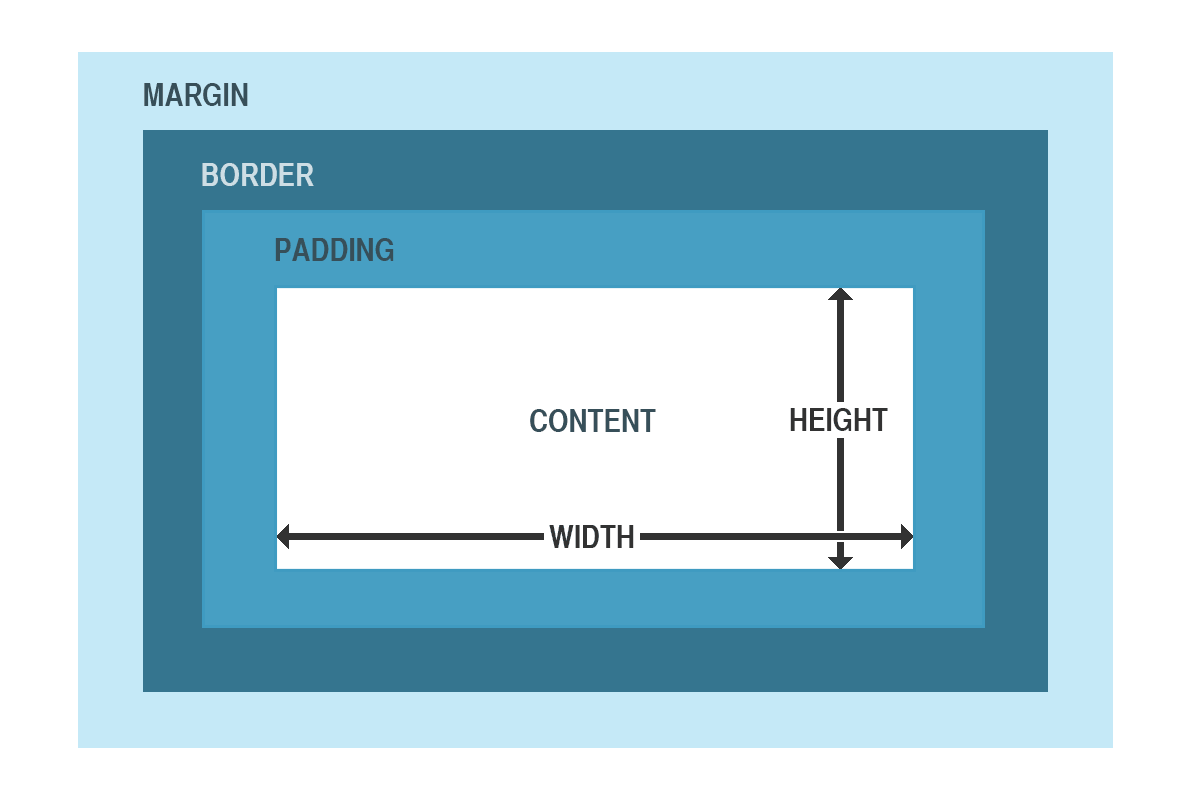
সিএসএস বর্ডার, মার্জিং, প্যাডিং, আউটলাইন সব গুলো একই সাথে সম্পর্ক যুক্ত। প্রতিটা এইচটিএমএল ইলিম্যান্টকে একটি বক্স আকারে চিন্তা করা যায়। এবং প্রতিটি এইচটিএমএল ইলিম্যান্টে বর্ডার, মার্জিং, প্যাডিং, আউটলাইন ইত্যাদি প্রয়োগ করা যায়। বর্ডার, মার্জিং, প্যাডিং, আউটলাইন ইত্যাদি কি তা সহজেই একটি ইমেজের মধ্যমে বুঝতে পারি
একটা একটা করে বিস্তারিত লিখছি। প্রথমেই লিখি মার্জিন [Margin] নিয়ে:
মার্জিং দিয়ে একটি এইচটিএমএল মূল ওয়েব পেইজ থেকে কতটুকু ভেতরের দিকে থাকবে তাই বুঝানো হয়। মূলত মার্জিন দিয়ে একটি উপাদানের চারপাশ clear করা হয়। আমরা যতটুকু মার্জিন দিব ততটুকু জায়গা খালি থাকবে।
প্রতিটা এইচটিএমএল ইলিম্যান্ট এর চারপাশেই মার্জিন দেওয়া যায়। যেমনঃ margin-top, margin-right, margin-bottom, margin-left; সব পাশে এক সাথে মার্জিন দেওয়া জন্য শুধু margin ব্যবহার করা হয়।
যেমনঃ margin:50px; মানে একটি ইলিম্যান্ট এর চারপাশে ৫০পিক্সেল খালি থাকবে। আবার margin-top:50px; মানে ঐ এলিম্যান্ট এর উপরের দিকে ৫০পিক্সেল খালি থাকবে। একই ভাবে margin-right:50px; মানে ঐ ইলিম্যান্ট এর ডান দিকে ৫০পিক্সেল খালি থাকবে। নিচের কোড গুলো দেখিঃ
<!DOCTYPE html>
<html>
<head>
<style>
.margin1
{
margin:50px;
background:red;
}
.margin2
{
margin-top:100px;
margin-right:50px;
margin-bottom:100px;
margin-left:80px;
background:#E5EECC;
}
.margin3
{
margin:100px 50px 100px 80px;
background:#1DE96B;
}
</style>
</head>
<body>
<p class="margin1">This is a paragraph with specified margins by class margin1.</p>
<p class="margin2">This is a paragraph with specified margins by class margin2.</p>
<p class="margin3">This is a paragraph with specified margins by class margin3.</p>
</body>
</html>
এখানে তিন রকমের মার্জিন দেখানো হয়েছে। প্রথমটাতে margin:50px; দিয়ে p element এর সব পাশে ৫০পিক্সেল মার্জিন দেওয়া হয়েছে।
দ্বিতীয়টাতে আলাদা আলাদা করে উপরে, ডানে, নিচে এবং বামে যথাক্রমে 100px, 50px, 100px, 80px মার্জিন দেওয়া হয়েছে।
আমরা ইচ্ছে করলে সর্ট হ্যান্ডেও মার্জিন কোড লিখতে পারি। আর তাই তৃতীয়টাতে দেখানো হয়েছে। এখানে দ্বিতীয় মার্জিন ক্লাসের স্টাইল গুলোই সর্ট হ্যান্ড এ লেখা হয়েছে margin:100px 50px 100px 80px; দিয়ে।
মার্জিন এর জন্য চার ধরনের মান গ্রহন করা হয়। উপরে আমরা তিন ধরনের দেখছি, সব গুলো আবার এখানে দেওয়া হলঃ
- margin:25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
- margin:25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
- margin:25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
- margin:25px;
- all four margins are 25px.
উপরের ছবিতে আমরা দেখতে পাচ্ছি মার্জিন এরপর রয়েছে বর্ডারঃ
মার্জিন এর মত বর্ডার ও চারপাশে থাকতে পারে। উপর, ডানে, নিচে এবং বামে। মার্জিনের মত একই ভাবে এ চারপাশে বর্ডার দেওয়া জন্য ব্যবহার করা হয়ঃ border-top, border-right, border-bottom, borrder-left;
মার্জিন হয় ট্রান্সপারেন্ট মানে সচ্চ, মার্জিনে কোন কালার দেওয়া যায় না। কিন্তু আমরা ইচ্ছে করলে বর্ডারে কালার ঠিক করে দিতে পারি। আবার ইচ্ছে করলে এক পাশের বর্ডারের জন্য এক এক রঙ দিতে পারি।
নিচের কোড গুলো দেখুনঃ
</pre>
<!DOCTYPE html>
<html>
<head>
<style>
.one
{
border-style:solid;
border-width:5px;
}
.two
{
border-style:solid;
border-width:medium;
}
.three
{
border-style:solid;
border-width:2px;
border-color:#98BF21;
}
.four
{
border-style:solid;
border-width:2px;
border-color:#98BF21;
border-top-color:#ff0000;
}
.five
{
border-style:solid;
border-width:3px;
border-color:#98BF21;
border-top-color:#ff0000;
border-bottom-style:dashed;
}
</style>
</head>
<body>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p>
</body>
</html>
<pre>
প্রথম স্টাইলে একটি ৫পিক্সেলের বর্ডার দেওয়া হয়েছে।
দ্বিতীয় স্টাইলে বর্ডার কেমন হবে তা বুঝানো হয়েছে মিডিয়াম দিয়ে।
তৃতীয় স্টাইলে বর্ডার কতটুকু মোটা হবে তা border-width:2px; দিয়ে বুঝানো হয়েছে। এবং বর্ডারের রঙ কেমন হবে তা বুঝানো হয়েছে border-color:#98BF21; দিয়ে।
চতুর্থ স্টাইলে border-top-color:#ff0000; দিয়ে উপরের বর্ডারের রঙ কেমন হবে তা বলে দেওয়া হয়েছে। একই ভাবে আমরা border-left-color, border-right-color ইত্যাদি দিতে পারি।
পঞ্চম স্টাইলে আমরা বর্ডারের স্টাইল ও দেখতে পাচ্ছি। এর আগে স্টাইল গুলোতে শুধু মাত্র সলিড কালার ছিল। এবার আমরা border-bottom-style:dashed দিয়ে ড্যাস ড্যাস স্টাইল দিয়েছি।
এবার দেখি প্যাডিংঃ
মার্জিং এবং প্যাডিং প্রায় একই জিনিস শুধু মাত্র মার্জিং কাজ করে বর্ডারের বাহিরের দিকে। আর প্যাডিং কাজ করে বর্ডারের ভেতরের দিকে।

ভাই প্যাডিংটা বুঝিনাই।
jotil…. awesome…