pseudo-classes দিয়ে সুন্দর কিছু কিছু ইলিম্যান্টে আলাদা স্টাইল বা ইফেক্ট দেওয়া যায়। যেমন আমরা সকল লিস্টকে একটা স্টাইল দিলাম। কিন্তু প্রথম ইলিম্যান্টকে আরেকটা রঙ দিলাম। বা লিঙ্ক গুলো যে গুলো ভিজিট করা হয় নি, সে গুলোকে এক কালার দিলাম। যে গুলো ভিজিট হয়েছে, সে গুলোকে এক কালার দিলাম। কোন লিঙ্ক এর উপর মাউস নিয়ে এক কালার দিলাম। এসব কাজ করা হয় pseudo-classes দিয়ে। দারুণ না?
Anchor Pseudo-classes
যে কোন লিঙ্ক এর চারটি বৈশিষ্ট হতে পারে।
- সাধারন একটা লিঙ্ক।
- ভিজিটেড লিঙ্ক।
- লিঙ্কের উপর মাউস নিলে / hover state।
- active লিঙ্ক।
আমরা লিঙ্ক এর এই চার স্টেটে চার ধরনের স্টাইল দিতে পারি। যেমনঃ
a:link {color:#FF0000; text-decoration:none;} /* unvisited link */
a:visited {color:#00FF00; } /* visited link */
a:hover {color:#FF00FF; background-color:#b0c4de;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
গত কালে মেনুবার তৈরি করা নিয়ে একটি লেখা দিয়েছি। যেখানে এই Anchor Pseudo-classes এর ব্যবহার রয়েছে। এখান থেকে ঐ লেখাটা দেখা যাবে।
first-child Pseudo-class
first-child হচ্ছে কোন ইলিম্যান্টের প্রথম উপাদান। যেমন একটি এইচটিএমএল ফাইলে অনেক গুলো p ট্যাগ রয়েছে। আমরা শুধু প্রথম p ট্যাগের টেক্সট গুলোকে ভিন্ন স্টাইলে দেখাতে চাই, তার জন্য first-child Pseudo-class ব্যবহার করব। যেমনঃ
p:first-child
{
color:fff;
background:#AB9D81;
padding:5px;
}
নিচের উদাহরনটা দেখিঃ
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child
{
color:fff;
background:#AB9D81;
padding:5px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<p>amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc</p>
<p> Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, </p>
</body>
</html>
যেখানে আমরা প্রথম P Tag এর মধ্যের লেখা গুলোর ব্যাকগ্রাউন্ড কালার দিয়েছি। অন্য p tag এর লেখা গুলো সাধারন ভাবেই দেখাচ্ছে।
এই first-child Pseudo-class আমরা যে কোন এইচটিএমএল ট্যাগে ব্যবহার করতে পারি। যেমন h1, h2, div ইত্যাদি। first-child এর মত last-child ও ব্যবহার করতে পারি।
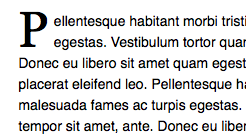
পত্রিকায় আমরা প্রায় সময়ই দেখি প্রথম ওয়ার্ডটি অনেক বড় করে দেওয়া থাকে। যাকে বলে ড্রপক্যাপ। নিচের ছবির মতঃ
ওয়েব পেইজে এ ড্রপ ক্যাপ সহজেই আমরা দিতে পারি first-letter Pseudo-class ব্যবহার করে। নিচের কোড গুলো দেখিঃ
p:first-letter{
float: left;
font-size: 75px;
padding:5px;
}
p:first-letter দিয়ে প্রথম বর্ণটি সিলেক্ট করা হয়েছে। font-size: 75px; দিলেই প্রথম বর্ণটি অনেক বড় হয়ে দেখাবে। কিন্তু ছোট্ট একটি সমস্যা দেখা দিবে, সমস্যাটা হচ্ছে ঠিক ভাবে এলাইন হবে না। তার জন্য আমাদের আরেকটি কোড যুক্ত করতে হবে। আর তা হচ্ছে float: left; । এরপর যদি আমরা ব্রাউজারে দেখি, তাহলে সুন্দর মতই দেখাবে।
এখানে first-letter Pseudo-class ব্যবহার করে সম্পূর্ন একটি উদাহরন দেওয়া হলো।
কোড গুলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
p:first-letter{
float: left;
font-size: 75px;
padding:5px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc
Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum
rhoncus, Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec,
pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
</body>
</html>
সিএসএস এর অন্যান্য Pseudo-class গুলো।
| Selector | উদাহরন | উদাহরনের বর্ণনা |
| :link | a:link | সকল লিঙ্ক গুলো সিলেক্ট করতে ব্যবহার করা হয়। |
| :visited | a:visited | সকল ভিজিটেড লিঙ্ক গুলো সিলেক্ট করতে ব্যবহার করা হয়। |
| :active | a:active | একটিভ লিঙ্ক সিলেক্ট করতে ব্যবহার করা হয়। |
| :hover | a:hover | মাউস যখন কোন লিঙ্ক এর উপর নেওয়া হয়, তখন কেমন ভাবে দেখাবে, তা সিলেক্ট করতে ব্যবহার করা হয়। |
| :focus | input:focus | |
| ::first-letter | p::first-letter | প্রথম লেটারটি সিলেক্ট করে এবং ঐ লেটারে প্রয়জনীয় স্টাইল দেওয়া যায়। |
| ::first-line | p::first-line | প্রথম লাইন সিলেক্ট করবে। |
| :first-child | p:first-child | একই div এ যদি একের অধিক p tag থাকে, এটি প্রথম p tag টি সিলেক্ট করবে। |
| ::before | p::before | সিএসএস দিয়ে ট্যাগ শুরু হওয়ার আগে কোন কিছু ইনসার্ট করা। |
| ::after | p::after | সিএসএস দিয়ে ট্যাগ শেষ হওয়ার পরে কোন কিছু ইনসার্ট করা। |
CSS3 তে আরো অনেক গুলো Pseudo-class রয়েছে। যে গুলো দিয়ে অনেক ভালো ভাবে অনেক সুন্দর ভাবে ওয়েব সাইটের মধ্যে স্টাইল দেওয়া যায়। গুগলে একটু সার্চ করলেই অনেক উদাহরন দেখতে পাবেন। উদাহরন গুলো দেখার পাশা পাশি নিজে নিজে লিখে ব্রাউজারে দেখলে খুব সহজেই শিখে নিতে পারবেন। শিখতে থাকুন, শুভ কামনা 🙂