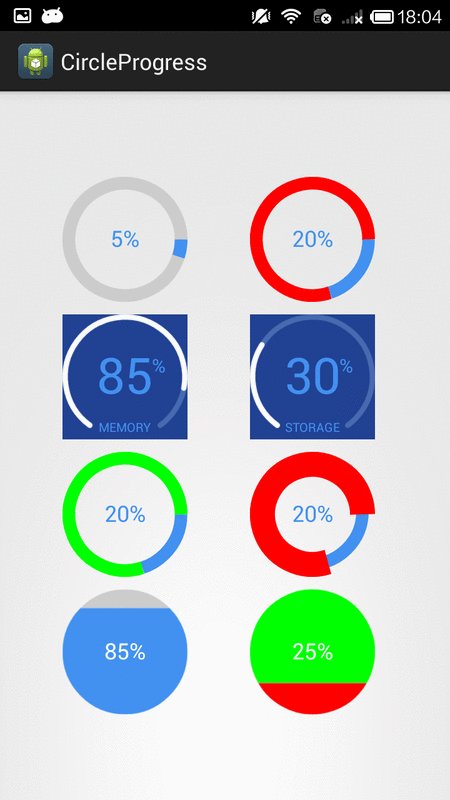
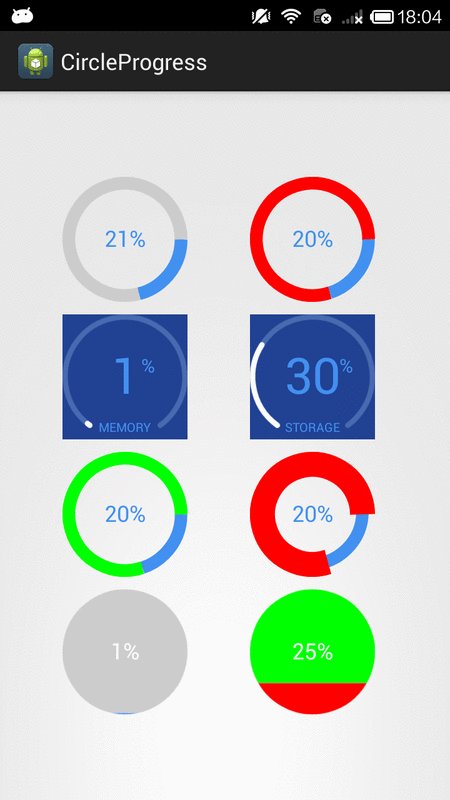
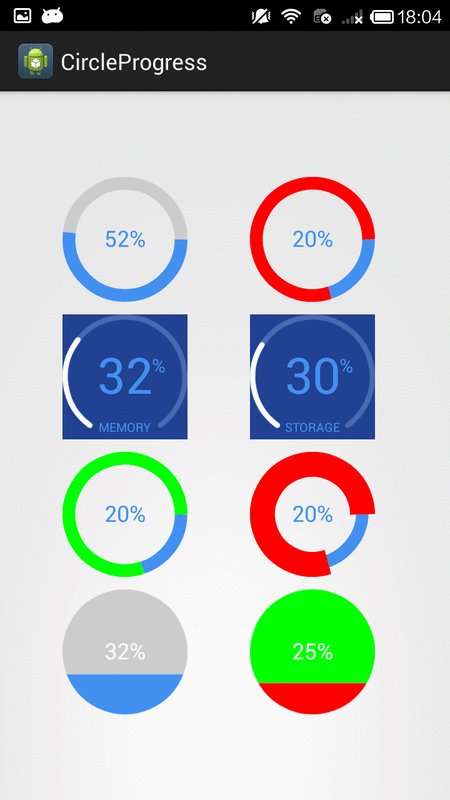
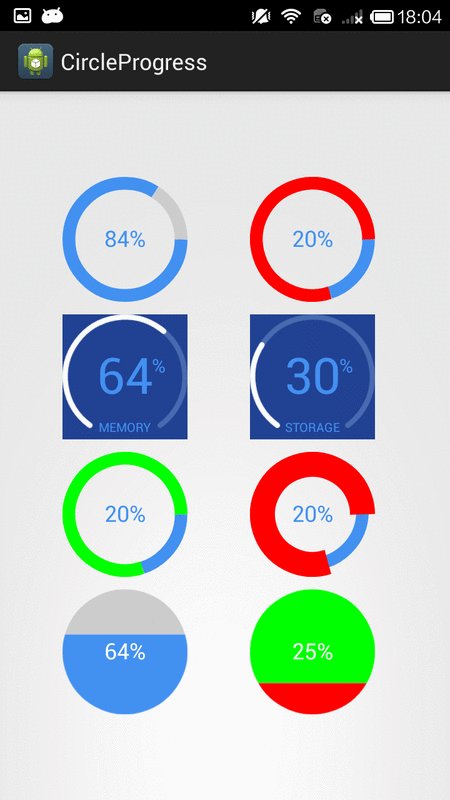
একটা অ্যাপে প্রগ্রেসের সাথে কতটুকু প্রগ্রেস হচ্ছে, তা দেখানোর দরকার ছিল। অ্যান্ড্রয়েডের ডিফল্ট প্রগ্রেসে তা না করার কারণে গুগলে সার্চ দিতেই কয়েকটা সুন্দর লাইব্রেরী পেয়ে গেলাম। যেগুলোতে এনিমেশনও দেওয়া যায়। যেমন যারা CleanMaster ব্যবহার করেছেন, তারা দেখে থাকবেন ঐখানের প্রগ্রেসবারটা দেখতে অনেকটা অন্যরকম। যাকে বলে ArcProgress। এরকম প্রগ্রেস আপনার অ্যাপে যুক্ত করতে চাইলে ব্যবহার করতে পারেন CircleProgress লাইব্রেরীটা। যা দিয়ে CircleProgress, DonutProgress, ArcProgress এ তিন ধরণের প্রগ্রেস দেখাতে পারবেন। নিচের ছবিটিতে কিছু উদাহরণ দেওয়া হয়েছেঃ
আরেকটা লাইব্রেরী হচ্ছে CircleView । এটি ব্যবহার করে প্রগ্রেসবার অনেক বেশি কাস্টোমাইজ করা যাবে। ব্যহার করা যাবে কালার গ্রেডিয়েন্টও।
লিনিয়ার প্রগ্রেসবারের মধ্যে ভালো লেগেছে NumberProgressBar লাইব্রেরীটা। যা দিয়ে নিচের মত করে এনিমেটেড লিনিয়ার প্রগ্রেসবার দেখাতে পারবেন।
এগুলোর ব্যবহার অনেক সহজ। লাইব্রেরীর পেইজে বিস্তারিত লেখা রয়েছে। 🙂
কেউ যদি নিজে নিজে করতে চান, তাহলেও পারবেন। আমি একটু হিন্টস দিচ্ছিঃ
XML/View:
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="150dp"
android:layout_height="150dp"
android:max="500"
android:progress="0"
android:progressDrawable="@drawable/circular" />
<TextView
android:id="@+id/myTextProgress"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Hello!"
android:padding="50dp"
android:layout_alignLeft="@id/progressBar"
android:layout_alignRight="@id/progressBar"
android:layout_alignTop="@id/progressBar"
android:layout_alignBottom="@id/progressBar"
android:background="@android:color/transparent" />
Drawable ফোল্ডারে নিচের Shape টি যুক্ত করুন। Drawable ফোল্ডারের উপর ক্লিক করে New > Drawable resource file সিলেক্ট করে ফাইলের একটি নাম দিন। এবং নিচের কোডটি যুক্ত করুনঃ
<shape android:useLevel="true"
android:innerRadiusRatio="2.3"
android:shape="ring"
android:thickness="3.8sp"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00b7ff" />
</shape>
Java:
ProgressBar progressBar = (ProgressBar) findViewById(R.id.progressBar);
ObjectAnimator animation = ObjectAnimator.ofInt (progressBar, "progress", 0, 500); // see this max value coming back here, we animale towards that value
animation.setDuration (5000); //in milliseconds
animation.setInterpolator (new DecelerateInterpolator());
animation.start ();
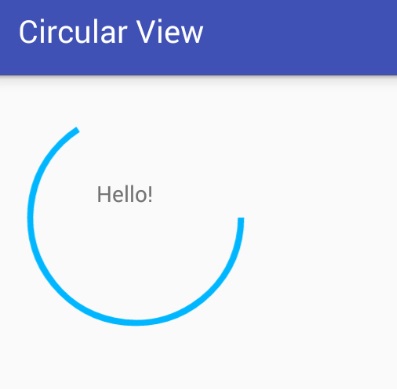
যা নিচের মত আউটপুট দিবে। এরপর নিজের মত করে মডিফাই করে নিতে পারবেন।
আপনি চাইলে আপনার করা কোন কোড আমাদের সাথে শেয়ার করতে পারেন 🙂



খুব ভাল একটা জিনিস শিখলাম -Thank You Bro.
সত্যি অসাধারণ।
thanks brother.