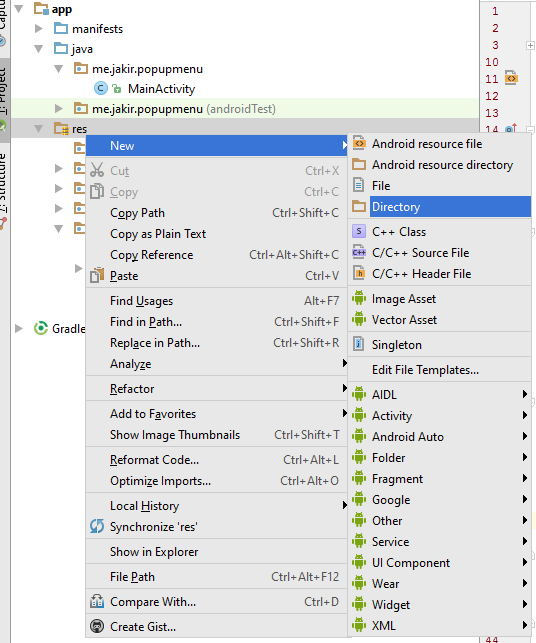
এর আগে আমরা ActionBar বা App Bar এ কিভাবে মেনু তৈরি করা যায়, তা দেখেছি। আজ দেখব কিভাবে একটি পপ-আপ মেনু তৈরি করা যায়। তার জন্য আমরা একটি এন্ড্রয়েড অ্যাপলিকেশন তৈরি করে নিব। resource folder এ যদি menu নামে কোন ফোল্ডার না থাকে, তাহলে menu নামে একটি ফোল্ডার তৈরি করে নিব। তার জন্য res ফোল্ডারের উপর রাইট ক্লিক করে New> Directory তে ক্লিক করব। এবং ডিরেক্টরির নাম দিব menu.
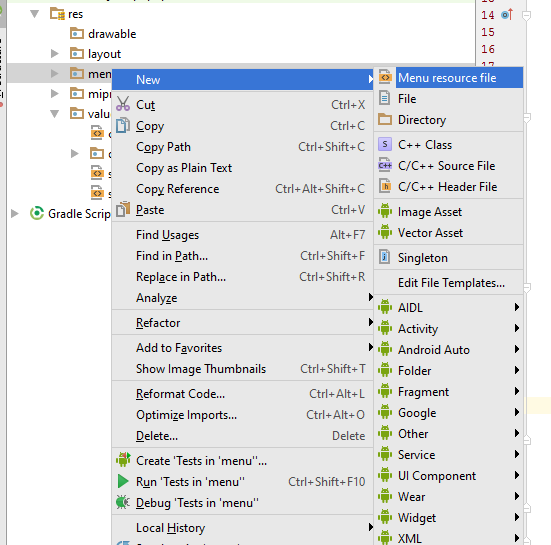
এরপর আমাদের কাজ হচ্ছে আমাদের পপআপ মেনুতে কি কি আইটেম থাকবে, সে আইটেম গুলোর জন্য একটা xml ফাইল তৈরি করা। তার জন্য menu ফোল্ডারের উপর রাইট ক্লিক করে সিলেক্ট করব Menu resource file এবং একটি নাম দিব। যেমন poupup_menu.xml
poupup_menu.xml মেনু তৈরি করার পর অটোমেটিক কিছু কোড লেখা থাকবে, যেমনঃ
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
</menu>
এটার ভেতর আমাদের মেনুর আইটেম গুলো যুক্ত করব, তাহলে হবেঃ
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/one" android:title="One"/>
<item android:id="@+id/two" android:title="Two"/>
<item android:id="@+id/three" android:title="Three"/>
</menu>
</pre>
এরপরের কাজ হচ্ছে আমাদের Main লেয়াউটে একটা বাটন তৈরি করা, যেখানে ক্লিক করলে আমাদের পপ-আপ মেনু দেখাবে। তার জন্যঃ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="me.jakir.popupmenu.MainActivity">
<Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginTop="50dp" android:text="Show Popup Menu" />
</RelativeLayout>
এবং শেষে Main Activity জাভা ফাইল থেকে আমাদের বাটনে যখন ক্লিক করবে, তখন যেন মেনু দেখায়, সে কোড লিখতে হবে।
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.PopupMenu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Creating the instance of PopupMenu
PopupMenu popup = new PopupMenu(MainActivity.this, button1);
//Inflating the Popup using xml file
popup.getMenuInflater()
.inflate(R.menu.popup_menu, popup.getMenu());
//registering popup with OnMenuItemClickListener
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(
MainActivity.this,
"You Clicked : " + item.getTitle(),
Toast.LENGTH_SHORT
).show();
return true;
}
});
popup.show(); //showing popup menu
}
}); //closing the setOnClickListener method
}
}</pre>
যখন বাটনে ক্লিক করবে, তখন আমাদের পপ-আপ মেনু দেখাবে। এবং যখন পপ-আপ মেনুর কোন আইটেমে ক্লিক করা হবে, তখন একটা Toast দেখাবে। এই। নিছে ডেমোঃ
ধন্যবাদ সবাইকে।