সিম্পল একটা ইমেজ প্রসেসিং টিউটোরিয়াল। অ্যান্ড্রয়েড Drawable ফোল্ডারে একটি ইমেজ রাখব। সে ইমেজটিকে ইনভার্ট করে একটা ইমেজ ভিউতে দেখাবো।
ইনভার্ট করা মানে হচ্ছে প্রতিটি পিক্সেলের কালার গুলো ইনভার্ট করা। অনেকটা x-ray কপি এর মত।
আউটপুট পাবো নিচের মত, বামেরটা অরিজিনার ইমেজ। ডানেরটা আউটপুটঃ
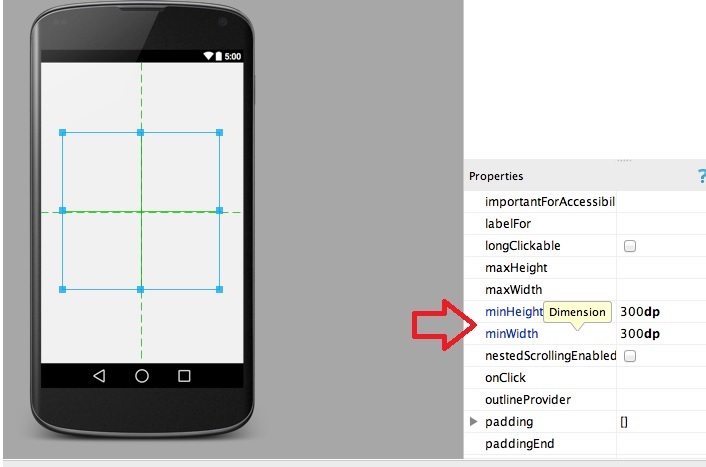
একটি এন্ড্রয়েড প্রজেক্ট তৈরি করে নি। এক্টিভিটিতে একটা ইমেজ ভিউ যুক্ত করি। ইমেজ ভিউর মিনিমাম হাইট এবং ওয়াইড ঠিক করে দি। যেমন 300dp বা ইচ্ছে মত। নিচের মত করেঃ
অথবা activity_main.xml এর কোড গুলো নিচের কোড দিয়ে রিপ্লেস করে দি।
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myImageView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:minHeight="300dp"
android:minWidth="300dp" />
</RelativeLayout>
জাভাতে যে কোড গুলো লিখতে হবে, তার সব গুলো। আমি এর পরে কোন কোডের কি কাজ, তা লিখছিঃ
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
ImageView myImageView;
Drawable myImage;
Bitmap bitmapImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myImageView = (ImageView) findViewById(R.id.myImageView);
myImage = ContextCompat.getDrawable(this, R.drawable.jack);
bitmapImage = ((BitmapDrawable) myImage).getBitmap();
Bitmap newPhoto = invertImage (bitmapImage);
myImageView.setImageBitmap(newPhoto);
}
public static Bitmap invertImage(Bitmap original) {
Bitmap finalImage = Bitmap.createBitmap(original.getWidth(), original.getHeight(), original.getConfig());
int alpha, red, green, blue;
int pixelColor;
int height = original.getHeight();
int width = original.getWidth();
for (int y = 0; y < height; y++){
for (int x= 0; x < width; x++){
pixelColor = original.getPixel(x, y);
alpha = Color.alpha(pixelColor);
red = 255- Color.red(pixelColor);
green = 255- Color.green(pixelColor);
blue = 255- Color.blue(pixelColor);
finalImage.setPixel(x, y, Color.argb(alpha,red,green, blue));
}
}
return finalImage;
}
}
ইমেজ নিয়ে কাজ করার জন্য আমাদের ইমেজটি Bitmap হিসেবে লোড করতে হবে। একটি ইমেজ রেখেছি Drawable ফোল্ডারে, jack নামে। myImage = ContextCompat.getDrawable(this, R.drawable.jack); দিয়ে প্রথমে ইমেজটি মেমরিতে নিয়েছি আমরা। এরপর তা Bitmap এ কনভার্ট করেছি bitmapImage = ((BitmapDrawable) myImage).getBitmap();
Bitmap newPhoto = invertImage (bitmapImage); লাইনে invertImage নামক একটি মেথড ব্যবহার করেছি আমাদের ইমেজটিকে ইনভার্ট করতে। invertImage মেথডটি এর পর লিখেছি। ঐ মেথডে প্রথমে ইমেজের ওয়াইড, হাইট এসব ইনফো নিয়েছি। এরপর আমরা কয়েকটি ভ্যারিয়েবল তৈরি করে নিয়েছি।
আমরা জানি ইমেজ হচ্ছে অনেক গুলো পিক্সেলের সমষ্টি। ১২০০*১২০০ ডাইমেনশনের একটি ইমেজে ১২০০ *১২০০ টি পিক্সেল থাকে। প্রতিটা পিক্সেলে চারটি তথ্য থাকে। alpha, red, green, blue ভ্যালু। আর এ ভ্যালু গুলো হচ্ছে 0-255 পর্যন্ত একটা মান। প্রতিটা পিক্সেল দেখতে কেমন হবে তা এ চারটি মানের উপর নির্ভর করে। এ চারটি মানের এদিক ঐদিক করেই মিলিয়ন কালার তৈরি হয় এবং এক একটা পিক্সেল এক এক রকম দেখায়। তৈরি হয় একটি পূর্নাঙ্গ ইমেজ।
ইনভার্ট করার জন্য যে ইমেজটিকে ইনভার্ট করব, আমরা ঐ ইমেজের alpha, red, green, blue এ মান গুলো পড়ব। ইনভার্ট করার জন্য alpha ভ্যালুতে কোন পরিবর্তন করতে হয় না। ইনভার্ট করা মানে হচ্ছে 255 থেকে red, green, blue এ কালারের ভ্যালু গুলো বিয়োগ করা।
আমরা একটি 2D ইমেজ নিয়ে কাজ করছি। এর প্রতিটি পিক্সেল একটি অ্যারে হিসেবে চিন্তা করলে আমরা একটি 2D অ্যারে থেকে কিছু ডেটা পড়ব, এবং ঐ অ্যারেতে আবার কিছু ডেটা রাখব। এই। আর অ্যারে নিয়ে কাজ করার অভিজ্ঞতা থাকলে আমরা জানি 2D অ্যারে এক্সেস করার জন্য আমাদের দুটি লুপ চালাতে হয়। তাই করেছি উপরের প্রোগ্রামে। এবং finalImage নামক একটি খালি ইমেজ নিয়েছি, যার ডাইমেনশন আমাদের ইনপুট ইমেজের ডাইমেনশন এর সমান। এর প্রতিটি পিক্সেলে আমরা নতুন alpha, red, green, blue ভ্যালু গুলো সেট করেছি। এবং শেষে finalImage রিটার্ন করেছি। প্রজেক্টটি প্লে করে আমরা আমাদের আউটপুট পেয়েছি। ^_^
এ রকম আরেকটি টিউটোরিয়ালঃ