লোকালহোস্ট যেকোন জায়গা থেকে এক্সেস করা…
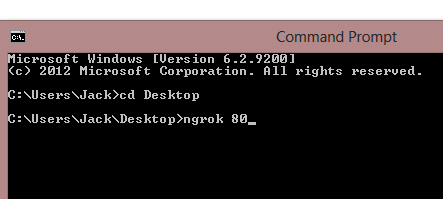
আমরা যারা ওয়েব ডেভেলপমেন্ট করি, প্রায় সময় কাজ করা হয় নিজের লোকাল হোস্টে। অন্য কোন কম্পিউটার থেকে এক্সেস করতে চাইলে তা একটু ট্রিক খাটিয়েই করা যায়। পদ্ধতিকে বলে টানেল তৈরি করা। সিকিউর টানেল তৈরি করার অনেক গুলো পদ্ধতি রয়েছে। ngrok তেমনি একটা ছোট্ট এপলিকেশন। লোকাল হোস্টের জন্য আমি wamp ব্যবহার করি। লোকাল হোস্টে ডেভেলপমেন্ট ইনভারনমেন্ট … Read more