GRE এর জন্য প্রিপারেশন নিচ্ছি। তখন সবাই বলে এত্ত গুলো ইংরেজী ওয়ার্ড শিখতে হবে। নতুন নতুন ইংরেজী শব্দ পেলে তা লিখে রাখতে হবে। ইত্যাদি ইত্যাদি। খাতা কলমে কে লিখে, চিন্তা করলাম কম্পিউটারে টাইপ করে রাখব। তো অনেক ভাবেই লিখে রাখা যায়। চিন্তা করলাম নিজেই ছোট খাটো একটা প্রজেক্ট তৈরি করে নি। সে থেকে PHP এবং MySQL ব্যবহার করে এই ছোট্ট প্রজেক্টটি তৈরি করা। 😀
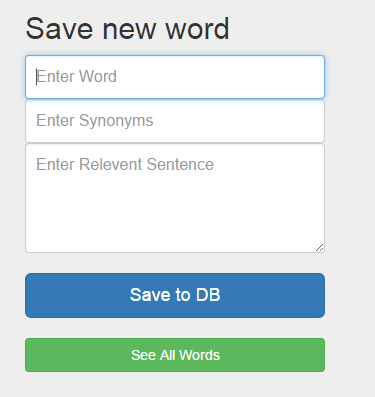
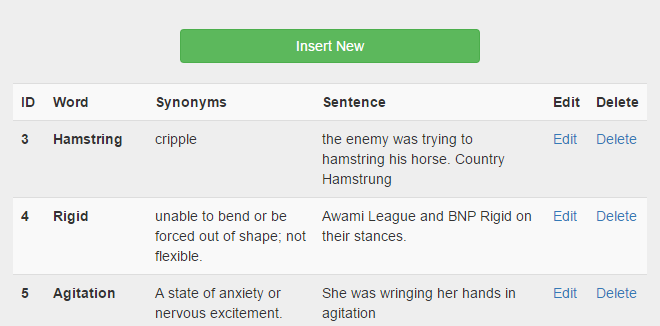
এটি প্রসিডিউরাল পদ্ধতিতে লেখা হয়েছে। সিম্পল। যে কেউই বুঝতে পারবে। গিটহাবে ডেটাবেজ + সোর্স কোড পাওয়া যাবে। ডাউনলোড করে দেখে নিলেই হবে। নিচে প্রজেক্টটি কেমন দেখাবে, তার দুইটি স্কিনশর্টঃ


ওয়ার্ড গুলো সেভ করা যাবে। সব গুলো ওয়ার্ড এর লিস্ট দেখা যাবে। যে কোন ওয়ার্ড ভুল হলে তা আপডেট করা যাবে। এবং অপ্রয়োজনীয় গুলো ডিলেট করা যাবে।
তো তার জন্য সবার আগে আমাদের ডেটাবেজ তৈরি করে নিতে হবে। ডেটাবেজে একটা টেবিল থাকবে। নিচে SQL কমান্ডঃ
CREATE TABLE IF NOT EXISTS `worddb` ( `id` int(11) NOT NULL AUTO_INCREMENT, `word` varchar(100) NOT NULL, `synonyms` varchar(300) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL, `sentence` text CHARACTER SET utf8 COLLATE utf8_unicode_ci, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ;
গিটহাব থেকে ডেটাবেজটি ডাউনলোড করে ইম্পোর্ট করে নিলেও হবে। এ রিলেটেড দুটি লেখা রয়েছে। এগুলো দেখা যেতে পারেঃ
এরপর ডেটাবেজের নাম, ব্যবহারকারীর নাম ইত্যাদি connectin.php নামে একটা ফাইলে রেখেছিঃ
<?php
$servername = "localhost"; // set your server address.
$username = "username"; // set your database username
$password = "yourpass"; // give your db user password
$dbname = "wordproject"; // change this to your data base name
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
?>
প্রজেক্টটি যখন ওপেন করবে, মানে হোম পেইজে একটা ফরম। উপরের ছবিটির মত। ঐ ফরমটির কোডঃ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Word Project</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/word.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> </body> <div class="container"> <form class="form-signin" action="processor.php" method="post"> <h2 class="form-signin-heading">Save new word</h2> <label for="inputEmail" class="sr-only">Word</label> <input type="text" id="Word" name="word" class="form-control" placeholder="Enter Word" required autofocus> <label for="Synonyms" class="sr-only">Synonyms</label> <input type="text" id="Synonyms" name="synonyms" class="form-control" placeholder="Enter Synonyms" required> <label for="Sentence" class="sr-only">Sentence</label> <textarea rows="4" cols="50" id="Sentence" name="sentence" class="form-control" placeholder="Enter Relevent Sentence" ></textarea> </br> <button class="btn btn-lg btn-primary btn-block" type="submit">Save to DB</button> </br> <a class="btn btn-success center-block" href="list.php" role="button">See All Words</a> </form> </div> <!-- /container --> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
ফরমে ওয়ার্ড এবং তার মিনিং লিখে Save to DB তে ক্লিক করলে তা ডেটাবেজ এ সেভ হবে। ফরমটি প্রসেস করার জন্য কোড গুলো রেখেছি processor.php তার কোড গুলোঃ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Word Project of Jakir</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/word.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
</body>
<div class="formContainer">
<?php
include 'connection.php';
$word = $_POST['word'];
$synonyms = $_POST['synonyms'];
$sentence = $_POST['sentence'];
$sql = "INSERT INTO worddb (word, synonyms, sentence)
VALUES ('$word', '$synonyms', '$sentence')";
if (mysqli_query($conn, $sql)) {
echo '<a class="btn btn-success center-block" href="#" role="button">New record created successfully</a>';
} else {
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}
mysqli_close($conn);
?>
</br>
<a class="btn btn-primary center-block" href="index.php" role="button">Insert New</a>
</br>
<a class="btn btn-info center-block" href="list.php" role="button">See All Words</a>
</div> <!-- /container -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
যথেষ্ট সিম্পল, $sql = “INSERT INTO worddb (word, synonyms, sentence) VALUES (‘$word’, ‘$synonyms’, ‘$sentence’)”; দিয়ে আমরা SQL কমান্ড দিয়েছি, MySQL এ ডেটা গুলো সেভ করে রাখার জন্য।
See All words এ ক্লি করলে সব গুলো ওয়ার্ড ডেটাবেজ থেকে কোয়েরী করে দেখাবে, তার কোড গুলো রাখা আছে list.php তে।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Word Project</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/word.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
</body>
<div class="container">
<div class="formContainer">
<a class="btn btn-success center-block" href="index.php" role="button">Insert New</a>
</div>
</br>
<?php
include 'connection.php';
$sql = "SELECT id, word, synonyms, sentence FROM worddb";
$result = $conn->query($sql);
echo '<table class="table table-striped ">
<tr><th>ID</th> <th>Word</th> <th>Synonyms</th> <th>Sentence</th> <th>Edit</th> <th>Delete</th> </tr>';
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
echo "<tr>
<td><strong>". $row["id"]. "</strong></td>
<td><strong>". $row["word"]. "</strong></td>
<td> ". $row["synonyms"]. "</td> <td> " . $row["sentence"] . "</td>
<td><a href='edit.php?id=". $row["id"]. "' >Edit<a/></td>
<td><a href='delete.php?id=". $row["id"]. "' class='delete'>Delete</a></td>
</tr>";
}
} else {
echo "0 results";
}
echo '</table>';
mysqli_close($conn);
?>
</div> <!-- /container -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$('.delete').bind('click', function() {
if(!confirm('Are you sure?') )
return false;
});
</script>
</body>
</html>
কোন ওয়ার্ড এডিট করার কোড আর index.php এর কোড একই। edit.php তে শুধু যে ওয়ার্ডটি এডিট করা হচ্ছে, তা কোয়েরি করে ফরমে রাখা হচ্ছে। পরে তা আপডেট করা হচ্ছে।
এবং ফাইলানি ডিলেট, যেটা সবচেয়ে সহজঃ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Word Project</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/word.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
</body>
<div class="formContainer">
<?php
include 'connection.php';
$id = $_GET['id'];
$sql = "DELETE FROM worddb WHERE id=$id";
if (mysqli_query($conn, $sql)) {
echo "<p class='bg-danger' style='padding:8px'>Record deleted successfully</p>";
} else {
echo "<p class='bg-danger'>Error deleting record</p>";
}
?>
</div>
<div class="formContainer">
<a href="index.php" class="btn btn-success center-block" >Insert New word </a> </br>
<a href="list.php" class="btn btn-success center-block" >See all words</a>
</div>
</body>
</html>
সিম্পল প্রজেক্ট। কোড গুলোও সিম্পল। অল্প কয়েকটি কোড। মূল কোড আরো কম। বাড়তি কিছু কোড হচ্ছে ডেকোরেশনের জন্য। তা ছাড়া তো সিম্পল। এভাবে ছোট খাটো প্রজেক্ট তৈরি করে ফেলা যায়। মূলত MVC প্যাটার্ন ফলো করে কোন প্রজেক্ট তৈরি করলে ভালো হয়। উপরের প্রজেক্টটি সিম্পল হলেও ডেটাবেজ এর প্রধান অপারেশন গুলো করা হয়েছে, যেমন রিড, ইনসার্ট, আপডেট, ডিলেট। সব গুলো প্রজেক্টই এ ধারণার উপর ভিত্তি করে তৈরি হয়। সহজ গুলো বুঝতে পারলে বড় সড় যে কোন কাজই করা যায়।
সাধারনত যখন বড় কোন প্রজেক্ট তৈরি করা হয়, তখন ফ্রেমওয়ার্ক ব্যবহার করে করা হয়। ফ্রেমওয়ার্কে আমাদের জন্য প্রয়োজনীয় সব কোড গুলো লেখা থাকে। আমাদের শুধু সে গুলো ব্যবহার করতে হয়। এতে সময় এবং শ্রম দুটাই বেচে যায়। নিচে দুটি পিএইচপি ফ্রেমওয়ার্ক সম্পর্কে জানা যাবেঃ
- উইন্ডোজে লারাভেল ৫ / Laravel 5 ইন্সটল বা প্রজেক্ট তৈরি
- ইউজার ইন্টারফেস যুক্ত PHP Framework – CodeIgniter
ধন্যবাদ সবাইকে।
উপকারে দিবে, সংগ্রহে রেখে দিলাম।
ধন্যবাদ জাকির ভাই।
😀
অনেক উপকারী সফটওয়্যার :O
😀
Valo Hoycha 😀
website ta design er jnyo ki dreamweaver use kora hoyche? naki manually css diye kora hoyche?
Generally developer ra konta use kore? dreamweaver diye ki design kora uchit?
এরকম একটি প্রজেক্ট আমিও বানিয়েছি। তবে আপনারটার সঙে আমারটার কিছু পার্থক্য আছে।
Thank you very much vai……………we are being inspired to see your significant task.