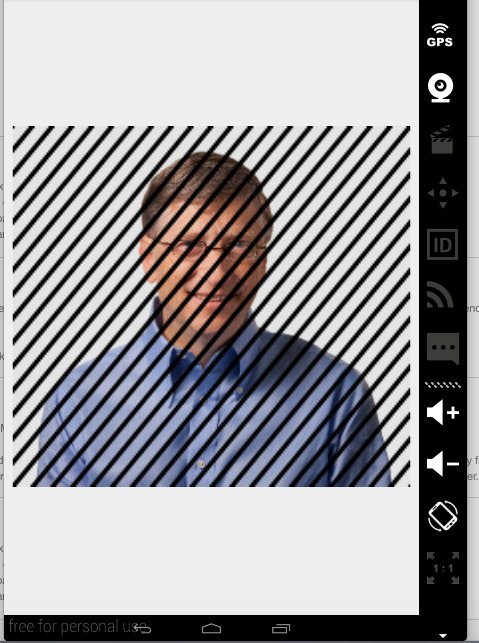
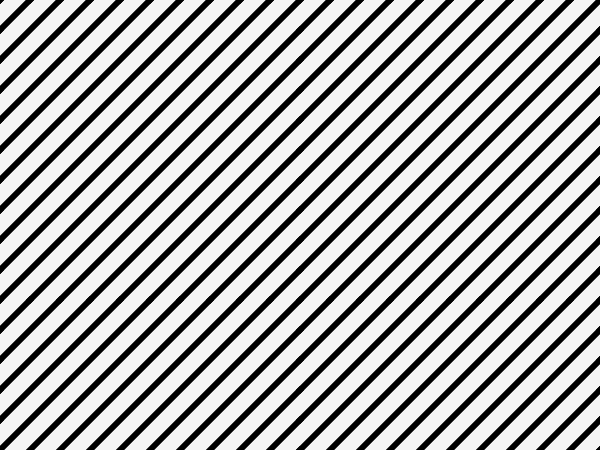
ট্রান্সফারেন্ট অনেক ইমেজ পাওয়া যায়। ওয়াটার মার্ক তো আমরা প্রায় সময়ই দি, বা ওয়াটার মার্ক যুক্ত অনেক ইমেজ দেখি, তাই না? আমরা একটি অ্যাপ তৈরি করব, যেটা দিয়ে একটি ইমেজের উপর ইমেজ ফিল্টার বা ওয়াটার মার্ক ব্যবহার করে নতুন একটি ইমেজ তৈরি করব। যেমন ইনপুট হিসেবে বিল গেটস এর একটি ইমেজ নিলাম এবং ফিল্টার হিসেবে নিলাম ডায়াগোনাল একটি ট্রান্সফারেন্ট ইমেজ। যা ইমেজ ফিল্টার হিসেবে আমরা ব্যবহার করব। যে কোন ট্রান্সফারেন্ট ইমেজ ফিল্টারই আমরা ব্যবহার করতে পারি। গুগলে সার্চ করলে অনেক পাবো।
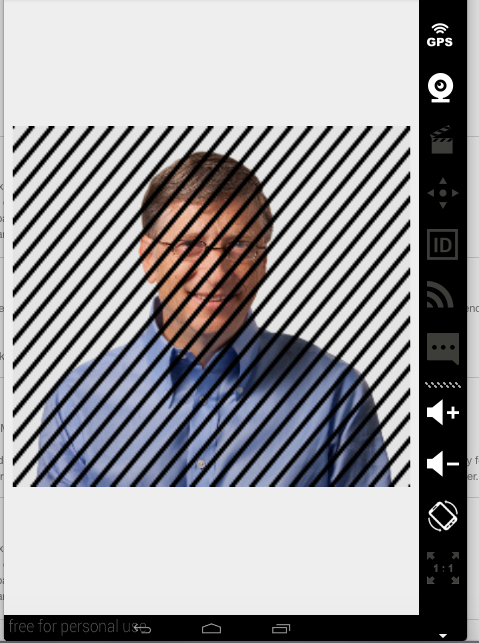
আটপুট পাবো আমরা নিচের মতঃ
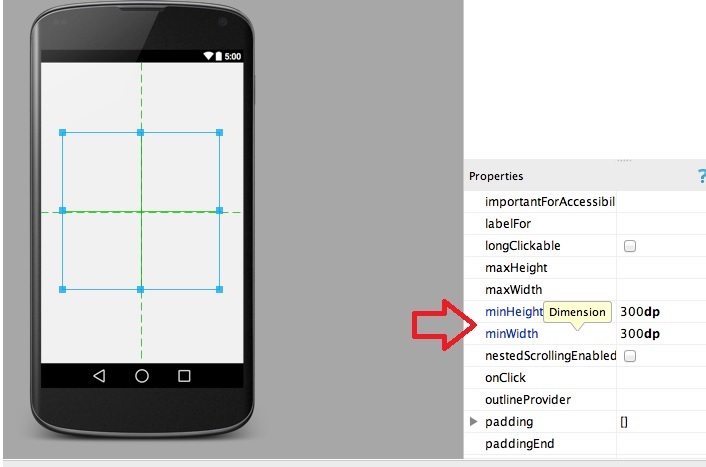
প্রথমে আমরা একটি এন্ড্রয়েড প্রজেক্ট তৈরি করে নি। এক্টিভিটিতে একটা ইমেজ ভিউ যুক্ত করি। ইমেজ ভিউর মিনিমাম হাইট এবং ওয়াইড ঠিক করে দি। যেমন 300dp বা ইচ্ছে মত। নিচের মত করেঃ
অথবা activity_main.xml এর কোড গুলো নিচের কোড দিয়ে রিপ্লেস করে দি। এবং Drawable ফোল্ডারে ফিল্টার ইমেজ এবং যে ইমেজে ফিল্টার দিতে চাই, তা রাখি। উপরের ইমেজ গুলো ডাউনলোড করেও কাজ করা যাবে।
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myImageView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:minHeight="300dp"
android:minWidth="300dp" />
</RelativeLayout>
জাভাতে যে কোড গুলো লিখতে হবে, তার সব গুলো। আমি এর পরে কোন কোডের কি কাজ, তা লিখছিঃ
import android.graphics.drawable.Drawable;
import android.graphics.drawable.LayerDrawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
ImageView myImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myImageView = (ImageView) findViewById(R.id.myImageView);
Drawable [] layers = new Drawable[2];
layers[0] = ContextCompat.getDrawable(this, R.drawable.bill);
layers[1] = ContextCompat.getDrawable(this, R.drawable.diagonal);
LayerDrawable layerDrawable = new LayerDrawable(layers);
myImageView.setImageDrawable(layerDrawable);
}
}
অনেক সিম্পল কোড। ফটোশপ নিয়ে কাজ করার অভিজ্ঞতা থাকলে বলি, লেয়ারের মত। দুইটা লেয়ার। আমরা শুধু এক সাথ করব। তারপর আউটপুট দিব। Drawable নামে একটা অ্যারে নিয়েছি। যার মধ্যে আমাদের ইমেজ এবং ফিল্টার নিয়েছি ContextCompat.getDrawable(this, R.drawable.bill); এবং ContextCompat.getDrawable(this, R.drawable.diagonal); । শেষে LayerDrawable(layers) দিয়ে দুইটি ইমেজ একসাথ করেছি। এবং পরে আমাদের ইমেজটি xml এ ইমেজ ভিউতে দেখিয়েছি। শেষ! সিম্পল!
এ রকম আরেকটি টিউটোরিয়ালঃ