আগের ইমেজ প্রসেসিং টিউটোরিয়াল গুলোতে দেখেছি কিভাবে গ্যালারি থেকে একটি ইমেজ নিতে হয়, কিভাবে ইমেজের উপর ইফেক্ট দিতে হয়, এখন বাকি হচ্ছে ইমেজ নিয়ে কাজ করার পর তা আবার গ্যালারিতে সেভ করতে হয়। সেভ করা ভয়াবহ রকম সোজা।
একট লাইনেই সেভ হয়ে যায় নিচের লাইনটি সেভ করতে ব্যবহার করতে পারিঃ
MediaStore.Images.Media.insertImage(getContentResolver(), bitmap, "New Image", "Nothing special");
কোড গুলো পড়লেই বুঝা যায় কোনটা কি করছে, তাই আর ব্যাখ্যা করলাম না।
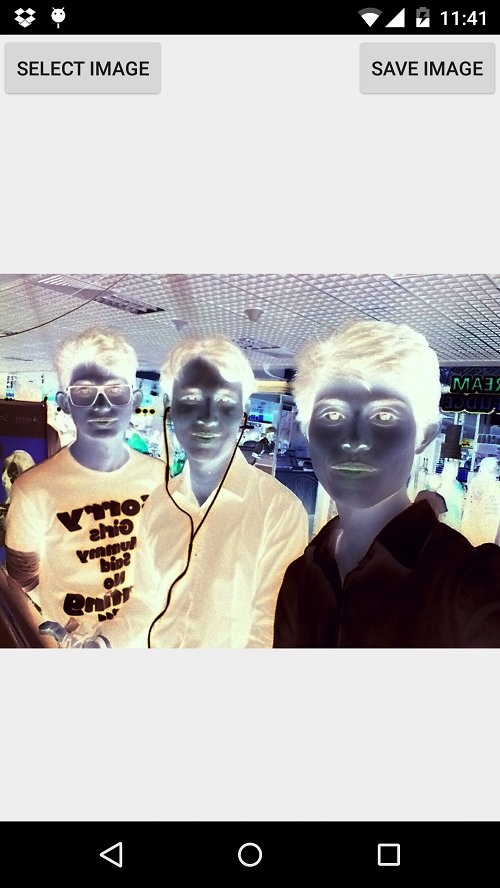
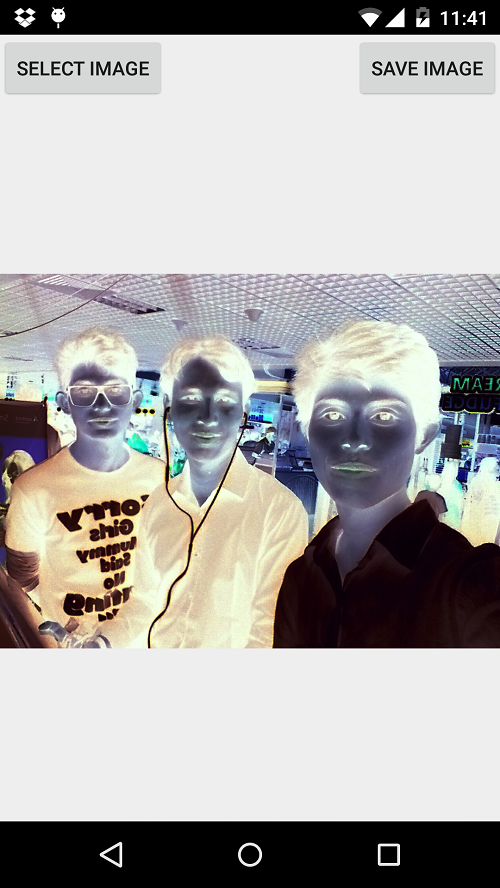
এ লেখায় এক সাথে আমরা একটি ইমেজ আমরা গ্যালারি থেকে নিব, তারপর ইমেজটিকে ইনভার্ট করব [আপনি চাইলে যে কোন ইফেক্ট দিতে পারেন] এবং শেষে সেভ করব গ্যালারিতে।

তার জন্য আমাদের দুইটি বাটন লাগবে, একটি ইমেজ ওপেন করতে সিলেক্ট করার জন্য, একটি ইমেজ সেভ করার জন্য। এবং একটি ইমেজ ভিউ। যেখানে আমাদের ইমেজটি দেখাবো। ডিফল্টে আমরা এন্ড্রয়েড আইকন সেট করে রেখেছি।
activity_main.xml টিঃ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="Select Image"
android:id="@+id/button1"
android:onClick="pickImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="save Image"
android:id="@+id/save"
android:layout_gravity="right"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<ImageView
android:id="@+id/result"
android:src="@drawable/ic_launcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/button1">
</ImageView>
</RelativeLayout>
ইমেজ রিড এবং রাইট করার জন্য আমাদের নিচের পারমিশনটা AndroidManifest.xml এ যুক্ত করে দিতে হবে।
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
এখানে আমরা নতুন করে কিছুই করি নি। আগের শেখা কোড গুলো সব গুলো এক সাথ করেছি মাত্র। আগের লেখা গুলো এখান থেকে দেখে নেওয়া যাবেঃ
- অ্যান্ড্রয়েডে ইমেজ প্রসেসিংঃ ইমেজ ফিল্টার
- অ্যান্ড্রয়েডে ইমেজ প্রসেসিংঃ ইমেজ ইনভার্ট
- অ্যান্ড্রয়েডে / এন্ড্রয়েডে ইমেজ প্রসেসিং – গ্যালারি থেকে ইমেজ সিলেক্ট
- এন্ড্রোয়েড EditText, Button এবং TextView এর উদাহরন
জাভা কোড গুলোঃ
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.provider.MediaStore;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
public class MainActivity extends Activity {
private static final int REQUEST_CODE = 1;
private Bitmap bitmap;
private ImageView imageView;
Button save;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.result);
// saving to gallery
save = (Button)findViewById(R.id.save);
save.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
MediaStore.Images.Media.insertImage(getContentResolver(), bitmap, "New Image", "Nothing special");
}
});
}
// intent for pic image
public void pickImage(View View) {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
startActivityForResult(intent, REQUEST_CODE);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == REQUEST_CODE && resultCode == Activity.RESULT_OK)
try {
if (bitmap != null) {
bitmap.recycle();
}
InputStream stream = getContentResolver().openInputStream(
data.getData());
bitmap = BitmapFactory.decodeStream(stream);
stream.close();
bitmap = invertImage(bitmap);
imageView.setImageBitmap(bitmap);
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
super.onActivityResult(requestCode, resultCode, data);
}
// Invert Image Method
public static Bitmap invertImage(Bitmap original) {
Bitmap finalImage = Bitmap.createBitmap(original.getWidth(), original.getHeight(), original.getConfig());
int alpha, red, green, blue;
int pixelColor;
int height = original.getHeight();
int width = original.getWidth();
for (int y = 0; y < height; y++){
for (int x= 0; x < width; x++){
pixelColor = original.getPixel(x, y);
alpha = Color.alpha(pixelColor);
red = 255- Color.red(pixelColor);
green = 255- Color.green(pixelColor);
blue = 255- Color.blue(pixelColor);
finalImage.setPixel(x, y, Color.argb(alpha,red,green, blue));
}
}
return finalImage;
}
}
ফটোশপের মত অ্যাপ গুলো এমন সিম্পল সিম্পল কোড দিয়েই তৈরি। তো ঐখানে অনেক গুলো সিম্পল কোড এক সাথ করে বিশাল একটা সফটওয়ার তৈরি করা হয়েছে। ব্যাসিক কিন্তু এ ছোট্ট অ্যাপেই রয়েছে। ব্যাসিক তিনটা কাজ করা হয়। একটা হচ্ছে ইমেজ সিলেক্ট করা, একটা হচ্ছে ইমেজে কিছু কাজ করা এবং শেষে ইমেজটি সেভ করতে পারা। খেয়াল করলে দেখব আমরা তিনটাই এ অ্যাপে করেছি। এখন যদি কেউ চায় বড় সড় কিছু করতে, সে পারবে। শুধু কি ধরনের কাজ করতে চায়, তা নিয়ে একটু পড়ালেখা করতে হবে। শুভ কামনা। সবার জন্য 🙂