটি আমাদের দ্বিতীয় ভিউতে যুক্ত করতে হবে। তার জন্য দ্বিতীয় ভিউতে ক্লিক করতে হবে। Identity Inspector থেকে Class টা যুক্ত করব। নিচের ছবিটি দেখি। ড্রপ ডাউন থেকে আমাদের ক্লাসটি দেখতে পাবো। সিলেক্ট করলেই যুক্ত হয়ে যাবে।
আমাদের দ্বিতীয় ভিউতে একটা লেভেল যুক্ত করব। প্রথম ভিউ থেকে আমরা যে ডেটা পাস কব, তা এ লেভেলে দেখাবে। তার জন্য আমাদের লেভেলটি ViewController2.swift এ যুক্ত করতে হবে।
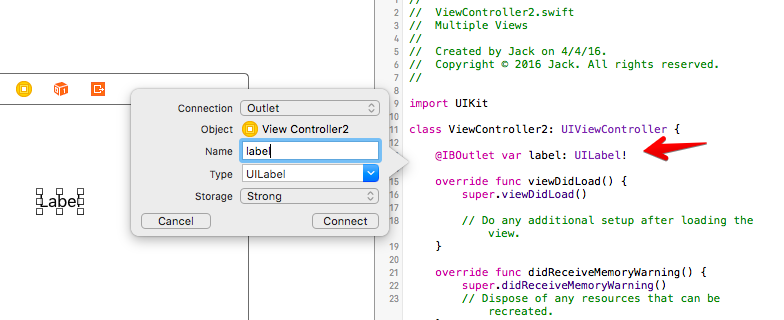
দ্বিতীয় ভিউ কন্ট্রোলারের লেভেলটি আমরা আমাদের তৈরি করা ViewController2.swift এ কানেক্ট করে নিব। উপরের ছবিটি দেখতে পারি।
ViewControlale2.swift ফাইলে আমরা একটি ভ্যারিয়েবল তৈরি করি। name নামে। এটা একটা শূন্য স্ট্রিং ভ্যারিয়েবল। প্রথম ভিউ থেকে আমরা এটার মান সেট করে দিব। আর এ name ভ্যারিয়েবল আমরা দ্বিতীয় ভিউর লেভেলে দেখাবো। তার জন্য viewDidLoad মেথডে লেভেল ভ্যালু সেট করে দিব।
label.text = "Nice to mee you, " + name
সম্পুর্ণ ViewController2.swift:
import UIKit
class ViewController2: UIViewController {
@IBOutlet var label: UILabel!
var name = String()
override func viewDidLoad() {
super.viewDidLoad()
label.text = "Nice to mee you, " + name
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
এবার আসি ViewController.swift ফাইলে। এখান থেকে আমরা আমাদের টেক্সট ফিল্ড এর টেক্সট দ্বিতীয় ভিউতে পাস করব। তার জন্য আমাদের prepareForSegue মেথডটি ইমপ্লিমেন্ট করতে হবে। সম্পুর্ণ prepareForSegue মেথডঃ
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
let secondViewController:ViewController2 = segue.destinationViewController as! ViewController2
secondViewController.name = textField.text!
}
এখানে secondViewController একটি ভ্যারিয়েবল, যার টাইপ হচ্ছে আমাদের ক্লাস ViewController2। এরপর আমরা আমাদের টেক্সট ফিল্ড এর ভ্যালু সেকেন্ড ভিউ কন্টোলারের name ভ্যারিয়েবলে সেট করে দিলাম।
সম্পুর্ণ ViewController.swift:
import UIKit
class ViewController2: UIViewController {
@IBOutlet var label: UILabel!
var name = String()
override func viewDidLoad() {
super.viewDidLoad()
label.text = "Nice to mee you, " + name
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
এখন যদি আমরা অ্যাপটি রান করি, তাহলে আমরা প্রথম ভিউ থেকে দ্বিতীয় ভিউতে ডেটা পাস করতে পারব। দারুণ না? এ আইডিয়া দিয়ে আমরা অনেক সুন্দর সুন্দর অ্যাপ তৈরি করতে পারব। 🙂