আমরা এন্ড্রয়েড অ্যাপ গুলতে কি দেখি, অ্যাপের হোম পেইজে কিছু তথ্য থাকে। ঐখানে থেকে নতুন পেইজে যাওয়া যায়। ঐ পেইজ থেকে আবার হোম পেইজে ফিরে আসা যায়।
আমরা ঠিক এমন একটা অ্যাপ তৈরি করা শিখব আজ। তার জন্য আমরা একটা এন্ড্রয়েড প্রজেক্ট তৈরি করব। যার মেইন এক্টিভিটিতে কয়েকটি বাটন থাকবে। যেমন তিনটি। এ এক একটা বাটনে ক্লিক করলে এক একটা নতুন পেইজ দেখাবে। পেইজ গুলোকে এন্ড্রয়েডে বলে লেআউট।
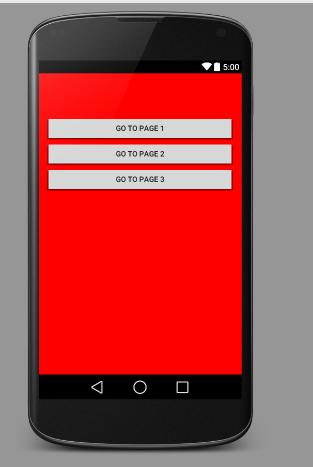
যেমন আমাদের হোম পেইজটি নিচের মতঃ

তার জন্য এন্ড্রয়েড স্টুডিওতে একটি প্রজেক্ট তৈরি করে নি। যেমন Multi Layout। টেমপ্লেট সিলেক্ট করার সময় Blank Activity সিলেক্ট করব।
এ টিউটোরিয়াল দেখার আগে বাটন কিভাবে কাজ করে তা জানা দরকার। বাটন কিভাবে কাজ করে, তার জন্য এ লেখাটি দেখা যেতে পারেঃ
আমরা এন্ড্রয়েড স্টুডিও ব্যবহার করে এ প্রজেক্টটি তৈরি করব। এন্ড্রয়েড স্টুডিও ইন্সটল করা না থাকলে ডাউনলোড করে ইন্সটল করে নিতে পারেন। আর তা নিয়ে বিস্তারিত লেখাটিও দেখতে পারেনঃ
আমাদের Multi Layout প্রজেক্ট এর মেইন লেয়াউট ফাইলে তিনটে বাটন যুক্ত করি। বাটনের উপর ডাবল ক্লিক করলে বাটনের টেক্সট এডিট করা যাবে। এডিট করে যে কোন একটা লেখা দি, যেমন
“Go to page one” এবং ID দিয়ে দি button1.
“Go to page two” এবং ID দিয়ে দি button2.
“Go to page three” এবং ID দিয়ে দি button3.
আমরা চাইলে যত ইচ্ছে তত বাটন তৈরি করতে পারি এভাবে। আমাদের অ্যাপে কয়েটি পেইজ থাকবে, তার উপর নির্ভর করবে কয়টা বাটন দরকার আমাদের।
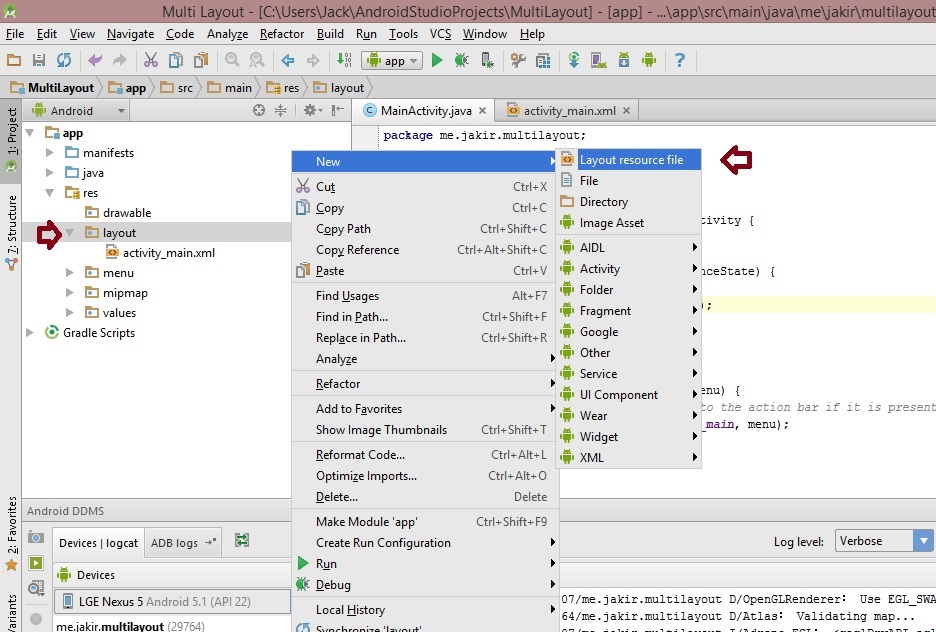
এবার আমরা তিনটি লেআউট ফাইল তৈরি করব। যেমন page1, page2, page3. তার জন্য Layout ডিরেক্টরির উপর রাইট ক্লিক করে New > Layout resource file এ ক্লিক করতে হবে।
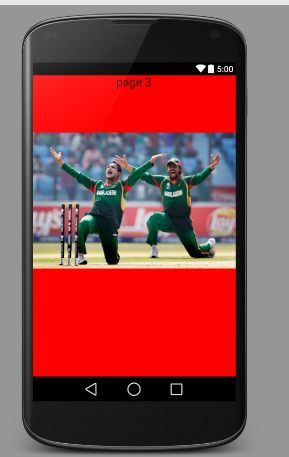
এবং এরপর ফাইলটির নাম দিয়ে ওকে দিতে হবে। যেমন আমরা দিব page1। এভাবে page2 এবং page3 তৈরি করে নিব। এ পেইজ গুলোতে কিছু তথ্য যুক্ত করে দি। যেমন প্রথম পেইজের উপর page 1 , দ্বিতীয় পেইজের উপর page 2 তৃতীয় পেইজের উপর page 3 ইত্যাদি। আমি কিছু টেক্সট ও যুক্ত করে দিয়েছি। সাথে পেইজ 3 তে একটা ইমেজ যুক্ত করেছি।
পেইজ গুলোর ব্যাকগ্রাউন্ড একটার জন্য একেকটা দিয়েছি। ইচ্ছে করেই। এ অংশটা এটিউটোরিয়ালের জন্য গুরুত্ত্বপূর্ন নয়। তারপর ও দেখে রাখা যেতে পারে। ব্যাকগ্রাউন্ড এ কালার পরিবর্তনের জন্য প্রথমে Value ফোল্ডারের উপর রাইট ক্লিক করে New > Layout resource file এ ক্লিক করতে হবে। এবং আমরা color.xml নামে একটা ফাইল তৈরি করে নিয়েছি। যার মধ্যে নিচের কালার কোড গুলো যুক্ত করেছিঃ
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#ffff0000</color> <color name="green">#11772D</color> <color name="blue">#00AEEC</color> </resources>
এবার প্রত্যেকটা লেআউট ফাইলে নিচের অংশ যুক্ত করে দিয়েছি। যেমন blue ব্যাকগ্রাউন্ডের জন্য”
android:background="@color/blue"
এভাবে এক একটাতে আমরা এক এক কালার দিয়েছি।
আমরা যদি MainActivity.java ফাইলটি খুলে দেখি, তাহলে নিচের লাইনটির মত একটি লাইন দেখতে পাবোঃ
setContentView(R.layout.activity_main);
এটা দিয়ে আমাদের অ্যাপটি ওপেন করলে মেইন এক্টিভিটি লেআউটটি দেখায়। আমরা যদি চাই activity_main এর পরিবর্তে page1 দি, তাহলে অ্যাপটি ওপেন করলে MainActivity.xml এর পরিবর্তে page1.xml এর কন্টেন্ট দেখাবে। ট্রাই করে দেখুন।।
আমাদের এ টিউটোরিয়ালের লক্ষ্য হচ্ছে একটা বাটনে ক্লিক করলে একটা লেয়াউট দেখানো। তার জন্য MainActivity.java ফাইলে প্রথমে ভ্যারিয়েবল বাটন গুলো যুক্ত করে নিবঃ
Button button1; Button button2; Button button3;
তার জন্য আমাদের নিচের ইম্পোর্টটা যুক্ত করতে হবেঃ
import android.widget.Button;
ধরি “Go to page 1” বাটনে ক্লিক করলে আমাদের page1 দেখাবে, তার জন্য প্রথমে দেখতে হবে বাটনে ক্লিক করা হয়েছে কিনা, যদি হয় তাহলে ঐ লেয়াউট টা দেখাবে। যা টেস্ট করা হয় setOnClickListener দিয়ে। কোড গুলোঃ
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setContentView(R.layout.page1);
}
});
এভাবে অন্য দুটি বাটনের জন্য কোড লিখা যাবে। আমরা চাইলে যত ইচ্ছে তত গুলো বাটন এবং যত ইচ্ছে তত গুলো লেআউট এভাবে তৈরি করতে পারি।
আমাদের সম্পুর্ণ MainActivity.java ফাইলঃ
package me.jakir.multilayout;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button button1;
Button button2;
Button button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setContentView(R.layout.page1);
}
});
button2 = (Button)findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setContentView(R.layout.page2);
}
});
button3 = (Button)findViewById(R.id.button3);
button3.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setContentView(R.layout.page3);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
আমাদের অ্যাপে ছোট্ট একটা সমস্যা আছে। মেইন লেয়াউট থেকে যদি অন্য কোন লেয়াউটে যাই, তাহলে মেইন লেয়াউটে ফিরতে পারি না। এখন অন্য লেয়াউট গুলোথেকে মেইন লে আউটে ফেরার জন্য একটা বাটন তৈরি করতে হবে। যাতে একটা লেয়াউট থেকে অন্য লে আউটে আমরা সহজেই যেতে পারি। সে কাজটি আপনি নিজে করতে পারেন।
- উপরের প্রজেক্টের কোড গুলো গিটহাব থেকে ডাউনলোড করে নিতে পারেন।
- বা গিটহাবে গিয়ে দেখতেও পারেন সব গুলো ফাইল।
ইমেজ যেভাবে যুক্ত করা হয়েছেঃ
প্রথমে mipmap-hdpi ফোল্ডারের ভেতর একটি ইমেজ রেখেছি। bct.jpg নামে। এবার যে লেয়াউটে ইমেজ যুক্ত করব সেখানে ইমেজ ভিউ যুক্ত করে দিব। এরপর লেয়াউটের Text মুডে গিয়ে ইমেজের সোর্স যুক্ত করে দিব এভাবেঃ android:src=”@mipmap/bct”, এখানে bct হচ্ছে ইমেজের নাম
আমাদের page 3 দেখতে নিচের মতঃ

এবং এর xml কোডঃ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/red"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="page 3" android:id="@+id/textView3" android:layout_gravity="center_horizontal" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@mipmap/bct" /> </LinearLayout>
লেখাটি যখন লিখি তখন বাংলাদেশ এবং পাকিস্থানের খেলা হচ্ছে। বাংলাদেশ জিতে যাওয়া পথে। Bangladesh 218/3 (36.2 ov)। যেখানে Pakistan 239/6 (50.0 ov) । টাইগাররা জিতলে কেমন ভালো লাগা কাজ করে 🙂
এ লেখাটির রিলেটেড আরেকটি লেখাঃ


dhonnobad vai 🙂
Thanks Bi
এমন একটা ব্লগ অনেক দিন যাবত খোজতে ছিলাম। আলহামদুলিল্লাহ আজ পেয়ে গেলাম। আল্লাহ আপনাকে উত্তম প্রতিদান দিক। অনেক সুন্দর উপস্থাপনা। আপনাকে অনেক ধন্যবাদ।